当ページのリンクには広告が含まれています。
favicon.ico Generatorでファビコンを作ろう

ファビコンってなに?という方も多いと思います。
今ご覧のこのブログであれば、サイト名の前に
小さいアイコンが表示されますね。
これを「ファビコン」と呼びます。
ファビコンを設置すると「お気に入り」を開いた際に
目立つというメリットがあります。
つまり、あなたのサイトだとすぐわかってくれますね。
ファビコンはicoという拡張子のファイルで作られます。
いろいろなソフトがありますが、簡単にファビコンを
作ることができるサイトを紹介しますね。
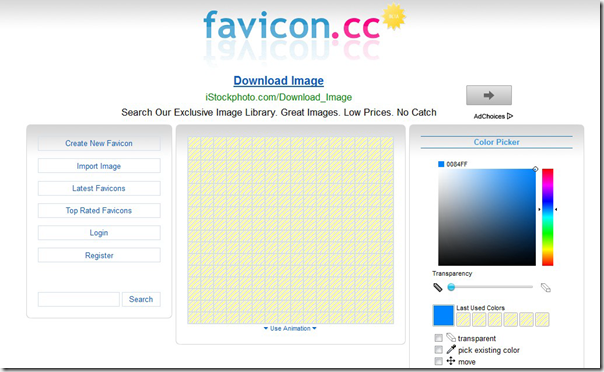
このサイトでは、画像ファイル(jpg,gifなど)を
icoファイルに変化するのだけではなく、あなたのファビコンを
作ることができます。
簡単に操作方法を説明しましょう。
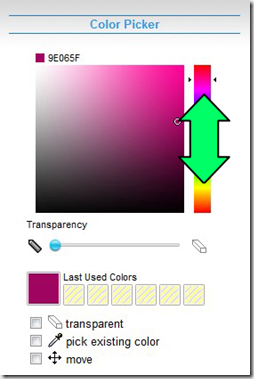
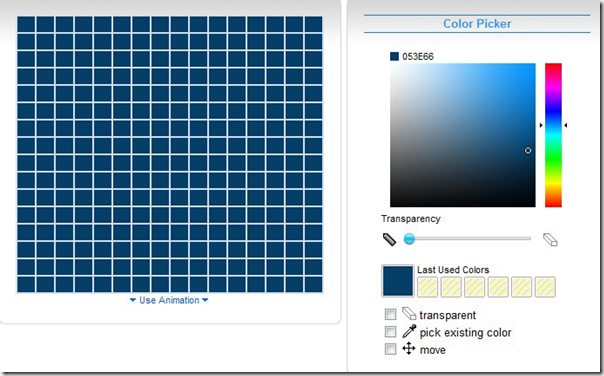
右側に色を選択できる「Coler Picker」があります。
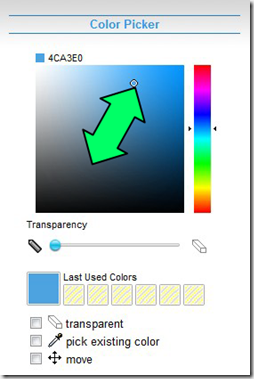
左の帯を上下にスクロールすることにより、大まかな
色を選択します。
そして内側にある○をドラッグすることで、詳細な
明度を選択することができます。
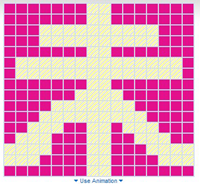
簡単に装飾する方法は、最初に決めたイメージカラーで
塗りつぶしてしまうことです。
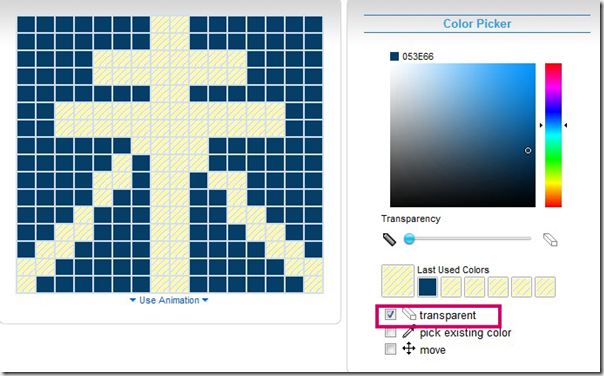
そのあとに、「transparent」にチェックを入れ、文字であったり、模様を入れると
簡単にファビコンを作ることができます。
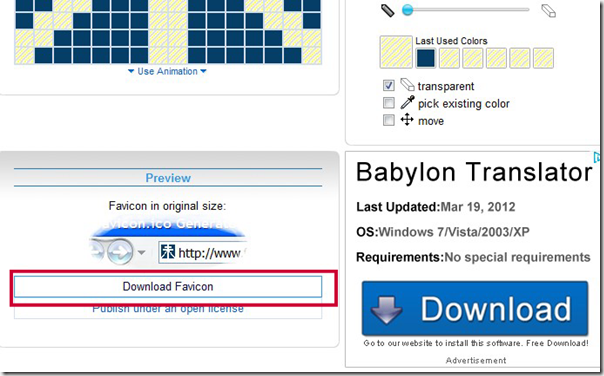
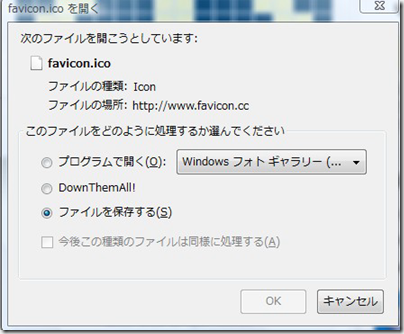
ファビコンが完成したら、下部にある「Download Favicon」ボタンをクリックします。
icoファイルをダウンロードします。
作成したファビコンファイルは、あなたののブログやホームページの
サーバーにアップします。
表示するHTMLのヘッダ部分(ファイルの先頭の<head>~~~</head>で囲まれている間に)
に下記タグを書き込みます。
<link rel=”shortcut icon” href=”アップロードしたURL” />
ここまで呼んでいただいて、「めんどくさいな・・」
と感じている方もたくさんいると思います。
しかし、一度作ってしまって、今後いろいろなサイトを構築していく際に
「あ!このファビコン、●●さんのサイトだ!」
こんなこともあり得ますよね。
アフィリエイトは小さな作業の積み上げから
安定的な収入を生み出す資産に成り得ます。
ファビコン設置というチッポケな作業ですが、
これを習慣化することを強くおススメします。

























こんばんは!
ももsと申します。
ファビコン良いですよね・・・
と思ったらレンジャーのサイトファビコンにしてない。
お気に入りに入れても目立ちますし。
応援です凸ポチッ
未来派野郎さん、こんにちは
「アフィリエイトで確実に稼ぐ力を身につける」を運営しています、
青空ショウグンと申します。
QRコードに続いて、
ファビコンの方も参考にさせていただきました!
以前から方法がわからずに迷っていたのを、
今回未来派野郎さんの記事で解決することができました、
感謝しておりますm(_ _)m
有益な情報をありがとうございます!