当ページのリンクには広告が含まれています。
QRコードを簡単に設置できるプラグインQR Redirector

QRコードを簡単に設置できる
ワードプレスプラグイン
「QR Redirector」を紹介します。
QR Redirectorは簡単にQRコードを生成してくれて
生成されたショートコードを好きな場所に設置すれば
QRコードを表示できるというプラグインです。
それではQR Redirectorの設置方法を説明しましょう。
■手順1
プラグインのインストール画面で「QR Redirector」を
検索し、「今すぐインストール」をクリックします。

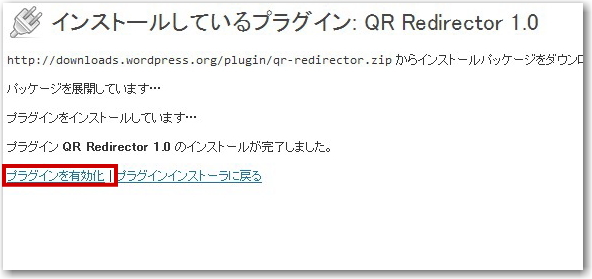
■手順2
■手順3
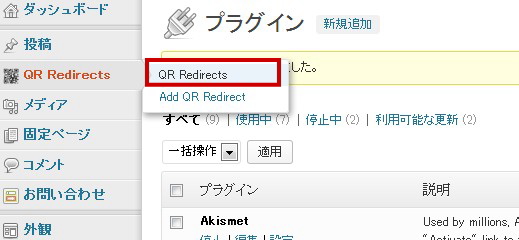
有効化すると、ダッシュボードのメニューに
「QR Redirector」が追加されます。クリックします。

■手順4
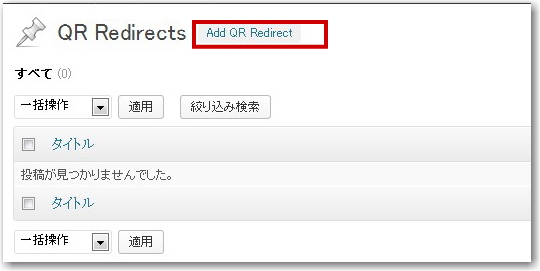
QR Redirectorの管理画面が開きます。「Add QR Redirect」
をクリックして新規QRコードを作成します。

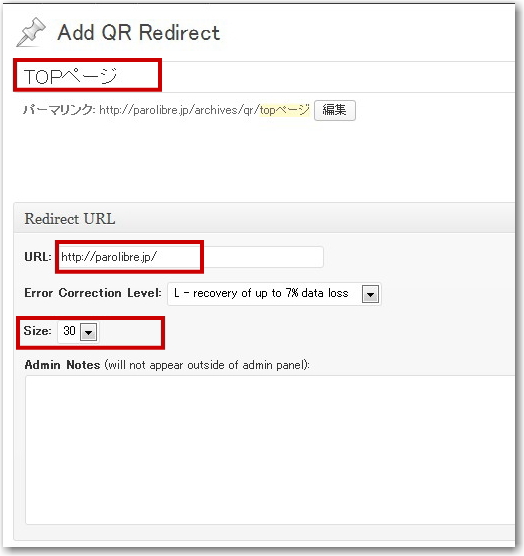
■手順5
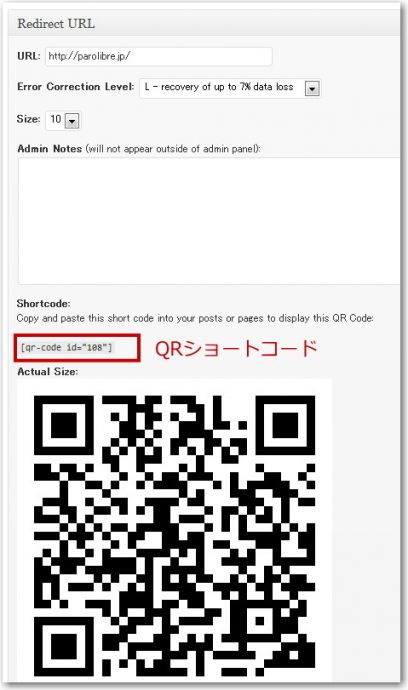
Error Correction Levelで読み取り誤りの訂正レベルを
選ぶことができますが、L のままでOKです。
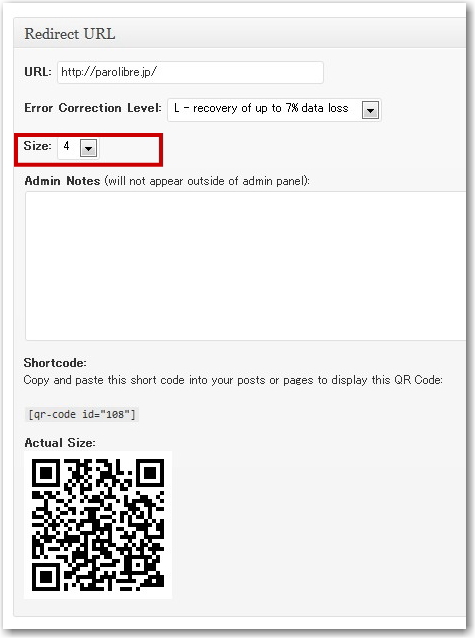
QRコードのサイズが1(最小)~30(最大)まで選べます。
・サイズ「3」・・約100×100ピクセル
・サイズ「4」・・約140×140ピクセル
・サイズ「5」・・約170×170ピクセル
・サイズ「6」・・約200×200ピクセル
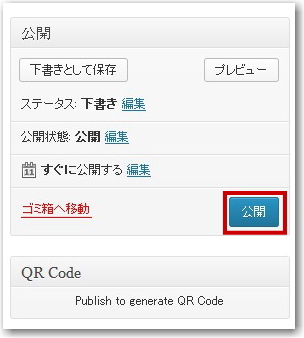
■手順6
■手順7
QRコードの貼り付けショートコードとQRコードのプレビューが表示されます。

■手順8
QRコードのサイズを変更したい場合は、同じ画面で変更してから、
更新ボタンをクリックすると変更できます。

■手順9
QRコードを設置したい場所にショートコード例:[qr-code id=”108″]を
貼り付ければ、QRコードが表示されます。
(※サイドバーに設置する場合はサイズ4or5がおススメです。)

スマホユーザーが増えている現状を考慮すると
QRコードの設置はさらに重要になってきます。
あなたのブログにも設置してスマホユーザーからの
アクセスを取りこぼさないようにしましょう。
サクッとQRコードを作りたい方はこちらも参考にしてください。
[参考記事]
QRコードを設置してスマホからのアクセスを増加させよう




















こんばんは!猿渡です。
いつもLUREAにてお世話になります。
先日のメルマガにて未来派さんのおすすめの「QR Redirector」プラグインを
インストールし、QRコードを設置してみました。
そしたらリダイレクトループ(エラー301)されてしまい、
wordpressが表示されなくなってしまいました。
色々調べてみたのですが分からず、未来派さんに対処法を教えて頂けたら嬉しいです。
ちなみにブラウザはGoogle Chrome を使っています。
猿渡主税さん、こんにちは。
未来派です。
一度、「QR Redirector」を停止してみてください。
また、どこに設置しましたか?