当ページのリンクには広告が含まれています。
使える小技テク【その2】:当日の日付を表示させる方法

百聞は一見にしかず、といっても既にあなたは
このブログで「当日の日付を表示させる方法」に遭遇してます。^^
ブログトップページの「お役立ち最新情報」の1段目です。^^

記事を更新しない日がありますが、この方法を導入すると
その日に更新されているような感覚になりますよね。
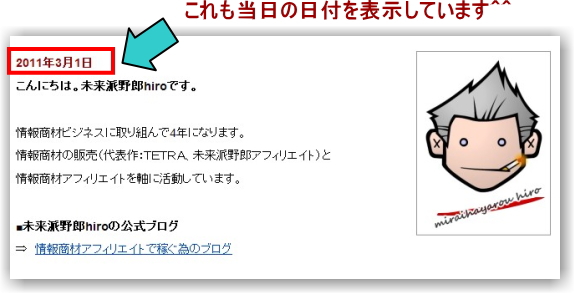
これはメルマガ読者さん募集ページのプローフィル部分です。
⇒ 未来派野郎メールマガジン『未来派塾』(現在8.700人購読中^^)

なんとなくその日にページが作られた新鮮感がありませんか?^^
SEO的に、最低でも1ヶ月に1度は少し更新をする必要があると
言われています。
更新を怠けてしまうと、SEO的にマイナスになるという
デメリットもありますが、リピーターの読者さんに
インパクトを与えることができなくなってしまいます。(^_^;)
そこで、この小技の登場。^^
「当日の日付を表示させる方法」です。
ちょっとした気遣いみたいな技ですが、少なくとも
読者さんに対して新鮮さを持っていただけます。^^
この小技は、情報商材のセールスページでよく見かけるのですが
更新頻度の少ないサイトには有効かと思います。
設置は簡単。「JavaScript"」をコピーペースト
するだけですから。^^
<script language="JavaScript">
<!–
function _HpbDays()
{
this[0] = "日"; this[1] = "月"; this[2] = "火"; this[3] = "水";
this[4] = "木"; this[5] = "金"; this[6] = "土";
}
var now = new Date();
var yr = now.getYear();
var mn = now.getMonth() + 1;
var dt = now.getDate();
var dy = now.getDay();
var fyr = (yr < 1900) ? 1900 + yr : yr;
var dys = new _HpbDays();
var dyj = dys[dy];
document.write(fyr + "年" + mn + "月" + dt + "日");
//–></script>
このちょっとした小技にこだわることが、長い
アフィリエイトビジネスの中では大切だと思います。^^

















未来派さん、こんばんは!
TAKです!
いつも、アドバイスをありがとうございます!!
Webデザインスペシャリストの未来派さんには、恐れ入ります!
未来派さんのコンテンツは常に一歩進んでいますので
追いつけるのが精一杯ですヽ(*゚Д゚*)ノ
少しずつですが、身につけて
情報を求めている方への配信が出来たらと思います^^
いつも応援しています!!
TAK(タック)
[…] 参考:使える小技テク【その1】:当日の日付を表示させる方法 […]