CMS型サイト作成ツールAXISで2カラムを使う時の大切なポイント

アフィリエイトのレビューサイトで一番ポピュラーなのが
2カラム(右)ではないでしょうか。
私もレビューの切り口が多い場合、2カラム(右)を
多く使いますが、ちょっとしたポイントを取り入れる
ことによって、見違えるように読みやすくすることができます。
百聞は意見に如かず。このサンプルサイトをご覧ください。
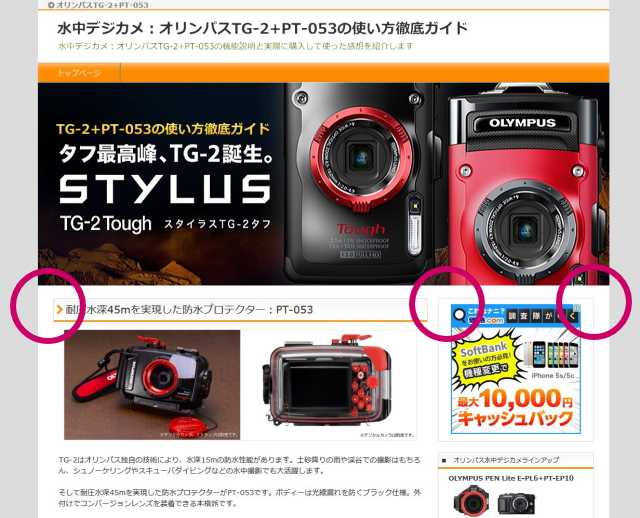
水中デジカメ:オリンパスTG-2+PT-053の使い方徹底ガイド
このサイトを元に2カラムアフィリエイトサイト作成の
ポイントを一緒に考察していきましょう。
この記事の目次
2カラムサイトの理想のバランス
サンプルサイトはデザインの流行を意識してする大きめの幅(1,100px)で作りました。
2カラムサイトの場合、メインカラムとサイドバーカラム幅のバランスがとても重要です。
AXISのデフォルトテンプレートではサイト幅960px、メインカラム700px、
サイドバー幅は220pxで設定されています。
私は2カラムサイトでも両サイドの余白は断然こだわります。
この両サイドの余白が生み出すゆったり感はとても大切です。
「AXIS」のデフォルトのテンプレートはこんな感じ。
悪くはないです。けど、私は納得しないので、こんな感じに
カスタマイズして自分のテンプレートとして使ってます。
サイト幅を1,100pxに設定して、メインカラムを700pxから740pxに。
サイドバーを220pxから300pxにサイズ変更しました。
AXISカスタマイズの要望で一番多かったのがこれです。
「サイドバーをもっと広げて有効に使いたい!」
300pxあればgoogleアドセンスの250×250もすんなり設置できますし
アフィリエイターとしてこの幅は必要かと思いました。
このことは、2カラムに限らず、1カラムでも同様の事が言えます。
参考記事:1カラムでサイトを作るときに注意したい4つのポイント
この辺の変更については購入者特典の「秒速カスタマイズ講座」で
しっかり解説していますので有効にご活用ください。
サイドバーの空白をなくする工夫をしよう
 サイドバーの役目はサブ的なイメージがありますが、しっかりと重要なポジションを担っています。
サイドバーの役目はサブ的なイメージがありますが、しっかりと重要なポジションを担っています。
基本的にはメイン商品をよりわかりやすく説明するためのナビゲーション的仕事がメインになりますが、サブ的商品を陳列して促す役目も果たしています。
ここで注意してほしいのが記事の長さとサイドバーコンテンツの長さのバランスです。2カラムサイトでサイドバーが短いと間抜けな感じがします。
ある程度のボリューム感を持たせる意味では、積極的にアドセンス等を取り入れてバランスを保つことをおススメします。
AXISサンプルサイトのまとめ
CMS型サイト作成ツール「AXIS」のすばらしさを伝えるために
いくつかのサンプルサイトでご説明してきました。
これまでのサンプルサイトを一覧でご紹介します。
2カラムサンプルサイト
CMS型サイト作成ツール「AXIS」徹底レビュー7+特典紹介 THE NORTH FACE Himalayan Parka徹底解剖! 水中デジカメ:オリンパスTG-2+PT-053の使い方徹底ガイド1カラムサンプルサイト
アフィリエイター必需品:CMS型サイト作成ツール「AXIS」の紹介 海を愛する男の必需品:SUUNTO D6i ALL BLACKの魅力CMS型サイト作成ツール「AXIS」のご購入はこちら
CMS型サイト作成ツール「AXIS」を当ブログからご購入の方に
豪華特典を準備しております。CMS型サイト作成ツール「AXIS」を
あなたのビジネスの武器の一つに加えることをおススメします。