当ページのリンクには広告が含まれています。
1カラムでサイトを作るときに注意したい4つのポイント

1カラムのレビューサイトは、2・3カラムのサイドバーが
ないので、メインカラムのコンテンツに集中して読んで
もらうことができるという大きなメリットがあります。
これまで多くの1カラムサイトを作ってきましたが
作る際に注意している3つのポイントを説明しましょう。
この記事の目次
1カラムでサイトを作るときに注意したい4つのポイント
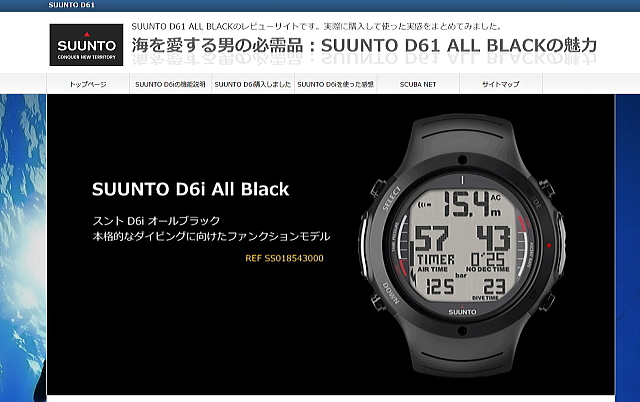
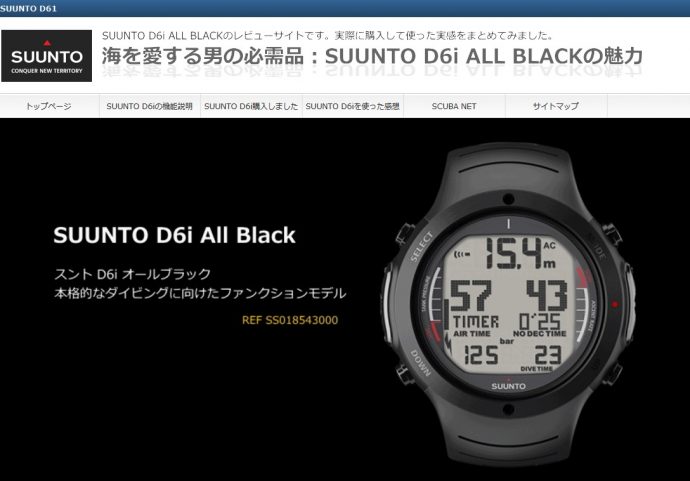
まずはこちらのサンプルサイトをご覧ください。
海を愛する男の必需品:SUUNTO D6i ALL BLACKの魅力
このサンプルサイトはAXISというテンプレートを使って
作りましたがこのサイトを元に、説明していきます。
サイトの幅は適切か?
AXISの場合、1・2・3カラムともサイト幅は960pxです。
そのままでも問題はありませんが、ここ最近の傾向で
1000~1200pxくらい大きめにしているサイトが多くあります。
サンプルサイトは1100pxで作っていますが、大き目の画像で
インパクトを与えたいときは、大き目の幅にすることをおススメします。
(※サイト幅の変更方法は購入特典「AXIS秒速カスタマイズマニュアル」で追加していきます。)
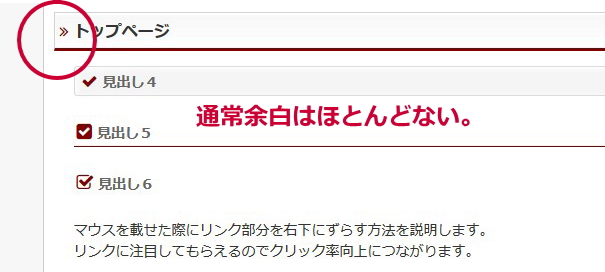
コンテンツの両サイドの余白は適切か?
テンプレートによって違いはありますが、多くのテンプレートが
コンテンツ部分両サイドの余白が狭いんですよね。
人それぞれ好みがあると思いますが、ある程度大きめに
余白を設定すると、スッキリとしたイメージになります。
サンプルでは余白110pxで設定してみました。
(※余白幅の変更方法は購入特典「AXIS秒速カスタマイズマニュアル」で追加していきます。)
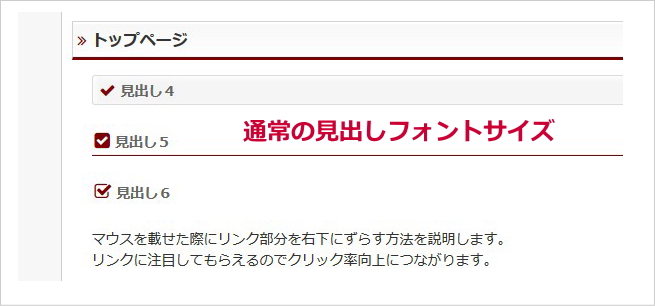
見出し3・4・5・6は読みやすいか?
見出しはサブヘッドコピーとも呼ばれています。
サイト訪問者は、最初からコンテンツの1行1行をじっくり
読みはじめるということは、まずありえません。
最初にヘッダーを見て、見出しをたどりながら流し読みを
するのが通常と言われています。
ですから
見出し文字は、ある程度文字サイズを大きくして読みやすくする必要があります。

(※見出し文字サイズ更方法は購入特典「AXIS秒速カスタマイズマニュアル」で説明してます。)
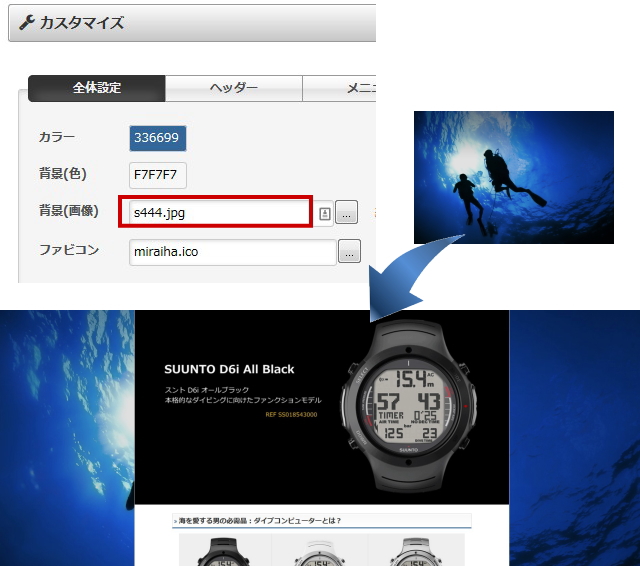
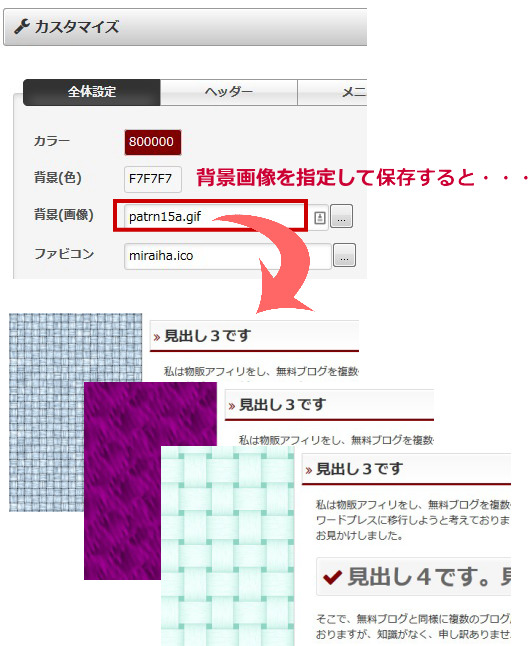
背景画像はサイトにマッチしているか?
AXISの背景はデフォルトで薄いグレーですが、背景画像を
入れ替えるだけで、サイトイメージは一新します。
サンプルサイトでは大き目の背景画像を使っていますが
AXISは簡単に設置することが可能です。
大き目の背景画像が不足している方は、こちらを参考にしてください。
参考記事:商用利用OK!大きいサイズのフリー写真素材提供サイトを3つ紹介!
スタイリッシュな背景素材厳選50個
そして今回、AXISをさらに有効に使っていただくために
購入特典に「スタイリッシュな背景素材厳選50個!」を追加しました。
明るい色調・ダークな色調などスタイリッシュな
背景素材を50個準備しました。
他のAXISユーザーと差別化する意味でも、
背景素材は役に立つと思います。
CMS型サイト作成ツール「AXIS」のご購入はこちら
CMS型サイト作成ツール「AXIS」を当ブログからご購入の方に
豪華特典を準備しております。CMS型サイト作成ツール「AXIS」を
あなたのビジネスの武器の一つに加えることをおススメします。