



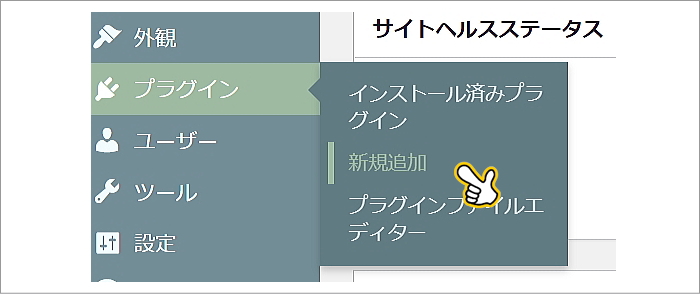
「プラグイン」>「新規追加」をクリックします。

MEKURERUメンバーサイトでZIPファイルをダウンロードします。

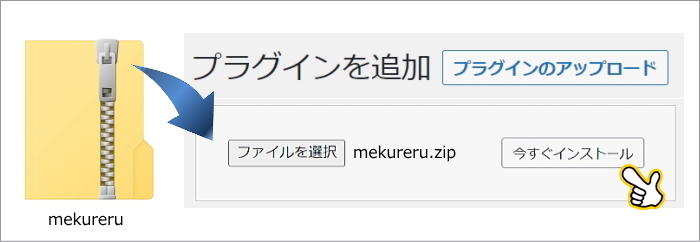
「プラグインのアップロード」をクリックし、解凍したフォルダーにある「mekurerur.zip」ファイルを指定し、「今すぐインストール」をクリックします。

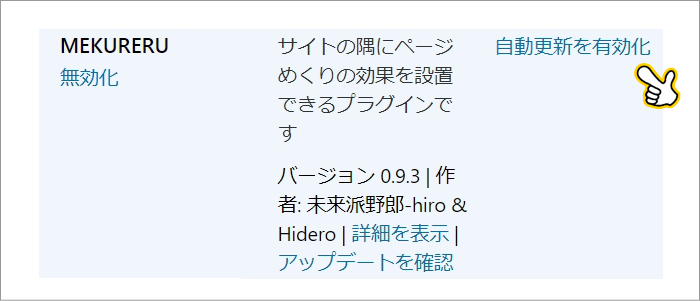
「プラグインの有効化」をクリックします。

はい。これでインストール完了です。
自動更新を有効化を設定しておくと、今後自動的に更新されます。


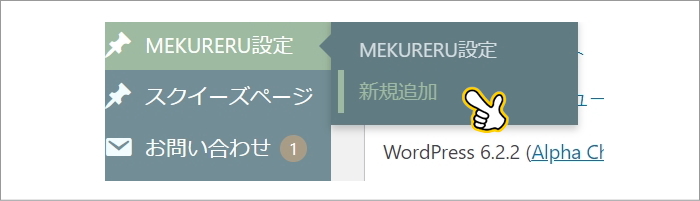
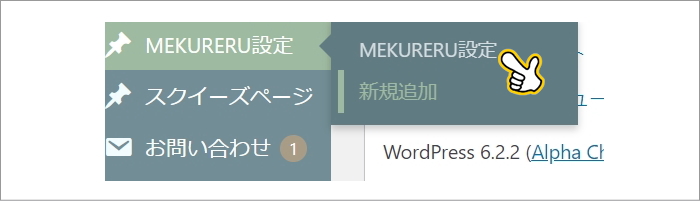
WordPressプラグイン「MEKURERU:メクレル」が有効化されるとメニューに「MEKURERU設定」が追加されます。「新規追加」をクリックします。

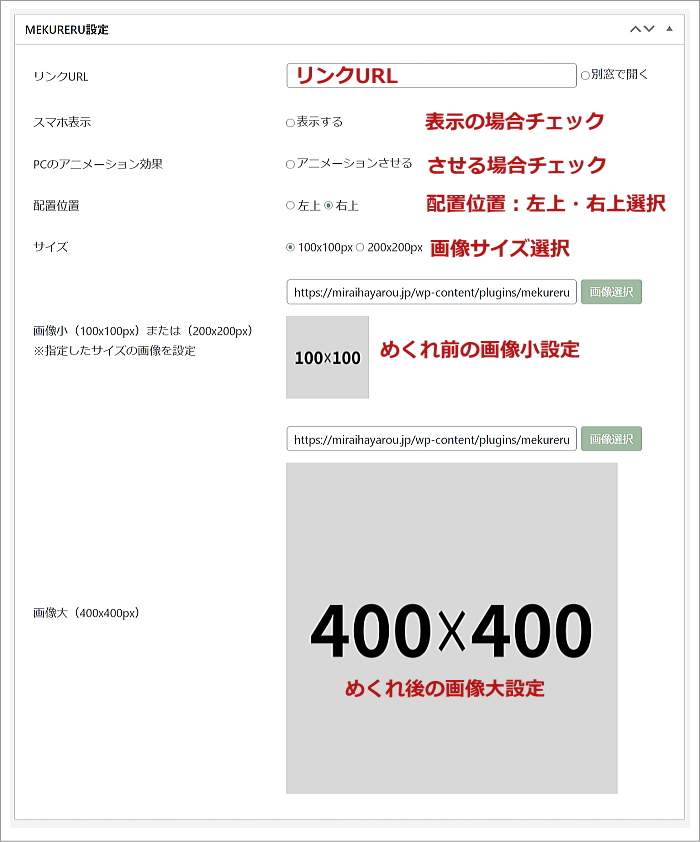
記事タイトルは管理しやすい「めくれバナー名称」を設定しましょう。
設定が完了したら、「公開」をクリックしましょう。

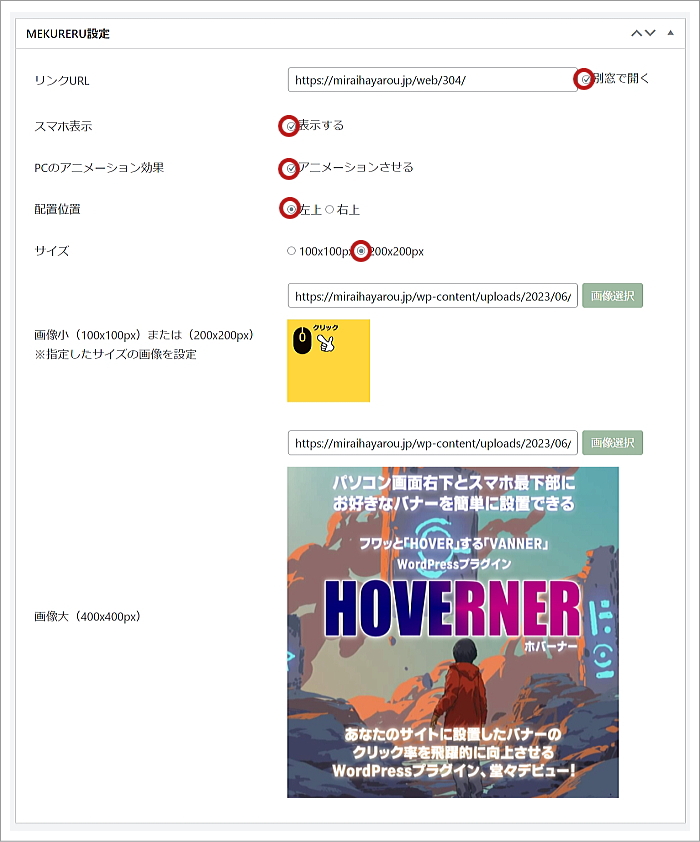
ご覧のMEKURERUのLPの左上に設置しためくれバナーの設定を参考で載せます。めくれバナーを強くアピールしたい場合は画像小サイズ「200×200px」を選択することをおすすめします。また画像小にクリックをアピールする動きのあるGIFアニメを設置すると効果的です。

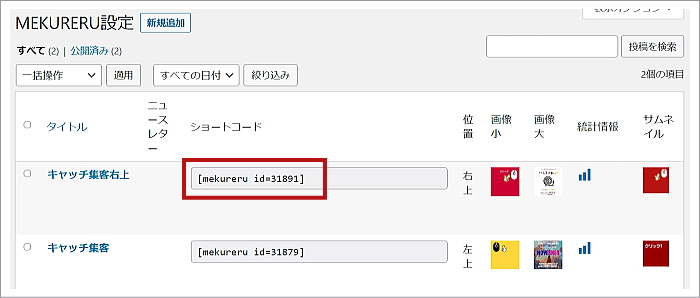
めくれバナー設定が完了したらメニュー「MEKURERU設定」をクリックします。

作っためくれバナー一覧が表示されます。作ったバナーごとに「ショートコード」が発行されます。次にショートコードの設置方法について解説します。

WordPressプラグイン「MEKURERU:メクレル」のショートコードの設置はいくつかの方法がありますので、それぞれ説明していきましょう。

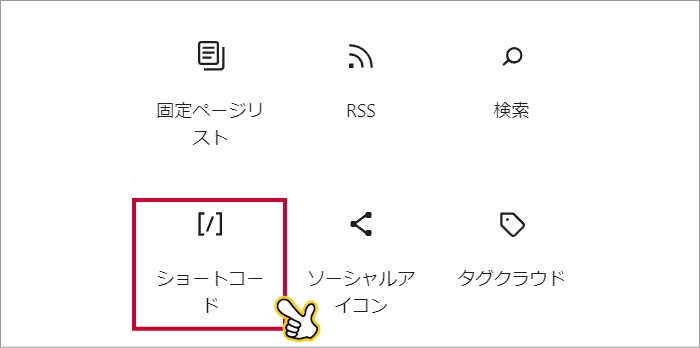
設置したいページでブロックエディターの「ショートコード」をクリックします。

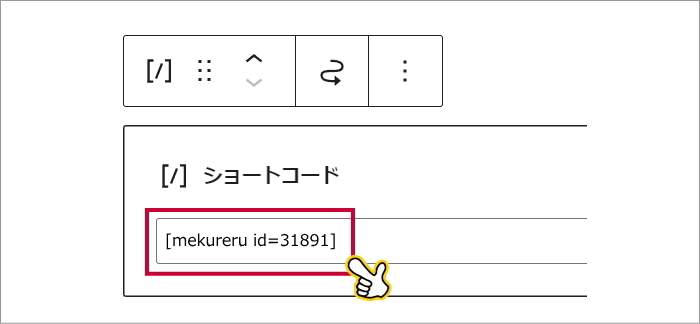
ショートコードをペーストし保存しましょう。

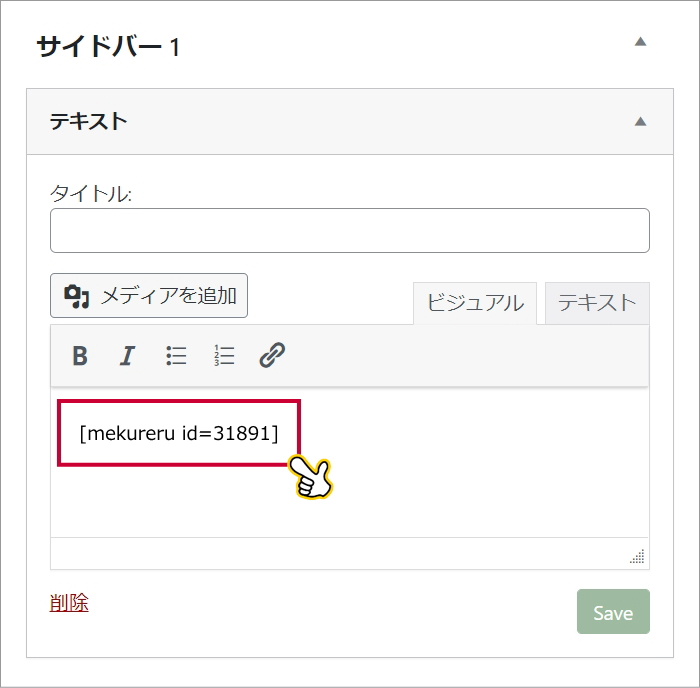
パーツ「テキスト」をサイドバーに設置し、ショートコードをペーストし保存しましょう。これですべてのページでバナーが表示されます。

テーマによってはトップページのみ、アーカイブページのみのように特定の場所をしていできるものがあります。この場合ショートコードを記入した「テキスト」を設置することで、特定のページのみバナー表示をさせることができます。

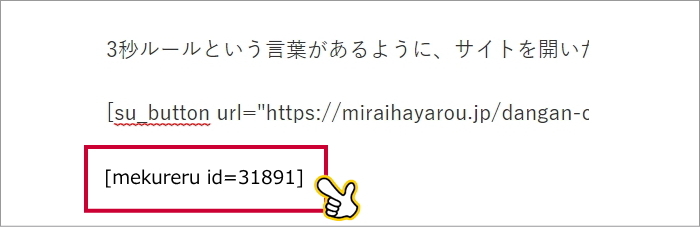
投稿ページ・固定ページのどこかにショートコードを設置することで、そのページのみバナーを表示させることが出来ます。あとで修正ができるように記事最下部にショートコードを設置することをおすすめします。

プレビューで確認後、「公開」をクリックしましょう。