当ページのリンクには広告が含まれています。
使える小技テク【その1】:画像をランダムに変える方法

ブログ、サイトで使える小技テクニックを今後不定期に発信していきます。^^
第1回は「画像をランダムに変える方法」です。
まずは、未来派のブログで画像がランダムに変わる
のを確認してください。^^
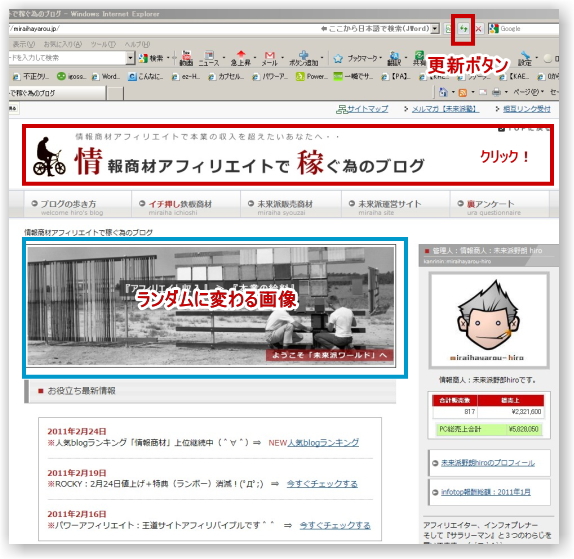
未来派ブログ:TOPページを開いてください。(別窓で開きます^^)
ブログ名称の「情報商材アフィリエイトで稼ぐブログ」を
クリックするか「更新」ボタンで更新してみてください。

グローバルメニュー下の画像(660×220ピクセル)が
ランダムに入れ替わることを確認できます。
今回は13枚の画像を準備して更新ごとにランダムに
表示されるようにしています。
▼画像1(660×220ピクセル)

▼画像2(660×220ピクセル)

▼画像3(660×220ピクセル)

▼画像4(660×220ピクセル)

▼画像5(660×220ピクセル)

▼画像6(660×220ピクセル)

▼画像7(660×220ピクセル)

▼画像8(660×220ピクセル)

▼画像9(660×220ピクセル)

▼画像10(660×220ピクセル)

▼画像11(660×220ピクセル)

▼画像12(660×220ピクセル)

▼画像13(660×220ピクセル)

今回の方法はJavaScriptを利用したものです。
最初に何枚かの画像を準備して、サーバーに
アップロードします。
次にhtml内で画像を入れたいところに次のスクリプトを
挿入してください
———————————————————
<script language="JavaScript">
var images = new Array();
/* 使用するタイトル画像を好きなだけ記述 */
images[0] = "画像1のURL";
images[1] = "画像2のURL";
images[2] = "画像3のURL";
var rnd = Math.floor((Math.random() * 100)) % images.length;
document.write('<img src=',images[rnd],' border="0">');
</script>
———————————————————–
画像の枚数は何枚でもかまいません。
images[0] = "画像1のURL";
images[1] = "画像2のURL";
images[2] = "画像3のURL";
images[3] = "画像4のURL";
images[4] = "画像5のURL";
images[5] = "画像6のURL";
という感じで増やしていけばOKです。^^
未来派が、TOP画面の画像をランダムに変えたのは
見に来ていただいた方に新鮮さをもっていただきたい
ことと、楽しんでいただきたいいう思いからです。^^
あなたのブログは飽きられていませんか?
もし、そう感じているのであれば、今回ご紹介した
画像をランダムに変える方法を試してみる価値は
ありますよ。^^
【応用編】画像をランダムに変える方法をアフィリに使う
画像をランダムに変える方法はアフィリエイトで
有効に使うことができます。
右サイドバーにアフィリしている商材の
画像とアフィリリンクを入れているのを
よく見かけますよね。
多い人で6~8個並べています。
1箇所で複数の商材をランダムで表示できれば
見る方も新鮮に見えると思いませんか?
コチラのサイトを参考にしてください。
▼複数の画像リンクからランダムに1つを表示
http://allabout.co.jp/gm/gc/23925/
更新するたびに4つの花の画像が入れ替わっていますね。
さらにその画像の下のテキストリンクも同様に入れ替わって
います。^^

ブログ上で一番読者が注目する場所を
3カラムで説明すると・・・
●1位:左サイドバー
●2位:中央上部
●3位:右サイドバー

つまり、右サイドバーの5番目、6番目になると
ほとんど注目されていないということになります。
ということは・・・
右サイドバー上部にランダムに画像+アフィリリンクが
入れ替わるスクリプトを設置すれば・・。
試してみる価値はありますね。
次回の【使える小技テク】をお楽しみに^^

















未来派野朗 hiroさん
こんばんは。
インフォペガサスこと宮嵜誠と申します。
スゴイですね。
訪問者を飽きさせない配慮を
ブログにたくさん感じます。
3Dのタグには驚きました。
僕は、まだこの当たりのスキルは不足しているので、
また勉強に訪問します。
応援します。
未来派さん
いつもお世話になってます^^
MOTOです♪
いいですね!これすっごくいいですね('▽'*)
訪問者を飽きさせない工夫。
さすが未来派さんです。
すっごく解りやすくて丁寧な記事。
脱帽しますw
これは是非取り入れさせて頂きます♪
ではでは、応援していきます☆
MOTO
[…] (参考:使える小技テク【その1】:画像をランダムに変える方法) […]