当ページのリンクには広告が含まれています。
人気記事一覧にサムネイルを表示するWordPress Popular Posts

サイドバーウィジットで設置した人気記事一覧に
サムネイル画像を表示させるプラグイン
「Wordpress Popular Posts」の設置方法を説明します。
サムネイル画像があると、それだけで華やかになり
注目を集めることができます。
「Wordpress Popular Posts」の設置方法
それでは設置方法を説明しましょう。
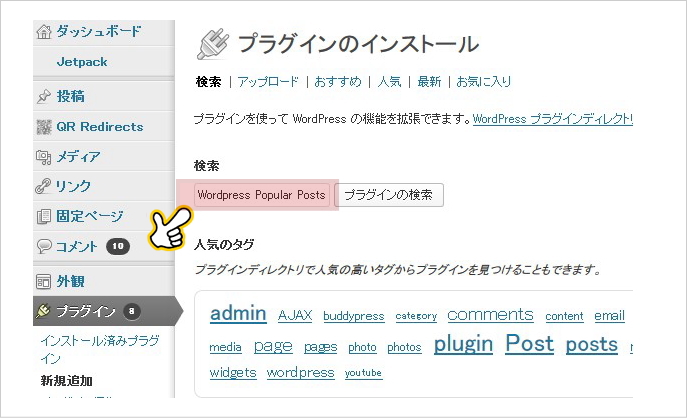
外観⇒プラグイン⇒新規作成で検索に「Wordpress Popular Posts」を入れ
プラグインの検索ボタンをクリックします。
「Wordpress Popular Posts」が一番上にあるはずです。
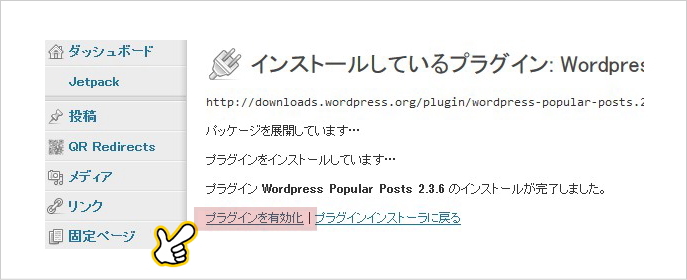
いますぐインストールをクリックします。
インストール完了後、プラグインの有効化をクリックします。
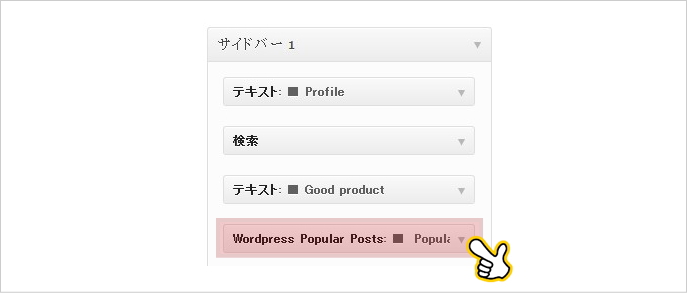
次に「Wordpress Popular Posts」のウィジットをサイドバーに設置します。
ウィジットの詳細を開きましょう。
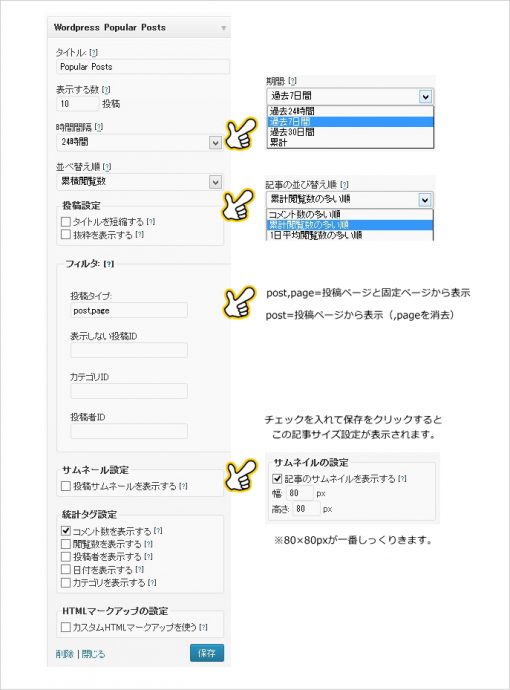
「Wordpress Popular Posts」の設定画面です。
各項目を設定しましょう。
サムネイルを表示させる場合はサムネイル設定にチェックを入れ、一度保存をします。
するとサムネイル画像サイズを設定できる画面が開きます。
使っている感じでは80×80pxが一番しっくりと納まります。
これで、とりあえず人気記事一覧にサムネイル画像を表示させることができます。
ただし、各記事でアイキャッチの画像を設定していないと画像のように、サンプルの
画像が表示されてしまいます。
先頭画像を自動でアイキャッチにして、過去記事全てにアイキャッチを設定してくれる
プラグイン「Auto Post Thumbnail」の設置方法を説明しましょう。
「Auto Post Thumbnail」の設置方法
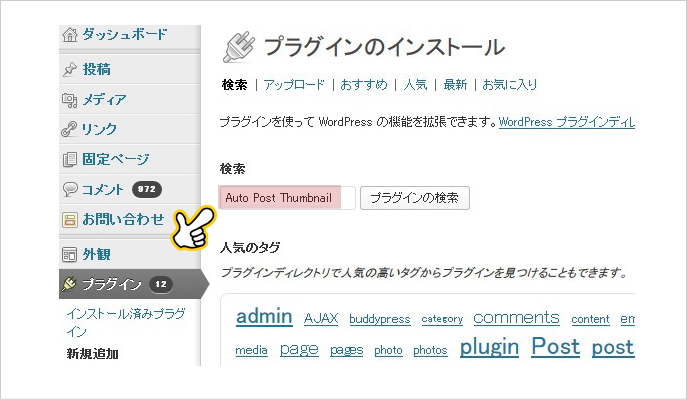
外観⇒プラグイン⇒新規作成で検索に「Auto Post Thumbnail」を入れ
プラグインの検索ボタンをクリックします。
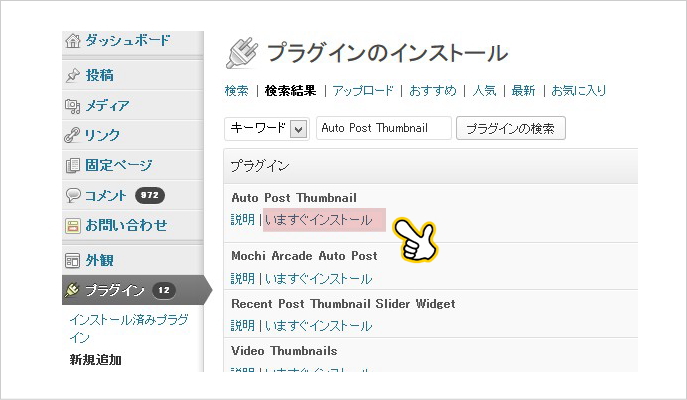
Auto Post Thumbnailの今すぐインストールをクリックします。
インストール完了後、Auto Post Thumbnailのプラグインを有効にします。
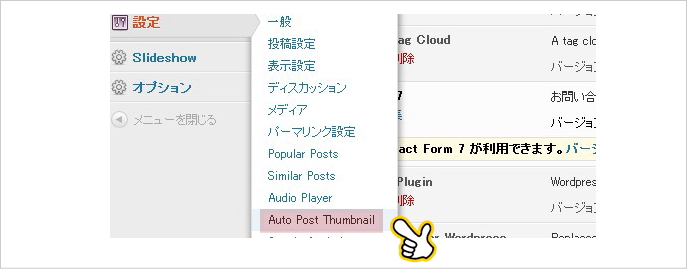
設定に「Auto Post Thumbnail」が追加されています。
クリックします。
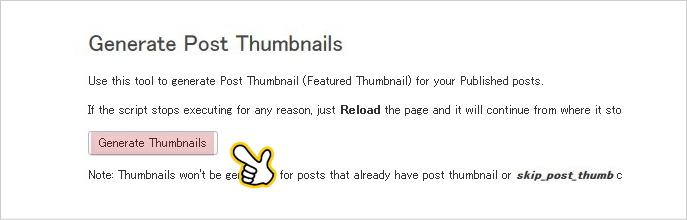
Generate Post Thumbnails画面が開きます。
Generate Thumbnailsボタンをクリックします。
これで先頭画像を自動でアイキャッチにして、過去記事全てにアイキャッチを
設定してくれます。100%になれば完了です。
これで、すべてのサムネイル画像が表示されるようになりました。
「Wordpress Popular Posts」のもうひとつの機能
ここで「Wordpress Popular Posts」のもうひとつの機能について説明します。
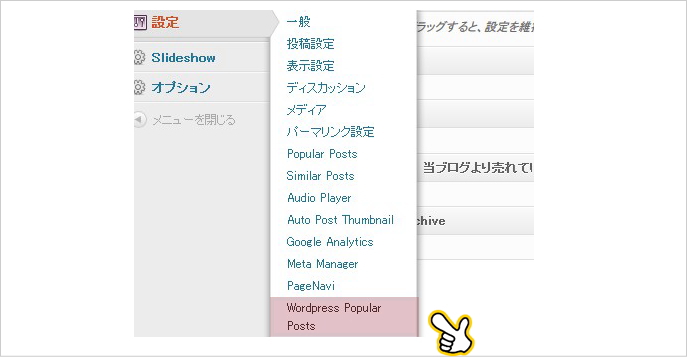
設定の「Wordpress Popular Posts」をクリックします。
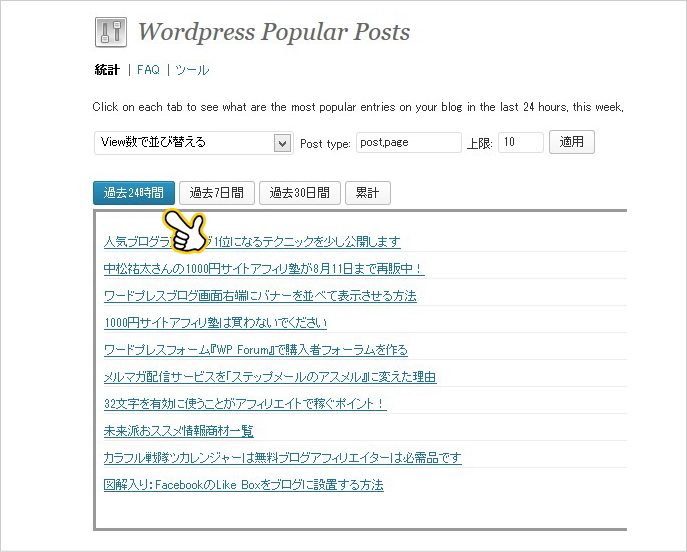
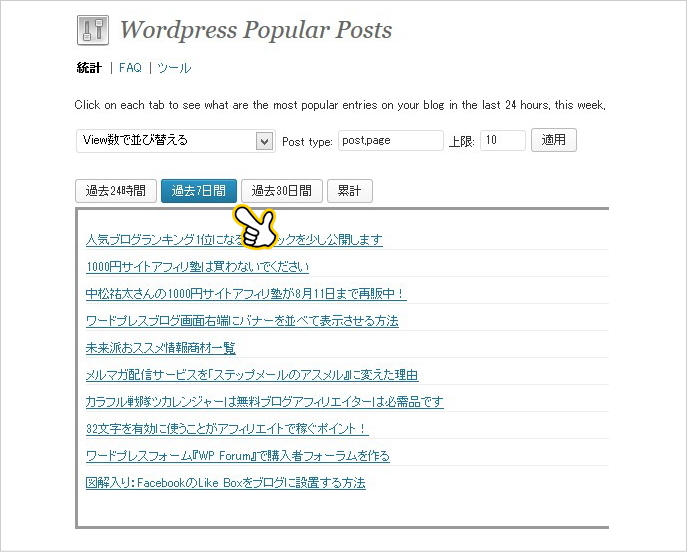
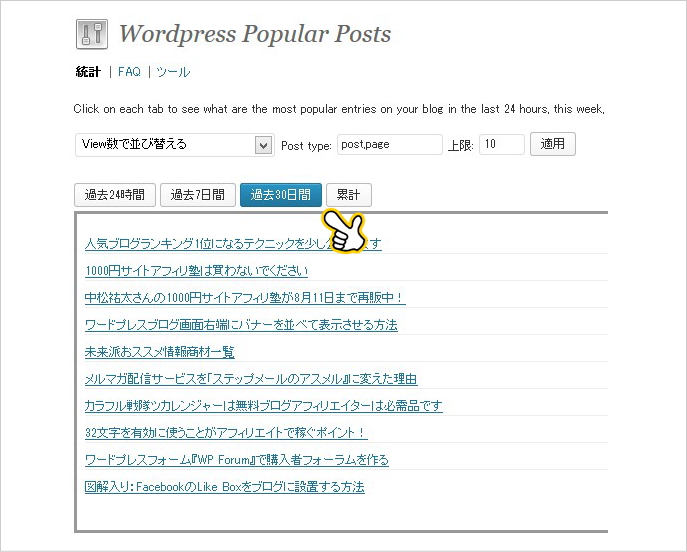
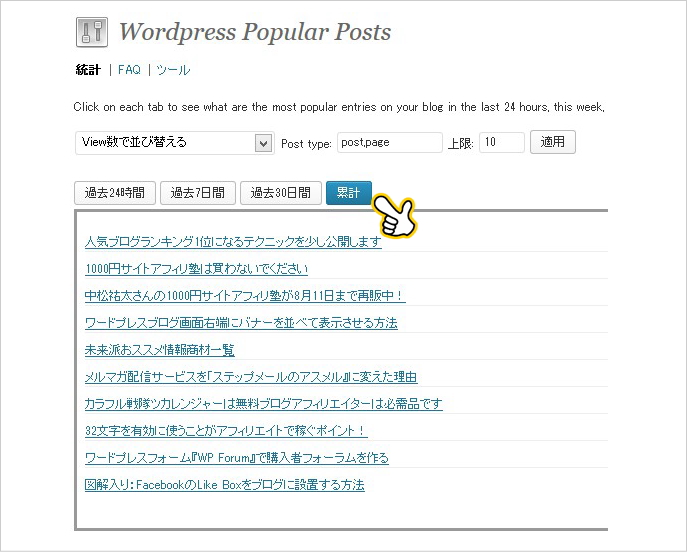
過去24時間・過去7日間・過去30日間・累計ごとにどんな記事が人気があったか
確認することができます。
■過去24時間の例
■過去7日間の例
■過去30日間の例
■累計の例
人気記事一覧のウィジットは、すでにたくさん読まれている記事を
さらに読んでいただくことができますので是非設置しましょう。
また、サムネイル画像があると、読者の興味をひくので
クリック率も断然上がってきますね。
ひとつ注意事項ですがワードプレステンプレートによっては
Wordpress Popular Postsで文字の配置がうまくいかない
ものもあります。
その場合、こちらのサイトを参考にしてください。
WordPress Popular Posts でサムネイル画像を綺麗に表示させる方法