


「HOVERNER:ホバーナー」を使うことで、あなたのサイトをパソコンで開いたとき、右下にあなたの設定したバナーをフワっとホバーして表示させることが出来ます。
今あなたがご覧になっているこのページに「HOVERNER:ホバーナー」で300×470pxの縦長のバナーを設置ています。右下のバナーをご確認ください。

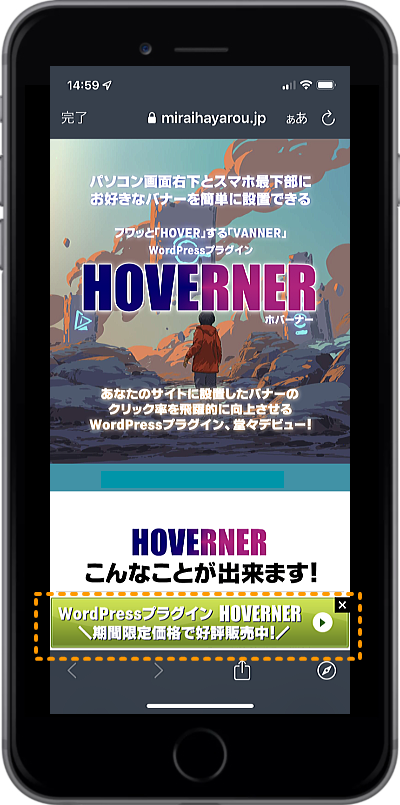
パソコンだけではありません。WordPressプラグイン「HOVERNER:ホバーナー」は、パソコンとは別にスマホ最下部に設定したバナーを表示させることが出来ます。
ぜひこのページをスマホでもご確認ください。

WordPressプラグイン「HOVERNER:ホバーナー」は、パソコン・スマートフォンでサイトを表示した際に常に表示されるリンク広告を設置することができます。この広告を設定する事でパソコン・スマートフォン でのクリッ ク率が飛躍的に向上し、コンバージョンアップが期待できます。
WordPressサイトでクリック数を最大化したいのであれば、WordPressプラグイン「HOVERNER:ホバーナー」が活躍してくれます。






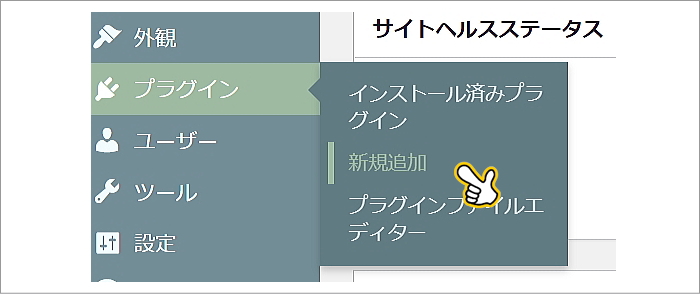
「プラグイン」>「新規追加」をクリックします。

HOVERNERメンバーサイトでZIPファイルをダウンロードします。

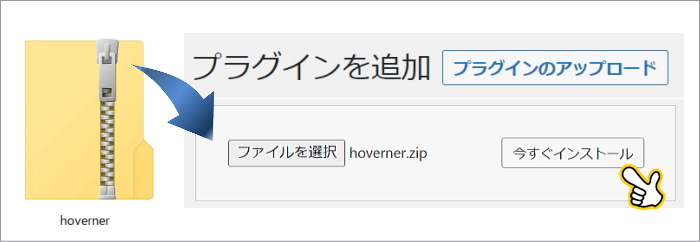
「プラグインのアップロード」をクリックし、解凍したフォルダーにある「hoverner.zip」ファイルを指定し、「今すぐインストール」をクリックします。

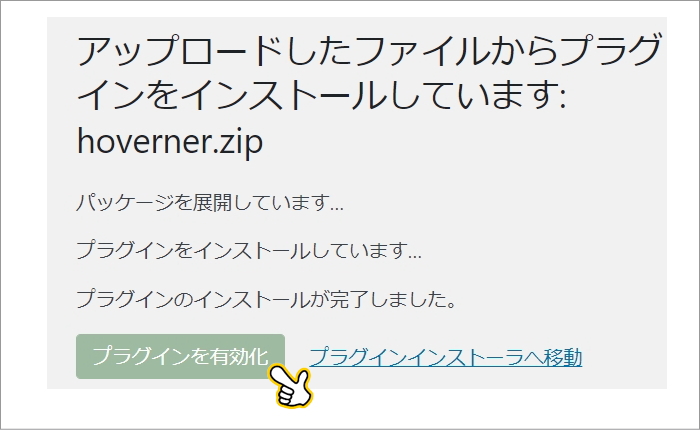
「プラグインの有効化」をクリックします。

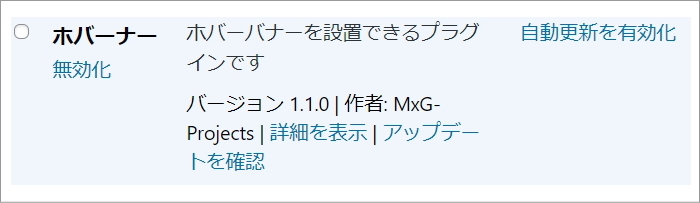
はい。これでインストール完了です。自動更新を有効化を設定しておくと、今後自動的に更新されます。


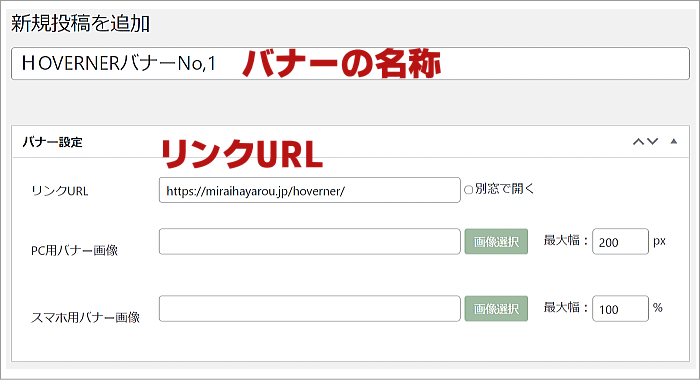
WordPressプラグイン「HOVERNER:ホバーナー」が有効化されるとメニューに「バナー管理」が追加されます。「新規追加」をクリックします。

管理しやすい「バナー名称」を設定しましょう。バナークリックで誘導する「リンクURL」を設定しましょう。次に「画像選択」をクリックします。

メディアライブラリが開きます。パソコン・スマホそれぞれに表示させるバナー画像を選択しましょう。パソコンだけ、あるいはスマホだけバナーを表示させたい場合は、表示させるバナー設定だけを行います。

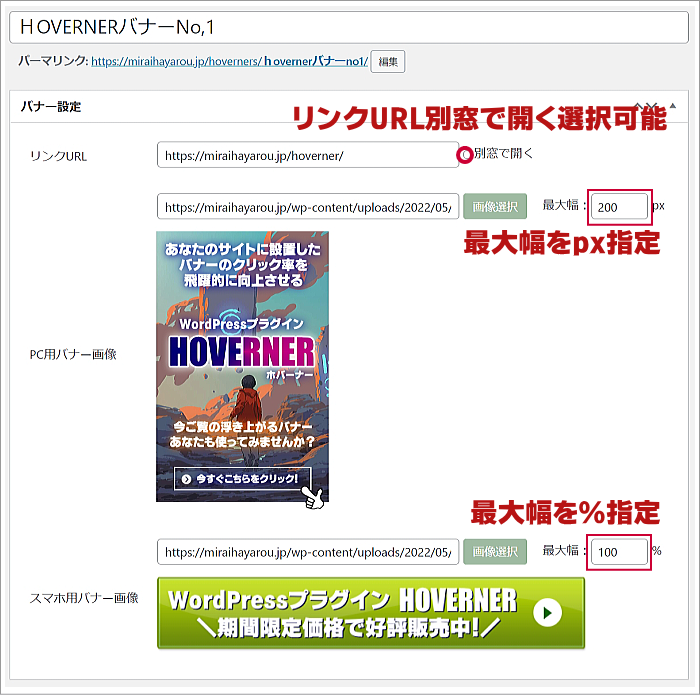
リンクURLは「別窓で開く」の設定が可能です。PC用バナーでは最大幅をpx指定することが出来ます。スマホ用バナー設定では、最大幅を%指定することができます。

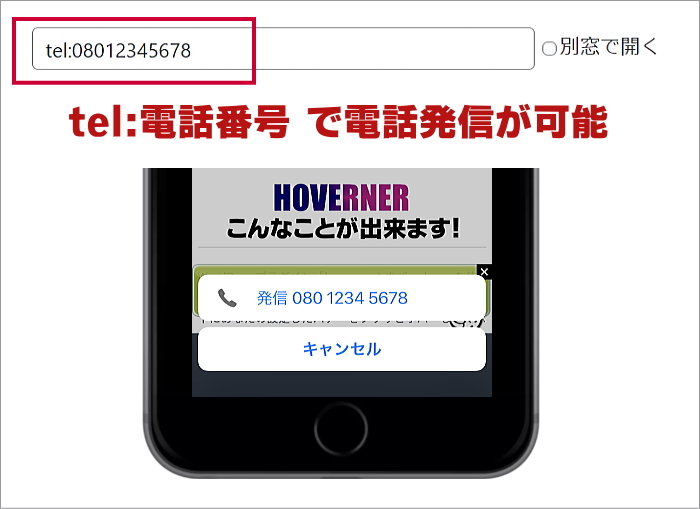
リンクURLで「tel:電話番号」を設定することで、電話発信が可能になります。確認が完了したら「投稿」をクリックしましょう。

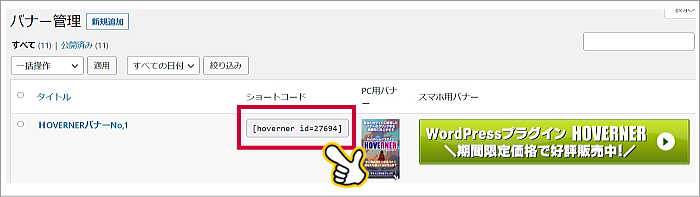
「バナー管理」を開きます。設定したバナーを目視で確認できます。作ったバナーごとに「ショートコード」が発行されます。次にショートコードの設置方法について解説します。

WordPressプラグイン「HOVERNER:ホバーナー」のショートコードの設置はいくつかの方法がありますので、それぞれ説明していきましょう。

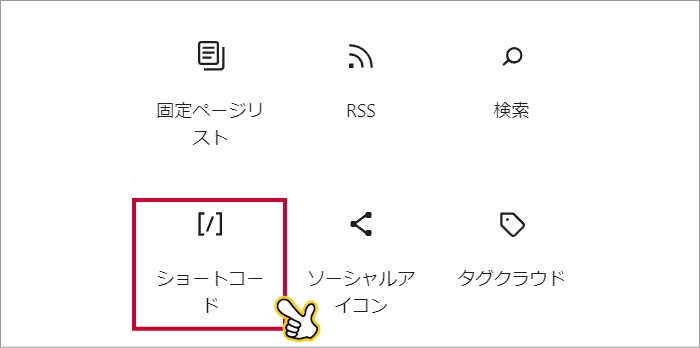
ブロックエディターの「ショートコード」をクリックします。

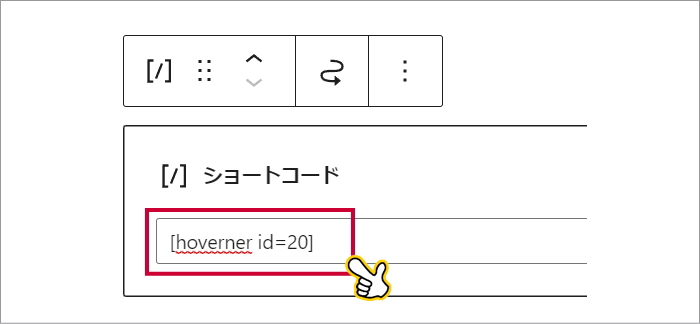
ショートコードをペーストし保存しましょう。これですべてのページでバナーが表示されます。

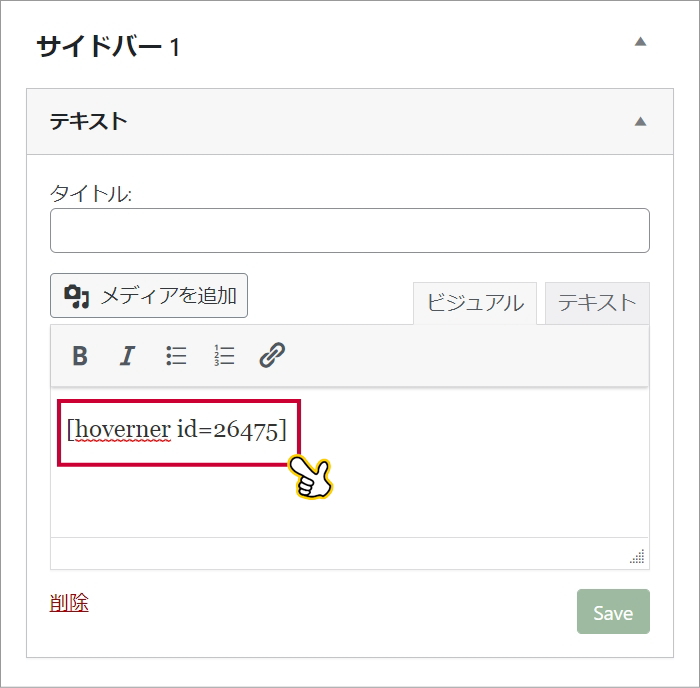
パーツ「テキスト」をサイドバーに設置し、ショートコードをペーストし保存しましょう。これですべてのページでバナーが表示されます。

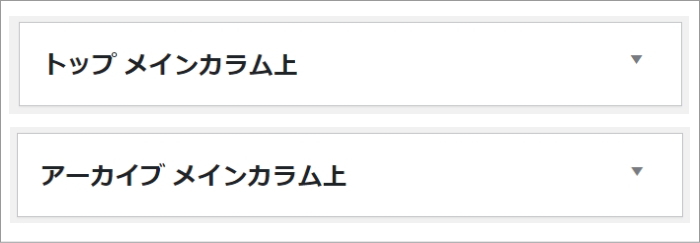
テーマによってはトップページのみ、アーカイブページのみのように特定の場所をしていできるものがあります。この場合ショートコードを記入した「テキスト」を設置することで、特定のページのみバナー表示をさせることができます。

投稿ページ・固定ページのどこかにショートコードを設置することで、そのページのみバナーを表示させることが出来ます。あとで修正ができるように記事最下部にショートコードを設置することをおすすめします。

プレビューで確認後、「公開」をクリックしましょう。


![]()
WordPressプラグイン「HOVERNER:ホバーナー」を使ってみました。実はバナー表示のものが以前からほしいな思っていてちょうど探していたところでしたので、グッドタイミングでのご紹介に感謝でございます。
設定方法も簡単なので使い勝手もとても良いのですが、一番便利に感じているのは、特定のページでのみ表示ができるところです。
バナーの表示に関しては、すべてのページでの表示は個人的に圧力感を強く感じるタイプでしたので、必要なページでのみ表示させられるのはとてもうれしいです。
それとスマホとPCでのバナーの表示形態を変えられることと、それぞれでの表示非表示のコントロールができることも便利です。
広告のクリック率も上がりそうです。ありがとうございます。
※掲載している内容はあくまでも個人の感想です。


プロのWEBデザイナーが作ったボタンイラスト総数880個をプレゼントします。「ご購入はこちら」「公式ページはこちら」「詳しくはこちら」の他に「文字なしボタン」もありますので、HOVERNERを使いアフィリエイトするときに使えます。

チャットワークにで開設した「HOVERNERフォーラム」にご招待します。
HOVERNERを使っていてわからないことがありましたら、お気軽にお声がけください。またHOVERNERを使った新しい設置例や、バージョンアップ情報などをお届けします。

HOVERNERは「購入者しかアフィリエイトできない」システムになっています。実際にHOVERNERを体感した人にだけ紹介していただくことで、紹介記事にも正当性が生まれ、必要な人だけに購入していただけると考えています。
アフィリエイト報酬は50%設定にさせていただきます。(※通常1円)
HOVERNERをアフィリする際に使えるバナーも準備しています。ぜひHOVERNERを使ってアフィリエイトして、大きな収益を獲得してください。
※購入者様アドレスに「HOVERNERメンバーサイト」のアクセス方法をメールでご案内します。
※「HOVERNERメンバーサイト」で購入特典を受け取ることが出来ます。

~クリック率を飛躍的に向上させるプラグイン~

\2,000人以上の方が大絶賛のプラグイン!/
決済はインフォトップというショッピングカート会社を通して、クレジットカード・銀行振込・郵便振替・コンビニ・BitCachでのお支払い方法を用意してます。


WordPressプラグイン「HOVERNER:ホバーナー」に関するよくある質問をまとめました。


3MブログサイトアフィリエイトLUREAではデザインノウハウの執筆を担当。その後、2014年「YouTube Adds pro」、2015年「ネットビジネス税金対策ストラテジーNTS」、2016年にWordPressテンプレート「ALPHA WordPress Theme」をリリース。
キャッシュポイントの分散を重要視し、コンテンツ販売、各種アフィリエイト、ホームページ作成、2018年からはWEBコンサル「PATIO」を2期運営するなど幅広い分野でビジネスを展開中。現在はWordPress構築とWEBデザインスキルに特化したコミュニティーサービス『OWC:おっさん’s WordPress CLUB』を提供して多くのメンバーから好評を得ている。
最後まで読んでいただきありがとうございます。
ここまで読まれて
WordPressプラグイン「HOVERNER:ホバーナー」について、
理解していただいたかと思います。
WordPressプラグイン「HOVERNER:ホバーナー」は
アフィリエイト・あなたのサービス紹介でも使えますし、
会社・飲食店などを経営されている方には、
電話番号リンク設定が有効かと思います。
ぜひWordPressプラグイン「HOVERNER:ホバーナー」を
有効にご活用いただき、あなたのビジネスを飛躍させてください。
あなたのネットビジネスを応援します。
株式会社パロリーブル
未来派野郎hiro(加藤 洋)