無料HTML編集ソフト「KompoZer」は無料ブログ感覚で使えます

あなたはHTMLでホームページを編集
するのは難しいと思ってますか?
または、HTMLサイトも作成したいと思っているけど、
ホームページビルダーやAdobe Dreamweaverなど高額な
HTML編集ソフトを持っていないので、すっかりあきらめて
いたりしていませんか?
そんな方のために無料HTML編集ソフト「KompoZer」を使い、
HTMLサイトを無料ブログ感覚で編集する方法を説明します。
使ってみたら、おそらくこう思います。
「なんだ!無料ブログで記事を書くのと同じジャン。」
それではHTML編集ソフト「KompoZer」のダウンロードの手順と
基本的な操作方法を説明していきましょう。
この記事の目次
- 手順:1:「KompoZer」メインサイトを開きます。
- 手順2:「日本語」のinstallerをクリックします。
- 手順3:画面のウィンドウが開きます。
- 手順4:保存したファイルをクリックします。
- 手順5:「KompoZer」のセットアップウィザード画面が開きます。
- 手順6:「KompoZer」のセットアップ画面が開きます。
- 手順7:「KompoZer」のセットアップ画面でインストール先を指定します。
- 手順8:「KompoZer」のセットアップ画面でプログラムグループを指定。
- 手順9:「KompoZer」のセットア画面で追加タスクを選択します。
- 手順10:「KompoZer」セットアップ使用許諾誓約書の同意を求めてきます
- 手順11:「KompoZer」のセットアップでインストール準備完了が開きます。
- 手順12:「KompoZer」のセットアップ画面でインストールが開始します。
- 手順13:「KompoZer」のセットアップの完了です。
- 手順14:ディスクトップの「KompoZer」ショートカットアイコンをクリック
- 手順15:メニューバーの「開く」をクリックします。
- 手順16:HTMLファイルを指定します。
- 手順17:HTMLファイルが開きます。
- 手順18:文字を編集してみましょう。
- 手順19:画像の挿入も簡単です。
- 手順20:画像の位置も編集可能です。
- 手順21:画像のプロパティ画面が開きます。
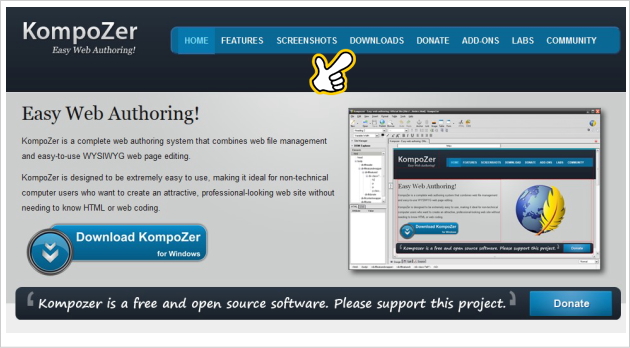
手順:1:「KompoZer」メインサイトを開きます。
「KompoZer」メインサイトを開き「DOWNLOAD OADS」をクリックします。
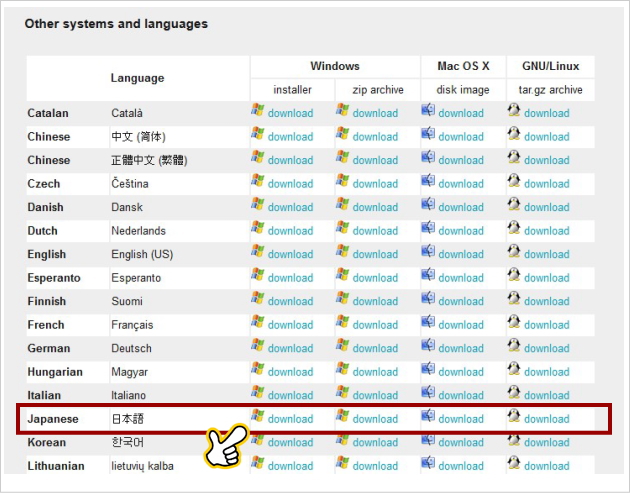
「KompoZer」メインサイト手順2:「日本語」のinstallerをクリックします。
MacユーザーはMacのdownloadからダウンロードしましょう。
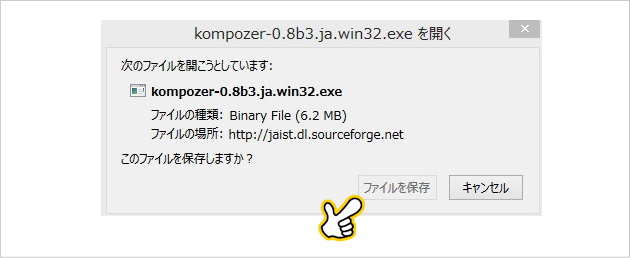
手順3:画面のウィンドウが開きます。
「ファイルを保存」をクリックします。
手順4:保存したファイルをクリックします。
「KompoZer」のセットアップウィザードが開きます。
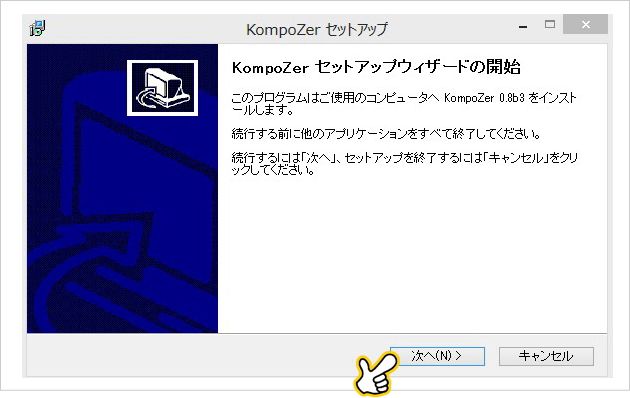
手順5:「KompoZer」のセットアップウィザード画面が開きます。
「次へ」をクリックします。
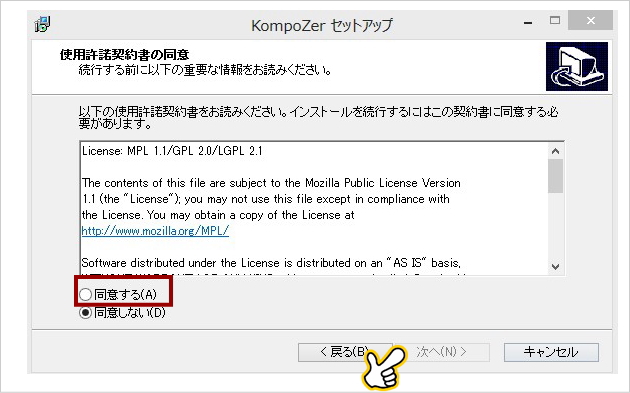
手順6:「KompoZer」のセットアップ画面が開きます。
「同意する」にチェックを入れ「次へ」をクリックします。
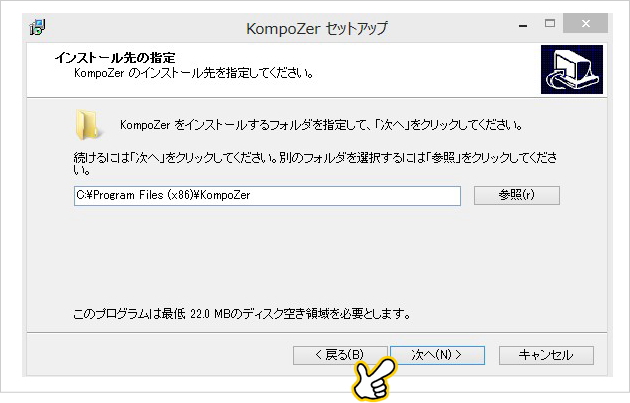
手順7:「KompoZer」のセットアップ画面でインストール先を指定します。
インストール先を確認して「次へ」をクリックします。
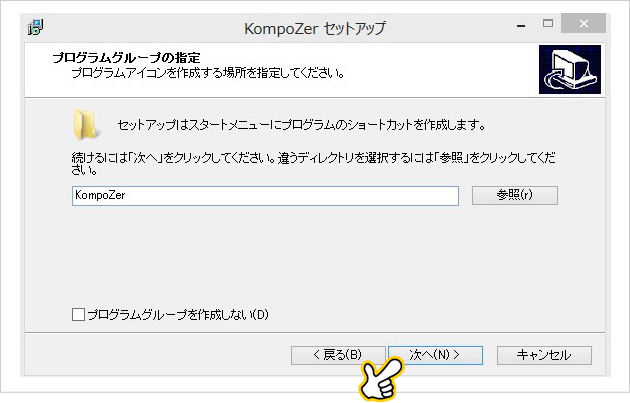
手順8:「KompoZer」のセットアップ画面でプログラムグループを指定。
そのまま「次へ」でOKです。
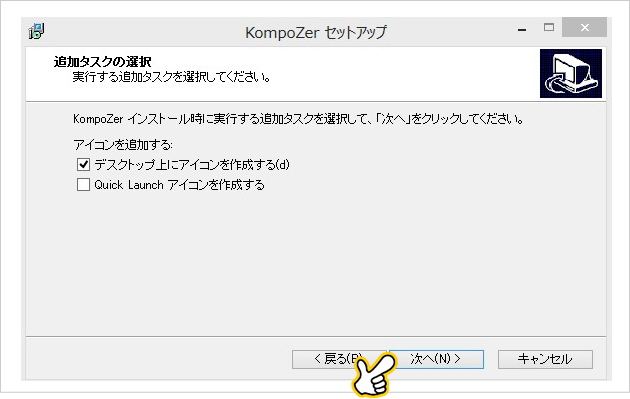
手順9:「KompoZer」のセットア画面で追加タスクを選択します。
そのまま「次へ」でOKです。
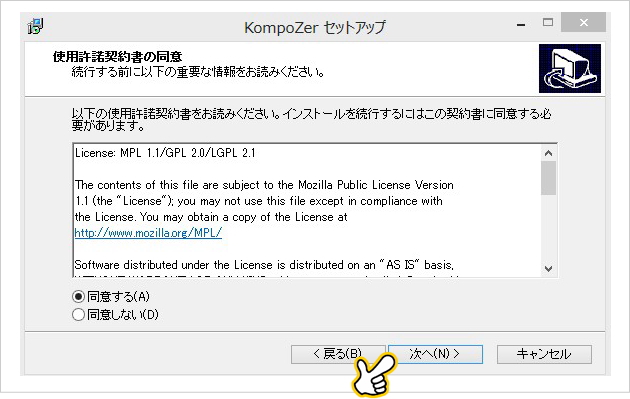
手順10:「KompoZer」セットアップ使用許諾誓約書の同意を求めてきます
「同意する」にチェックを入れて「次へ」をクリックします。
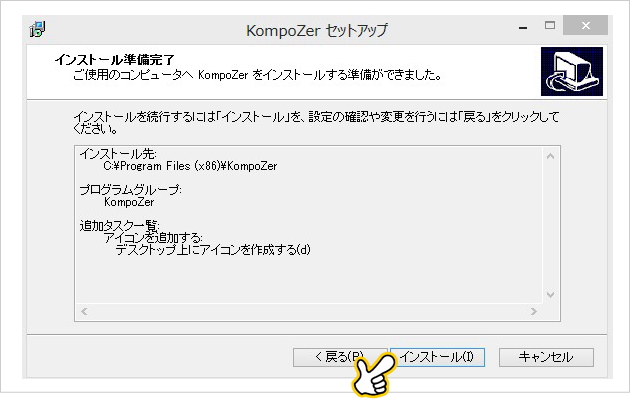
手順11:「KompoZer」のセットアップでインストール準備完了が開きます。
「インストール」をクリックしましょう。
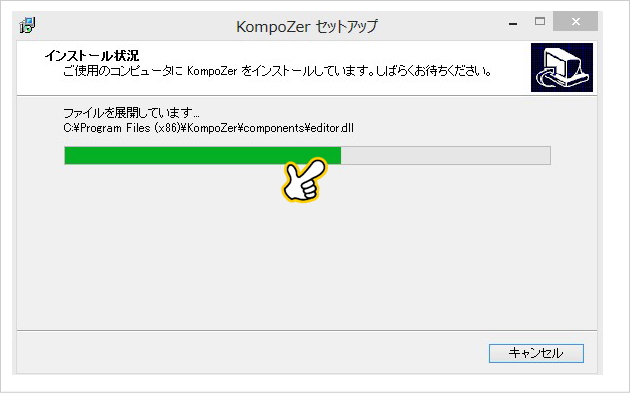
手順12:「KompoZer」のセットアップ画面でインストールが開始します。
少し時間がかかりますが、100%になるまで待ちましょう。
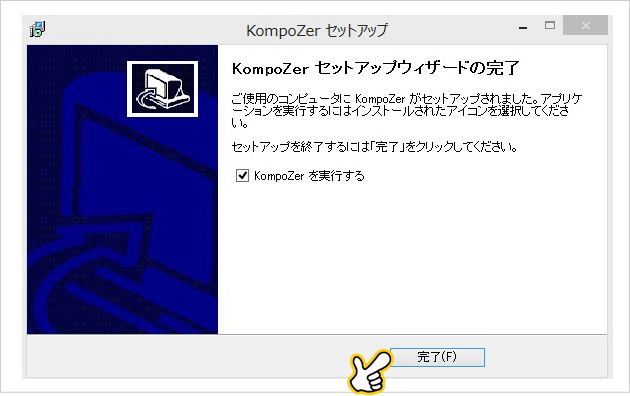
手順13:「KompoZer」のセットアップの完了です。
「完了」をクリックしましょう。
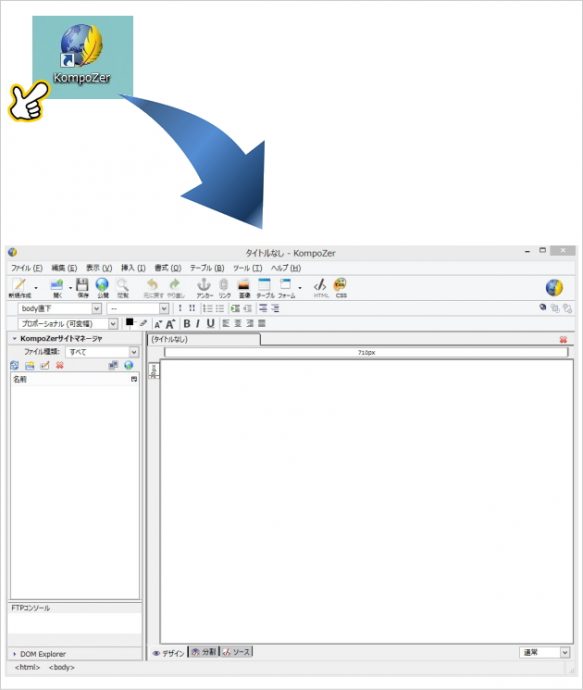
手順14:ディスクトップの「KompoZer」ショートカットアイコンをクリック
はい。「KompoZer」のソフトが起動します!
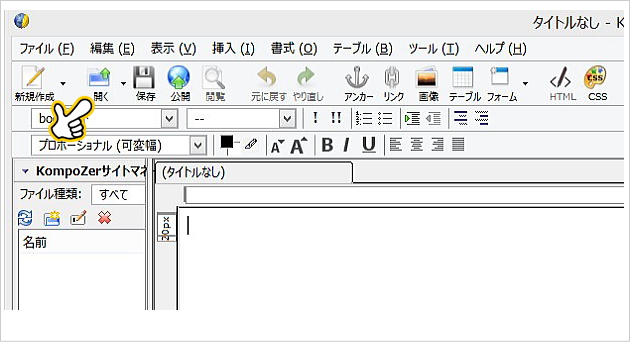
手順15:メニューバーの「開く」をクリックします。
あらかじめ準備しているHTMLファイルを指定します。
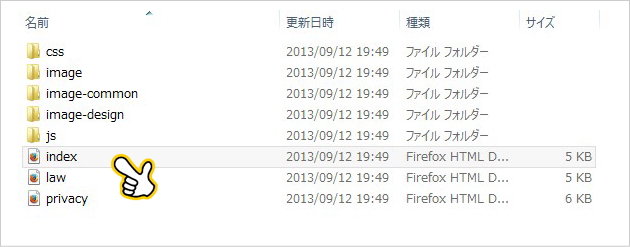
手順16:HTMLファイルを指定します。
HTMLファイルを指定して「開く」をクリックします。
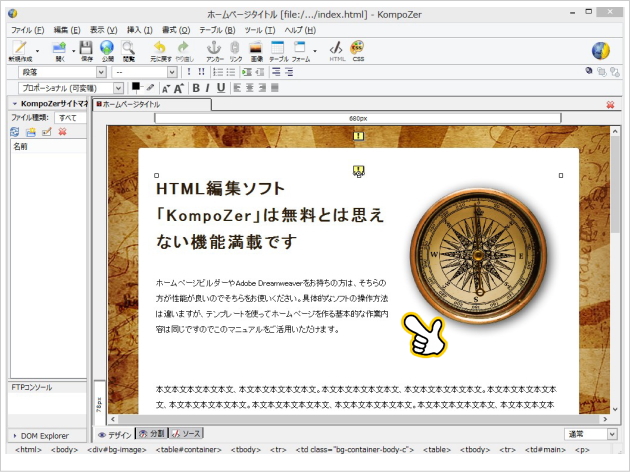
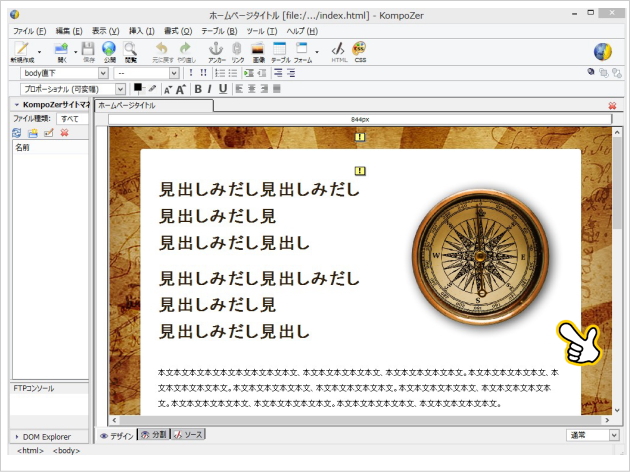
手順17:HTMLファイルが開きます。
「KompoZer」のすごいところは、プレビュー状態で編集できるところです。
メニューバーを見ていただくとわかりますが、無料ブログ並の使いやすさです。
手順18:文字を編集してみましょう。
文字部分にカーソルを合わせ、書き換えるだけです。
どうです??簡単ですよね!
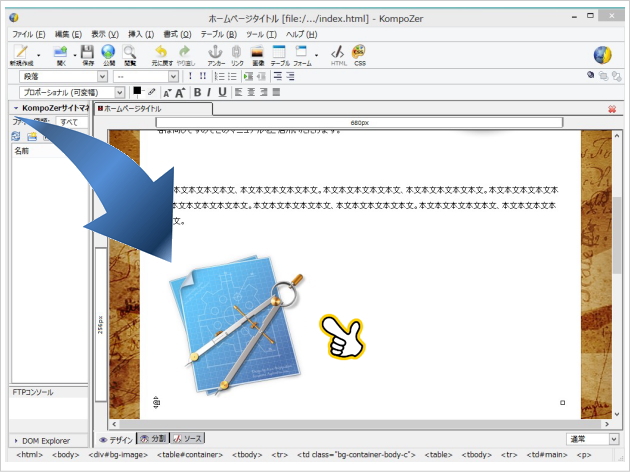
手順19:画像の挿入も簡単です。
メニューバーにある「画像」からでも挿入することができますが、ドラッグ&ドロップで
好きなところに画像を挿入することも可能です。
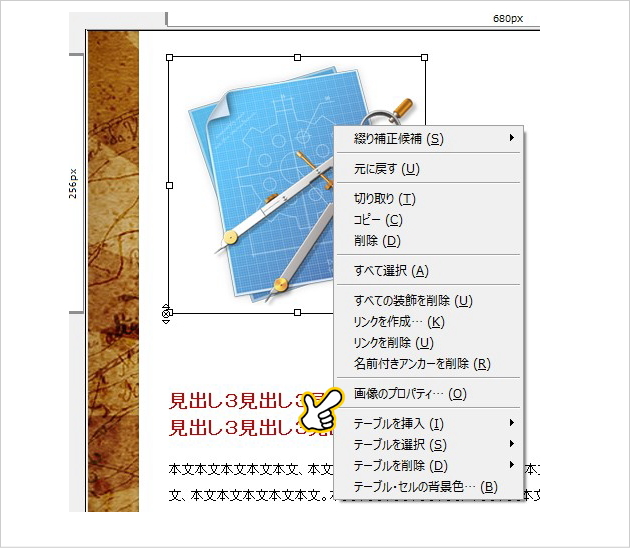
手順20:画像の位置も編集可能です。
画像を選択し右クリックでメニュが表示されます。「画像のプロパティ」をクリックします。
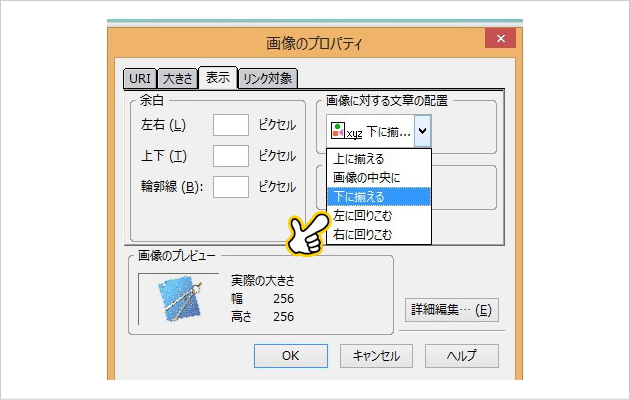
手順21:画像のプロパティ画面が開きます。
大きさ、リンク等の設定ができます。また「表示」で左右の回り込みの設定も可能です。
駆け足で説明しましたが、HTMLの最低限の編集は
HTML編集ソフト「KompoZer」で十分可能です。
もしあなたもHTMLでホームページを作ってみたいとお考えであれば、
デザインに定評がある「INFOPLATE:インフォプレート」を加えてみては
いかがですか?
私は情報商材を紹介するスナイパーサイトはすべて
INFOPLATE:インフォプレートを使っています。
簡単であり、拡張性が高いのがその理由です。
INFOPLATE:インフォプレートを詳しく知りたい方は
こちらのレビューをご覧ください。
私が今まで作ってきたスナイパーサイトの紹介もしています。































未来派さん、こんばんは!
iBSAキャプテン★です。
久しぶりに遊びに来ました^^
無料のHTML作成ソフト、これいいですね!
私も紹介しよっと
図解の記事もさすがです。レポートにできちゃいますね。
良い情報をありがとうございました。