当ページのリンクには広告が含まれています。
『Chartblocks』の 使い方を徹底解説!スタイリッシュな各種グラフが簡単に作れるWEBサービス

商品やサービスを比較したり、アンケートや年代別のデーターを伝える際に、文章や箇条書きよりも視覚的にもわかりやすいグラフの活用が有効です。
ExcelやWordでもグラフは作れますが、サイトに設置するとなると手間がかかるし、デザイン的にも限界があり見た目もいまいちパッとしません。
今回は、いろいろなオンラインで使えるグラフ作成ツールがある中で、デザイン的にも優れていて、操作性もよくWEBサイトにも簡単に設置できる『Chartblocks』の登録方法から使い方までを解説していきます。

パーソナルプランは無料で十分使えるので安心してください。
この記事の目次
Chartblocksの登録方法


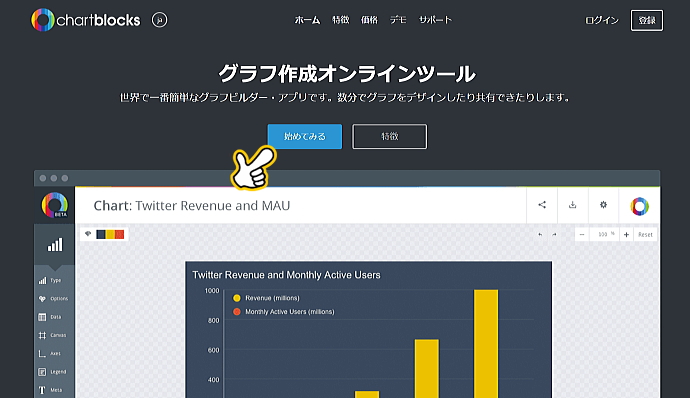
まずChartblocks TOPページにアクセスしましょう。
使用している画像は、Google拡張機能「Google翻訳」で翻訳されたページをキャプチャーしています。


「始めてみる」ボタンをクリックします。

メールアドレス+パスワードの記入で登録できます。またFacebook、Google、Twitterのいづれかのアカウントでサインアップすることで登録も可能です。

料金プラン一覧が表示されます。有料のプロ・エリートになるとチャートを保存できる個数が増えますが、無料のパーソナルプランでも十分使えます。

これで登録は完了です。「チャートを作成する」ボタンをクリックして次に進みましょう。







それではChartblocksを使い実際にグラフを作ってみましょう。
Chartblocksの使い方


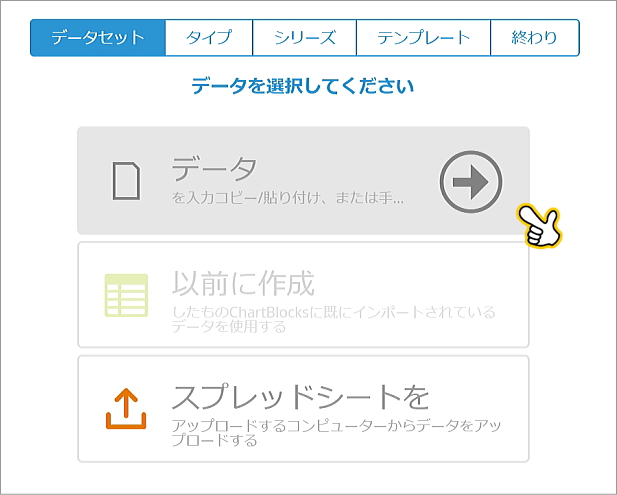
グラフ作成管理画面が開きます。「データセット」の「データ」をクリックします。

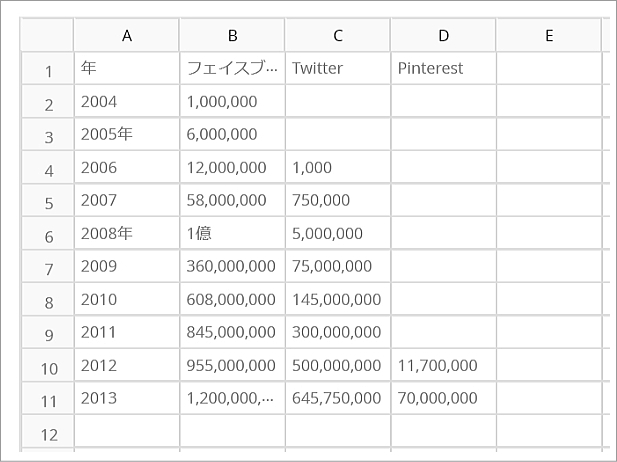
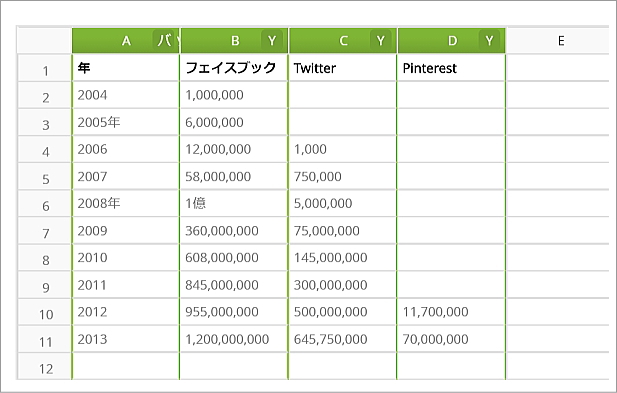
Excelの枠のような画面が開きます。ここにデータを直接入力することが出来ます。

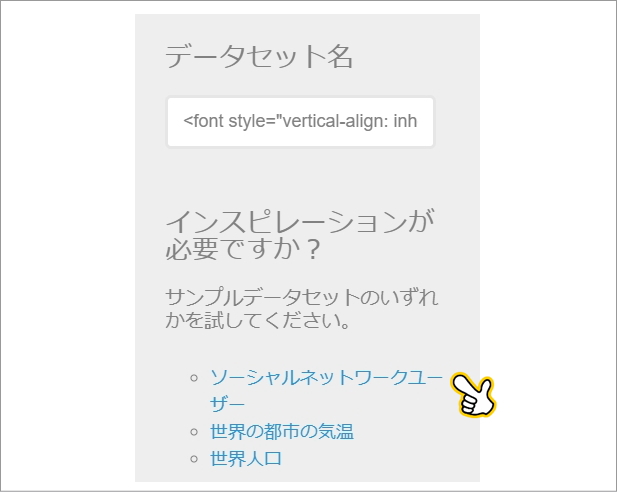
データの入力に不慣れな方は、右サイドバー内にある「サンプルデーターセット」のいずれかをクリックしましょう。

サンプルのデータが表示されました。1列目にソーシャルの種類、1行目に年代が記載されています。このデータを修正して使っても構いませんし、新たにデータを入力してもOKです。

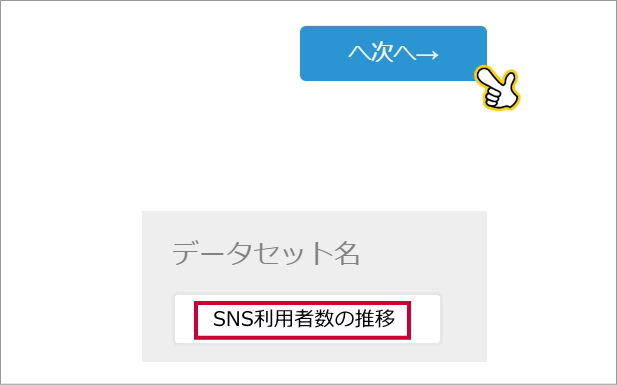
右上の「データーセット」にグラフのタイトルを記載し、「次へ」をクリックします。

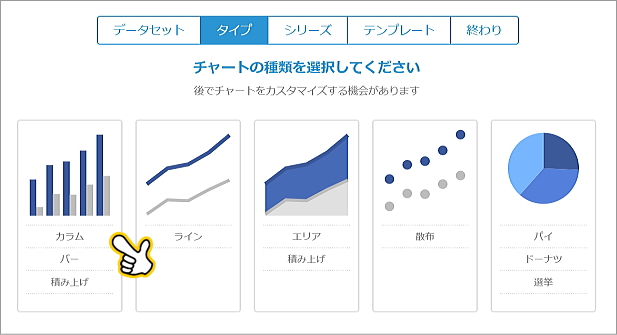
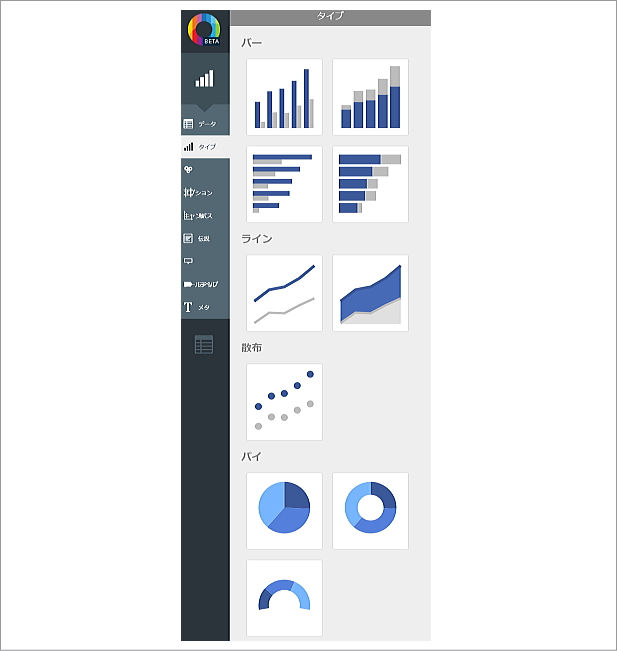
チャートタイプ選択画面に切り替わります。好きな種類を選択してください。ここでは棒グラフを選択してみます。また種類はあとでも変更可能です。

ここでデーター画面が開きます。右上「次へ」をクリックします。

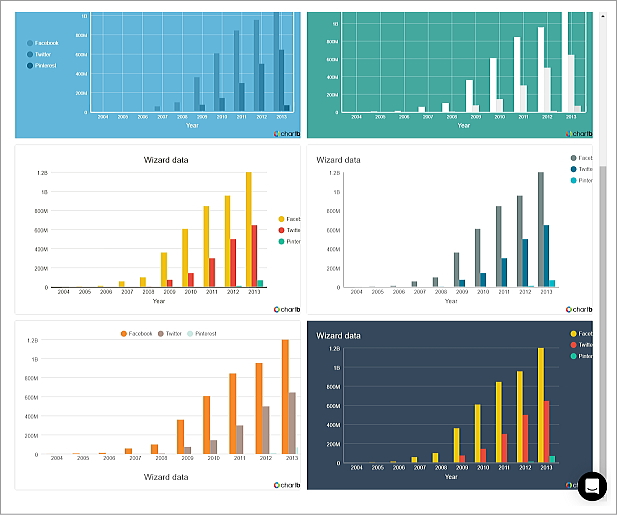
グラフテンプレート一覧が開きます。好きなデザインを選択しましょう。

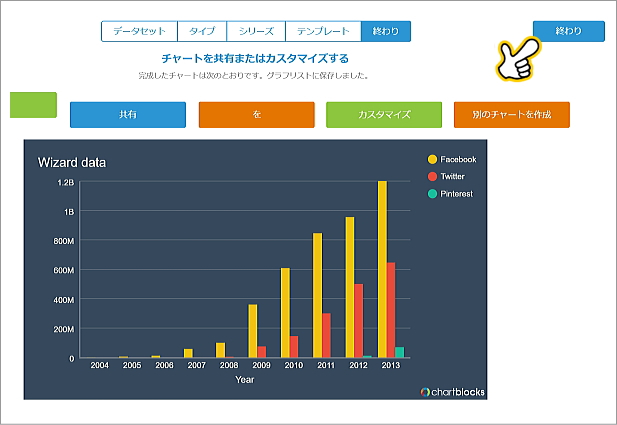
選んだデザインが反映されました。「カスタマイズ」で変更も可能です。確認してOKであれば「終わり」をクリックしましょう。

これでグラフは保存されました。

一度保存してからでも、左メニューでグラフのデザインを変更したり、グラフタイトルを変えたりすることもできます。







グラフデザインのクウォリティーはかなり高いのでおすすめです。
Chartblocksのグラフ設置方法


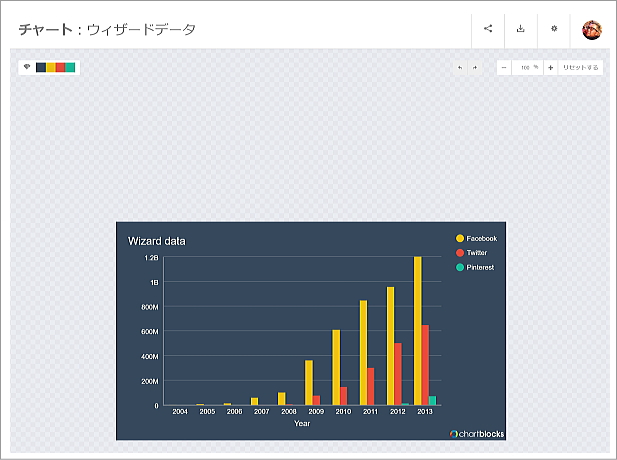
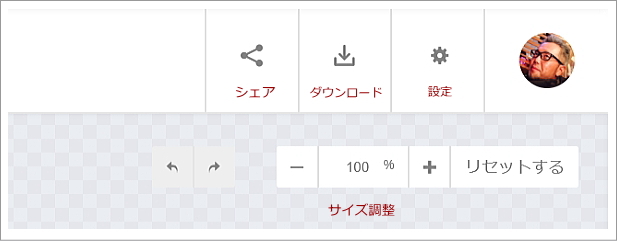
サイトに設置する前に、「- 100% +」でサイズ調整をしておきましょう。それでは「シェア」から説明します。シェアをクリックしましょう。

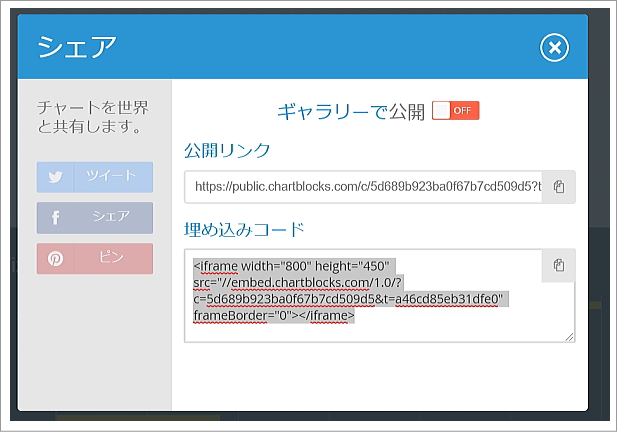
シェア画面が開きます。埋め込みコードをコピーし、テキストモードにペーストすることでグラフを設置することが出来ます。

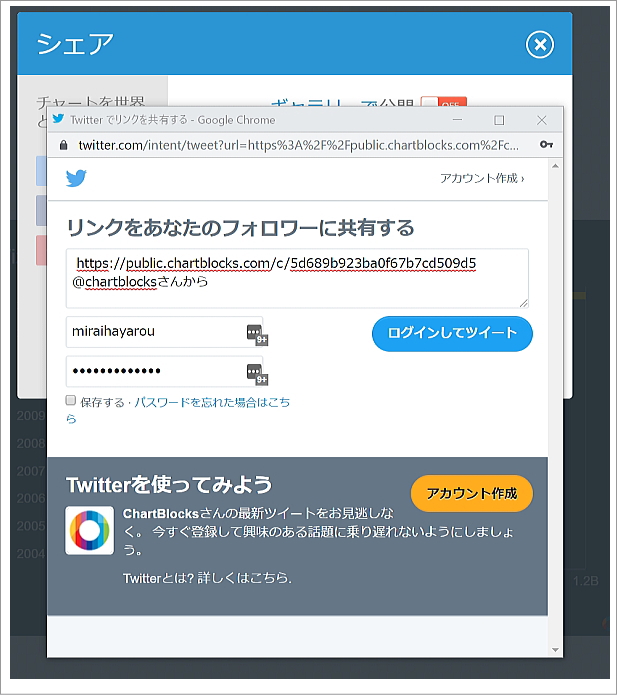
各SNSクリックで、グラフを投稿することが出来ます。

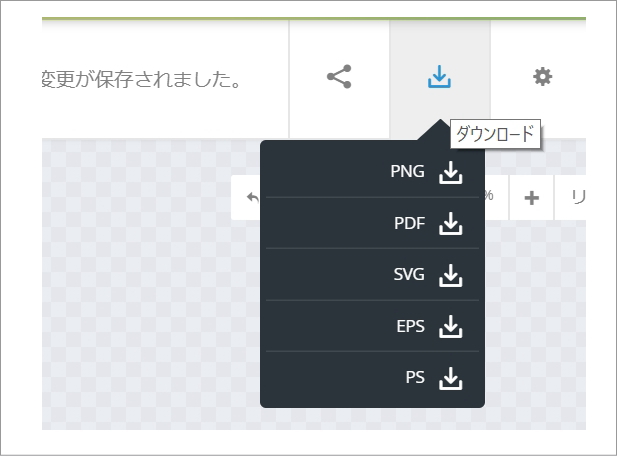
ダウンロードは「PNG」「PDF」「SVS」「EPS」「PS」形式でダウンロードできます。サイトにグラフ画像をアップロードして設置する場合は「PNG」形式でダウンロードしましょう。

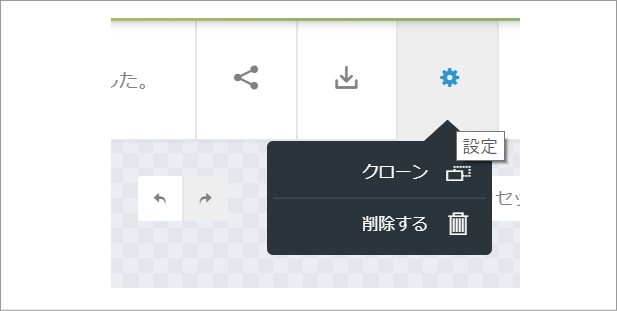
設定ではクローン(コピー)・削除をすることができます。同様のグラフを作る場合、クローンは使えますね。


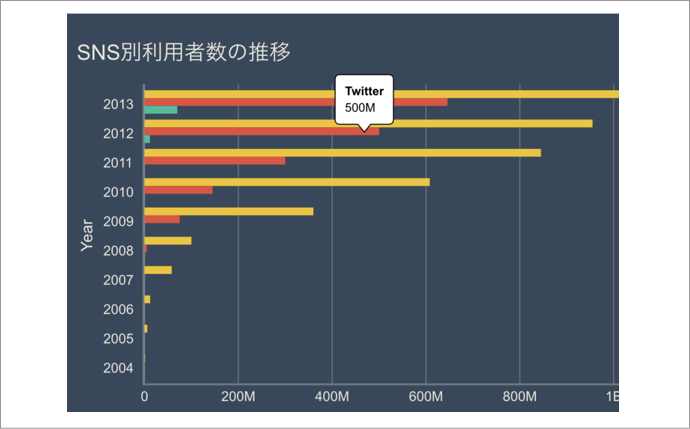
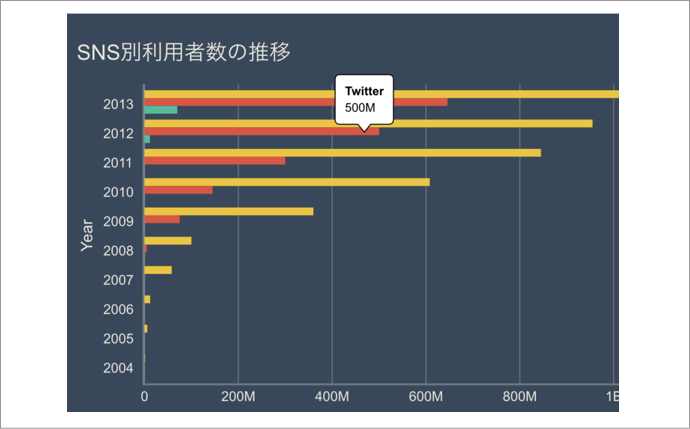
シェア:埋め込みコードを設置したグラフ
グラフの棒部分(赤・黄・緑)にマウスオーバーすると詳細データがポップアップ表示されます。PCでご覧の方は確認してみてください。


スマホで棒部分をタップすると同様に、詳細データーが表示されます。
https://t.co/cXfNwFcUnc @chartblocksさんから
— 未来派野郎hiro (@miraihayarou) August 30, 2019
ちなみにTwitterのツイートを埋め込んでみました。ちなみにグラフをクリックするとこのページが開きます。







なるほどGoogleアドセンス満載のページが開く流れですね..(ΦωΦ)フフフ…
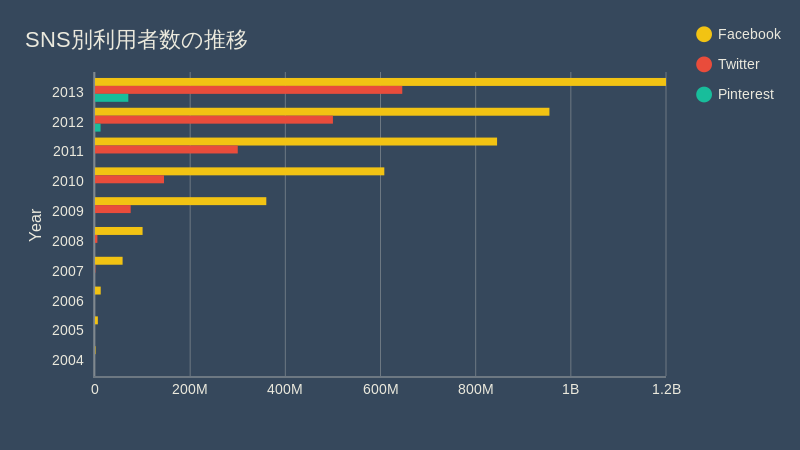
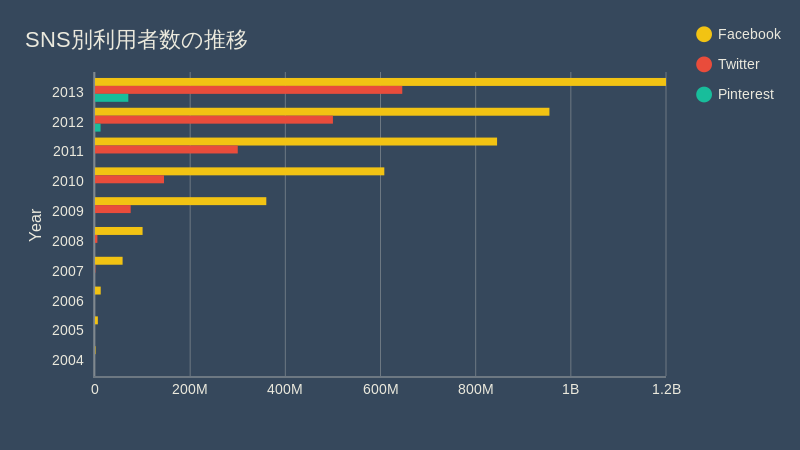
ダウンロード:PNGを設置したグラフ


PNG形式でダウンロードしたグラフ画像を通常通りメディア追加で設置した例です。
あなたはお気付きですか?埋め込みコード設置のグラフには、右下に「Chartblocks」のクレジットリンクが設置されますが、ダウンロードした画像にはバナーもありません。
Chartblocksのメリット・デメリット


Chartblocksのメリット
- 無料でChartblocksを利用できる。(パーソナルプラン)
- データーのインポートが可能。
- いろいろな形式でグラフデーターをダウンロード可能。
- マウスオーバー(スマホではタップ)でグラフ上の詳細データを表示できる。
- 各種SNSにグラフデーターを共有できる。
Chartblocksのデメリット
- 埋め込みコードを使ってサイトにグラフを設置するとクレジットリンクが右下に表示される。
- SNSでグラフをシェアすると、リンク先で広告ページが表示される。
- 無料プランではアクティブチャート利用は50個まで。
Chartblocksのメリット・デメリットを説明しましたが、グラフデザインのクウォリティはかなり高いので、あなたに合った利用方法を見つけて有効活用していただければと思います。







俺は、無料パーソナルプラン+PNG形式ダウンロードで利用します。この方法だとアクティブチャート50個の制限はなくなるしね。
おまけ:女性向けサイトに最適な円グラフ作成サービス


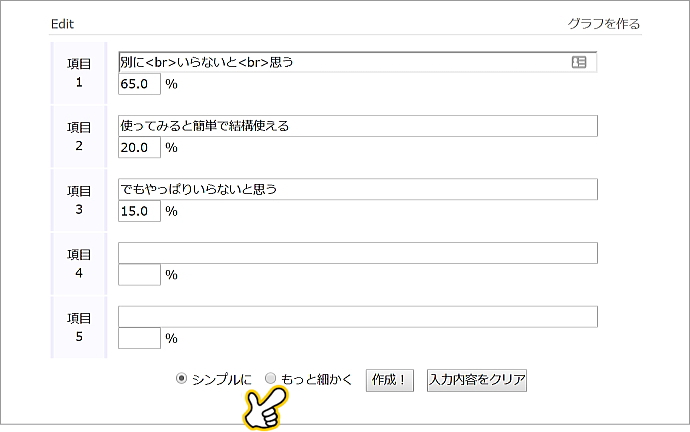
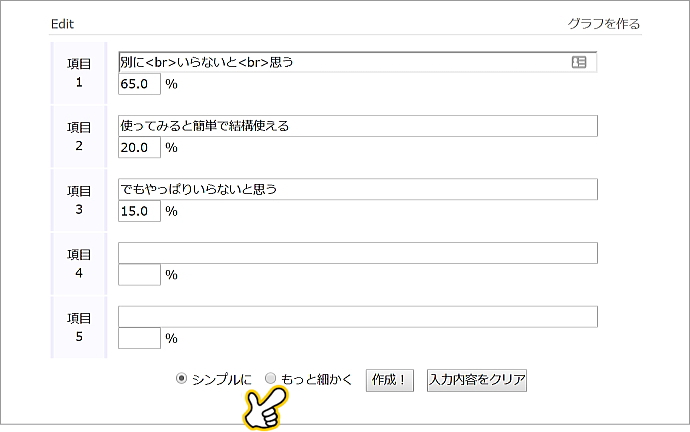
「HeartRails Graph」は円グラフを作成できるサービスなのですが、わずらわしいアカウント登録の必要もなく、項目と数字を入力するだけで女性らしいやわらかいイメージの円グラフを作成することが出来ます。


ここでは詳しく解説しませんが、「もっと細かく」にチェックを入れることで、フォントや色も変更することが出来ます。
HTMLコード取得も可能だし、グラフ上で右クリック>保存でPNG形式でダウンロードもできます。女性向けのサイトを運営している人は、ぜひチェックしてみてください。







恋愛系の悩みサイトなどではかな~り使えそうなデザインですね。
よく読まれている関連記事


アフィリエイト用無料素材集サイト『アフィピク』の無料登録方法|3大特典は是非GETしておいて損なし!
アフィリエイトで使える無料素材提供サイト『アフィピク』がオープンしました。無料なのはもちろん、商用利用OK、わずらわしいクレジット表記も必要ありません。
「アフィピク」無料登
2019-07-08 14:30


ブログ記事で使う画像不足でお悩みの方必見!Flickrを使おう!
文字だけのブログ記事って、読んでいて飽きてしまいますよね。記事の途中に画像を挿入するだけで読者の興味をひき、読み続けてもらう可能性が高まります。
2015-06-09 16:35


今すぐBookmark!写真画像加工編集サイト『バナー工房』
アフィリエイトをする上で画像加工のスキルは持っていたほうがよいですよね。ここでは完全無料で、しかもパソコンにインストールすることもなく、簡単に画像を加工編集できるサイトを紹介します
2013-08-02 13:12