当ページのリンクには広告が含まれています。
今すぐBookmark!写真画像加工編集サイト『バナー工房』

アフィリエイトをする上で画像加工のスキルは持っていたほうがよいですよね。ここでは完全無料で、しかもパソコンにインストールすることもなく、簡単に画像を加工編集できるサイトを紹介します。

かなり使える機能満載ですよ!
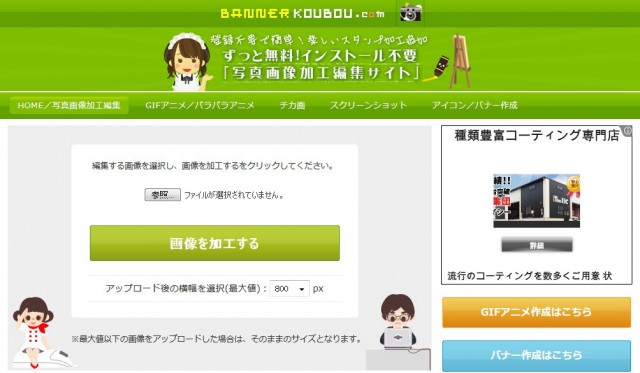
写真画像加工編集サイト『バナー工房』
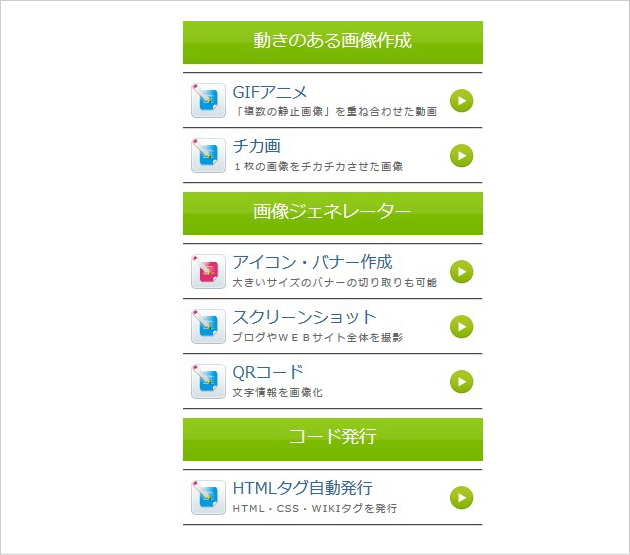
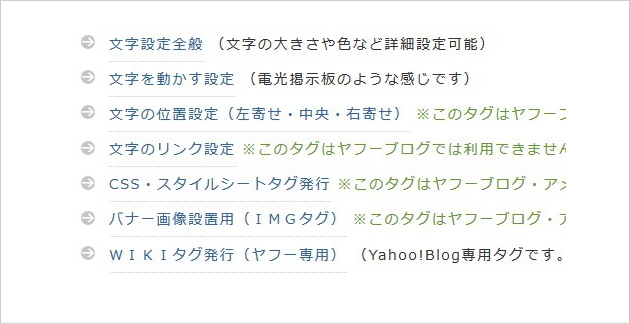
こちらが写真画像加工編集サイト『バナー工房』の機能メニューです。
パソコンにソフトをインストールすることなく、これらの機能が使えるんですよ^^
ひとつひとつ機能を説明していきますね。
![]()
GIFアニメ機能
複数の静止画像を重ね合わせて、GIF形式で動画を作成することができます。
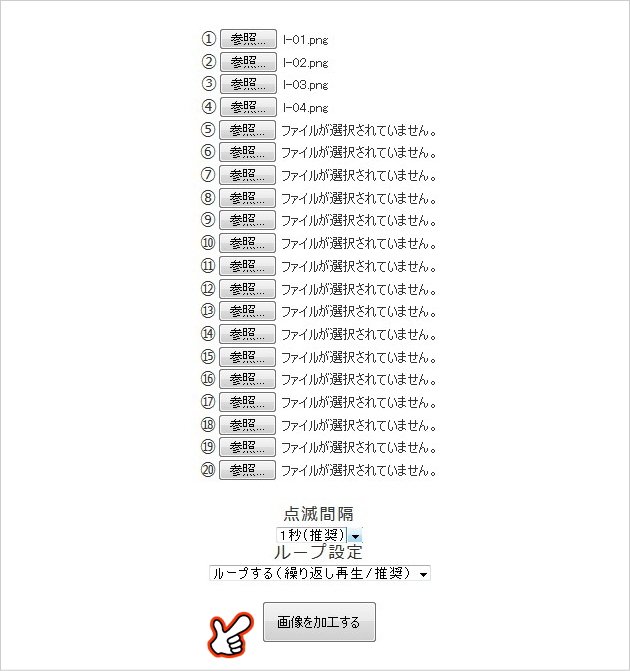
例として同サイズの4枚の静止画を使ってGIFアニメバナーを作ってみましょう。
参照で使用する静止画を順番に設定していきます。計20枚まで登録可能です。
点滅間隔、ループ設定を指定することができます。
最後に「画像を加工する」をクリックします。
プレビュー画面でGIFアニメを確認することができます。
OKでしたら「ダウンロードボタン」をクリックして保存しましょう。
はい、このように4枚の静止画が順番に入れ替わるGIFアニメバナーが完成しました。
サイドバーで使うと、かなりインパクトを与えることができますね。
アイコン・バナー作成機能
アイコン、バナーも簡単に作成することができます。
例として680×220のバナーを作ってみましょう。
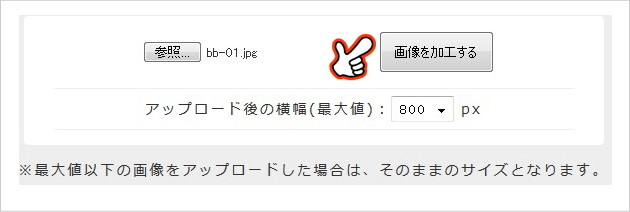
まず元となるバナー用画像を選択し、「画像を加工する」をクリックします。
画像がアップロードされました。プレビュー画面で確認しながら作業することが
できますから、とても便利ですよ。
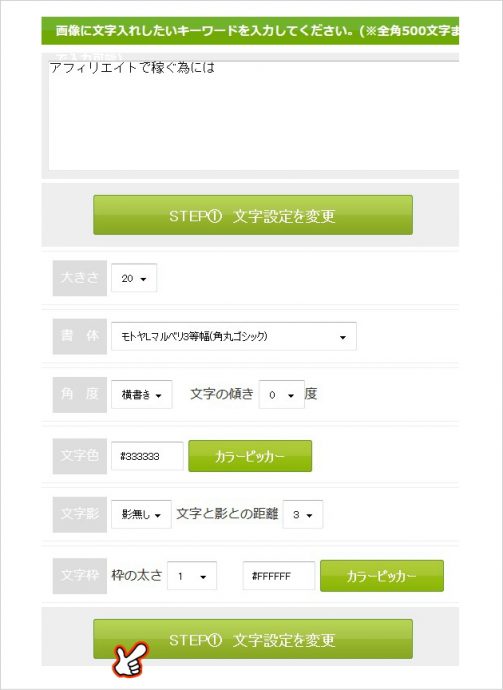
次にバナーに文字を入れてみましょう。文字サイズ、フォント、角度、文字色、文字影等
標準的な文字装飾が可能です。
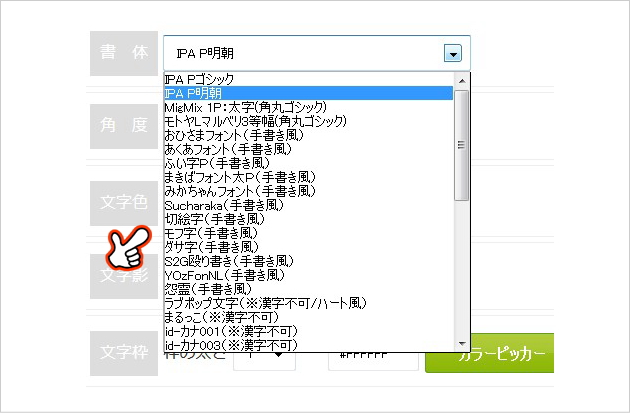
書体(フォント)の種類もそろっていますから、製作したいバナーイメージに合わせて
選ぶことができます。
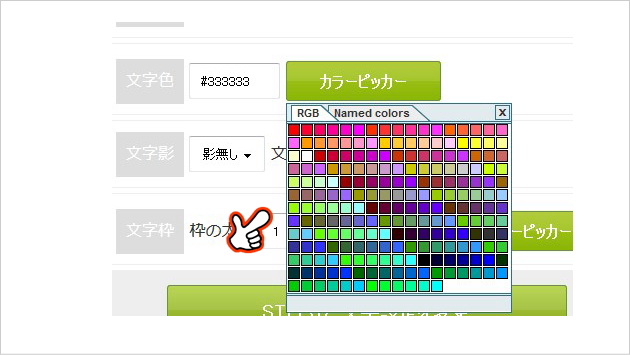
カラーピッカーをクリックするとカラーパレットが開きます。
色の種類も豊富なので、あなたの好きな色を選ぶことができます。
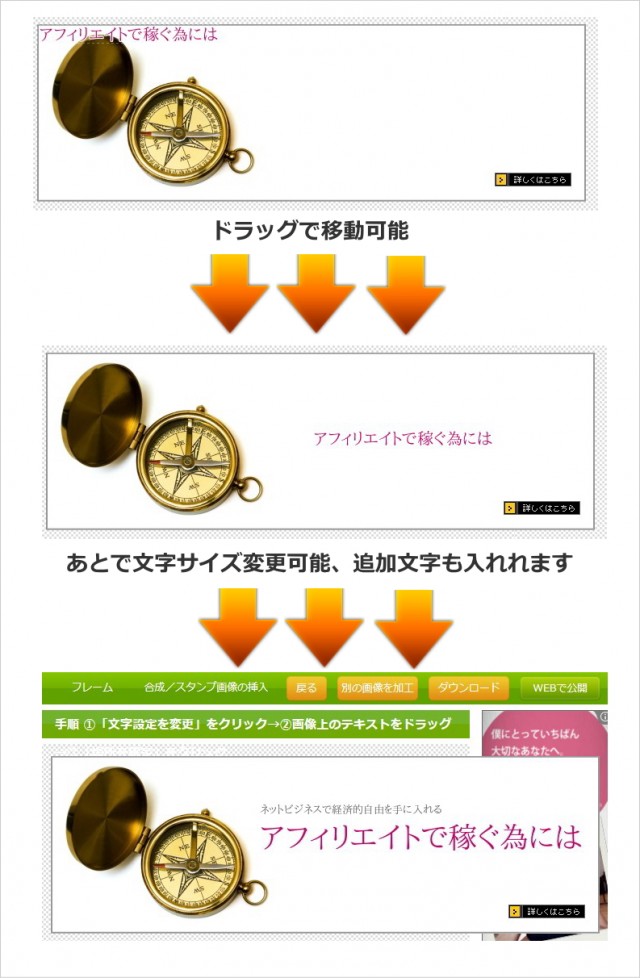
設定をクリックするとプレビュー画面左上に文字が挿入されます。
文字はドラッグで移動可能ですし、あとから文字サイズ、フォントの変更が可能です。
一度文字を保存した後、別な文章を挿入することもできます。
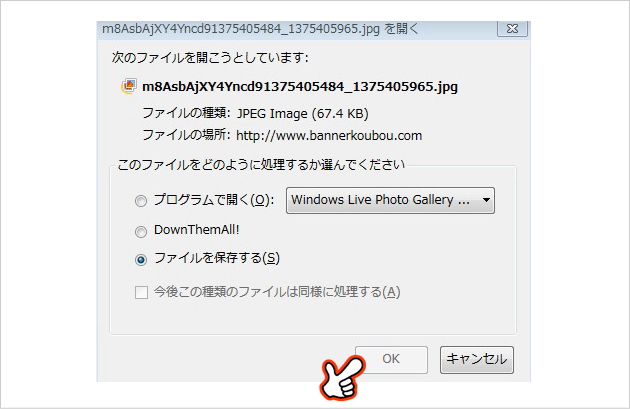
プレビュー画面で確認後「ダウンロード」をクリックします。
JPG形式でバナーを保存することができます。
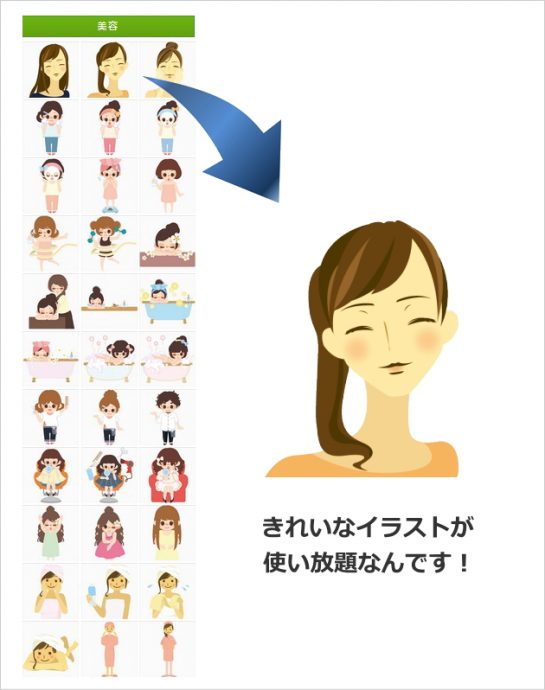
写真画像加工編集サイト『バナー工房』は豊富なイラストがそろっています。
これらのイラストが使い放題!アフィリエイターにとってはかなり重宝しますよ。
例えば「美容」のイラストですが、クウォリティも高く、いろいろなサイト、ブログで
使うことができますね。
スクリーンショット機能
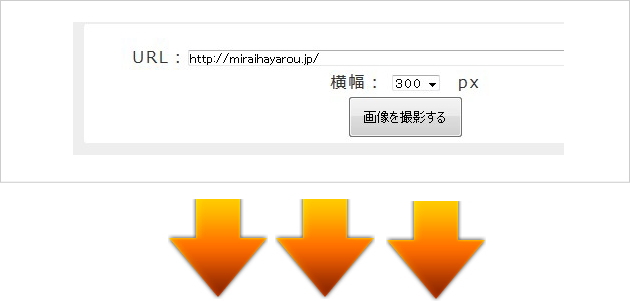
ブログ、サイトの全体を撮影して、JPG形式でダウンロードできます。
サイトのURLを記入して横幅を指定し「画像を撮影する」をクリックします。
QRコード機能
文字情報をQRコードに変換してくれます。スマホユーザーは増加の一途をたどってます。
あなたのブログサイドバーに設置する際にも役に立つ機能です。
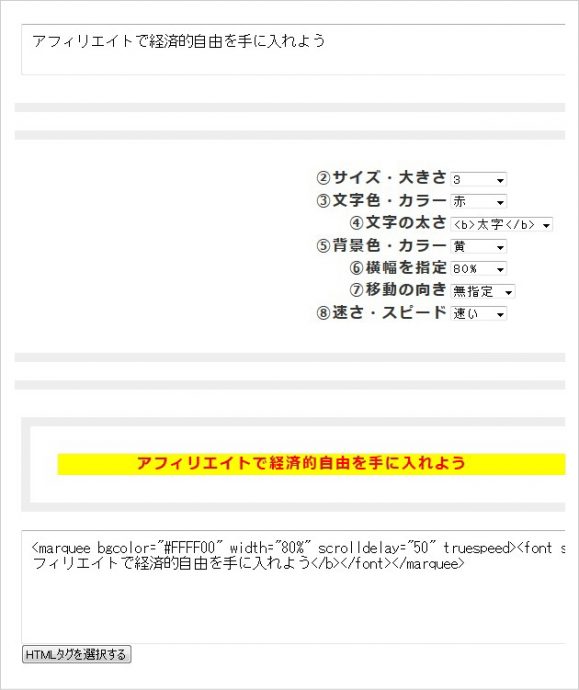
HTMLタグ自動発行機能
この機能はかなり重宝しますよ。HTMLを全く知らない人でも、コードをブログの記事やサイトのソースにコピー&ペースト(貼り付け)するだけで利用できるようにHTMLやCSSタグを吐き出してくれちゃうんです。
文字を書き込み、各種設定をします。下のほうにプレビュー画面がありますので、
確認しながら設定値を調整することができます。
どうですか?
アフィリエイターにとって必要最低限の機能が満載ですよね。
画像加工、バナー作成に時間を取られてしまって記事更新ができなかった
なんていう話をよく聞きますが、『バナー工房』を使えばきっと作業時間を
短縮してくれますよ。
あなたも写真画像加工編集サイト『バナー工房』をまずは「お気に入り」に入れて使ってみることをおススメします^^






































はじめまして。
トク☆オタと申します。
目茶苦茶いいですねこのサイト。
情報ありがとうございます。
使ってみます。ありがとうございます。
応援ポチしていきます。
トク☆オタさん、こんにちは。
このサイト、アフィリエイター
のためにあるのか?
と思ってしまいました。
今後とも宜しくお願いします。
hiroさん
はじめまして。にのいちと申します。
こんな便利ななサイトがあるとは感激です!
ちょうど画像加工ソフトを探していたところなおで、
グットタイミングです♪
ありがとうございます!!
さらに、使用方法まで記載されておお助かりです♪
感謝します!!
応援ポチ完了です。
にのいちさん、こんにちは。
このサイトを使えば、ちょっとした
画像加工はできちゃいますよね。
今後とも宜しくお願いします。
はじめまして たかみやといいます。
バナー加工今探している所でしたのでタイムリーで役に立ちました。
それとサイト全体を撮影できる機能が発見できてうれしいです。
普通にprtScrだと、部分的にしか撮れないのでちょっと困ってたんです。
情報ありがとうございます。
応援させていただきました。
今後ともよろしくお願いいたします。
たかみやさん、こんにちは。
サイト全体キャプチャーは
いろんな場面で使えますね。
今後ともよろしくお願いします。^^