アフィリエイター必見!seesaaブログの広告を表示させない5つの設定

seesaaブログは、1つのメールアカウントで5個までブログが作成できるのが特徴で、インデックス(検索エンジンへの反映)も割と早く多くのアフィリエイターに利用されるブログの1つです。
前回の記事でFC2ブログのメリット、デメリットについてお話しましたが、
今回はseesaaブログを始める前にやっておきたい設定について説明します。
参考記事:FC2ブログでアフィリエイトするときに最初にしておきたい3つの設定
この記事の目次
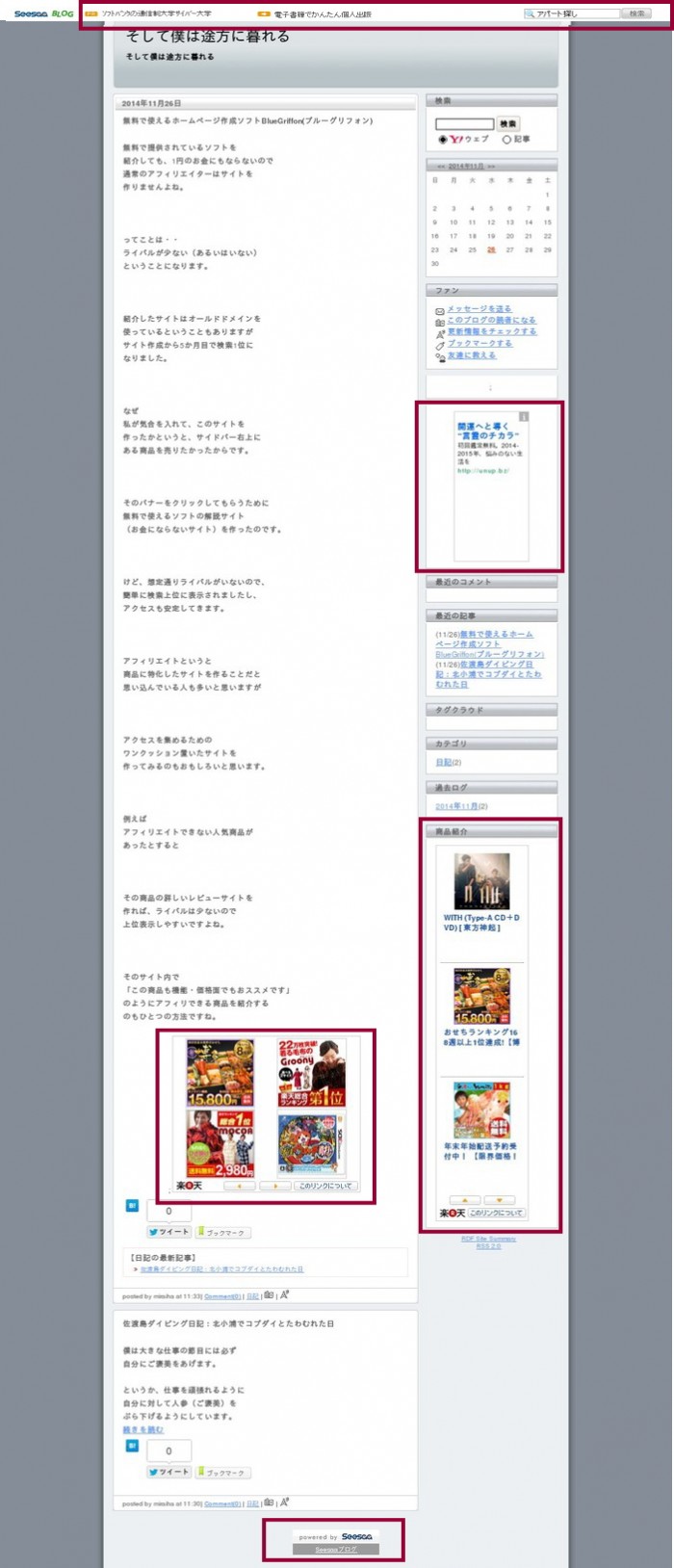
デフォルトでseesaaブログを作るとこれだけの広告が設置される
seesaaブログを立ち上げると、これだけの広告(赤枠部分)が勝手に設置されます。このまま使ってしまうとseesaaの広告をクリックさせるためのブログになりかねませんね。
seesaaブログは「広告を表示させない」という設定がいくつかあります。ただし、広告パーツごとに設定しなければならないのでわかりずらいので、ひとつづつ説明していきましょう。
広告設定ですべて「広告を表示させない」にしましょう
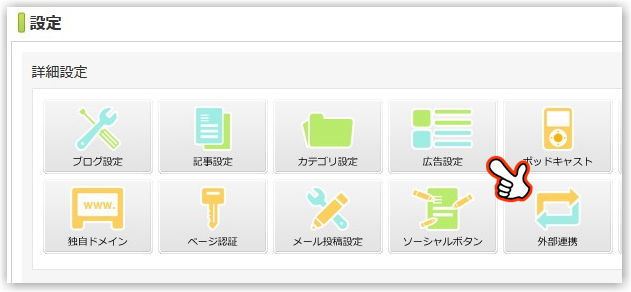
seesaaブログには「広告設定」という項目があります。ただし・・・このひとつの設定ですべて広告が表示されないのではありませんので注意してください。「設定」⇒「詳細設定」⇒「広告設定」をクリックします。
広告設定では3つの項目で広告を表示するか表示させないか、選択できます。
・記事下広告の表示
・60日間更新がない場合
・検索経由の広告表示
すべて広告を表示しない」にチェックを入れて「保存」をクリックします。
ブログパーツの広告を表示させない方法
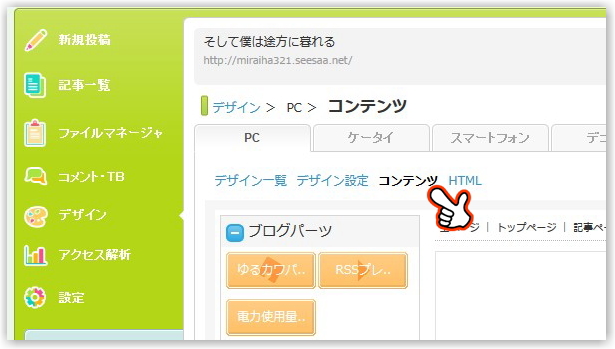
「デザイン」⇒「コンテンツ」を開きます。
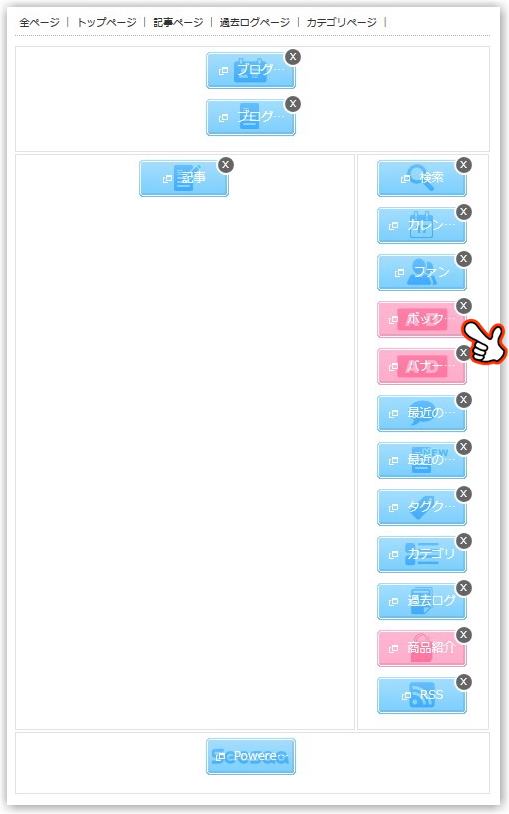
ピンク色のブログパーツ「ボックス広告」「バナー広告」「商品紹介」が広告のパーツです。
それぞれのパーツの「右上×」をクリックして削除しましょう。
共通ヘッダーを表示させない方法
そして意外と知られていない広告パーツが「共通ヘッダー」です。最上部にあるので、
意外と目に留まりやすい広告です。
共通ヘッダー右端の検索をクリックすると、あらら・・アドセンスだらけの検索結果ページが開くじゃありませんか。この広告も容赦なく削除しましょう。
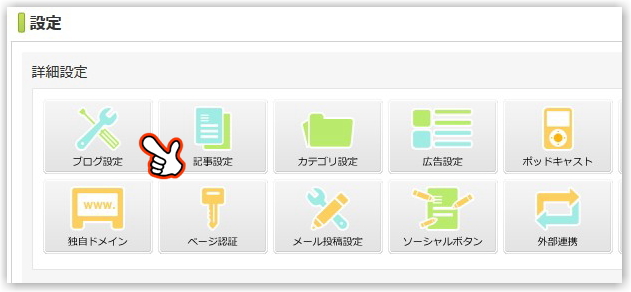
「設定」⇒「詳細設定」⇒「ブログ設定」を開きます。
下のほうに「共通ヘッダー」という項目があります。「表示しない」にチェックを入れて「保存」をクリックしましょう。これで共通ヘッダーともオサラバです。
記事設定の「広告の表示」を「無効」にする方法
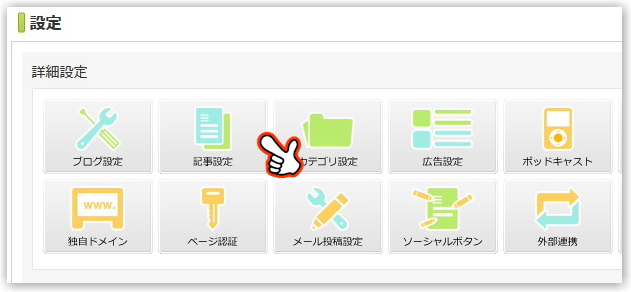
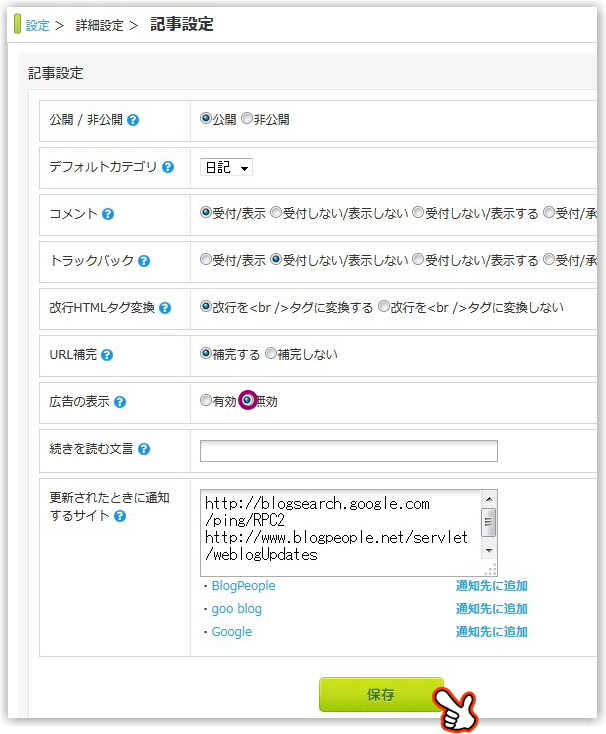
今度は記事設定です。「設定」⇒「詳細設定」⇒「記事設定」をクリックします。
「広告の表示」で「無効」を選択して「保存」をクリックします。「無効」を選択すると、以降新規に投稿した記事については記事下広告が表示されなくなります。
過去記事の広告を表示させなくする方法
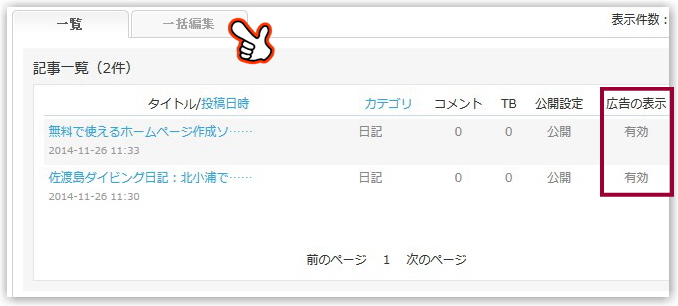
ここまで設定して、安心している方。。甘いです。seesaaブログを作ったばかりなら問題ありませんが、すでにブログ記事をいくつか投稿している場合、次の作業が必要です。メニューの「記事一覧」をクリックします。
タブ「一覧」で「広告の表示」が有効になっています。ここまで説明してきた内容は、今後の広告を表示させない設定であって、過去記事の広告はそのまま表示されてしまうのです。それでは過去記事の広告も表示させないようにしましょう。タブ「一括編集」をクリックします。
「広告の表示」をすべて「無効」にして「保存」をクリックします。
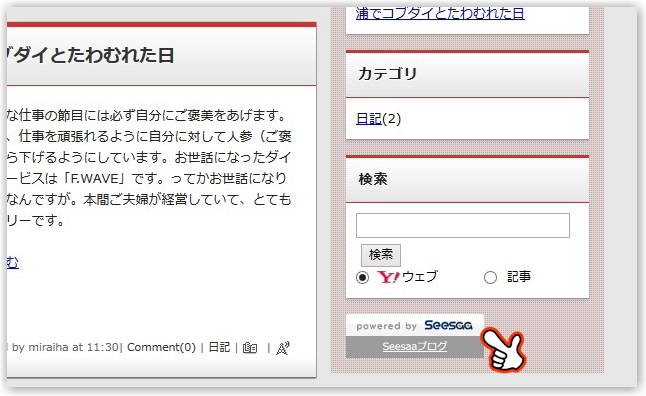
seesaaブログバナーをサイドバーに移動する方法
これは広告を表示させない方法ではなく、目立たなくする方法です。デフォルトではフッターに
seesaaブログのバナーが設置されます。配置的に変に目立ってしまうので、サイドバーに移動することをおススメします。
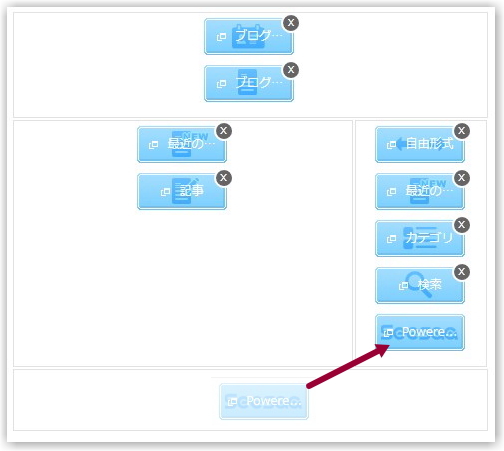
「デザイン」⇒「コンテンツ」でフッターにあるパーツ「Powered By」を
サイドバー最下部にドラッグ&ドロップで移動します。
フッターにあるよりは、目立たなくなりましたよね。seesaaブログ規約上、
このパーツは削除することができませんので注意しましょう。
未来派ワンポイントアドバイス「無料ブログで使える3つの小技」
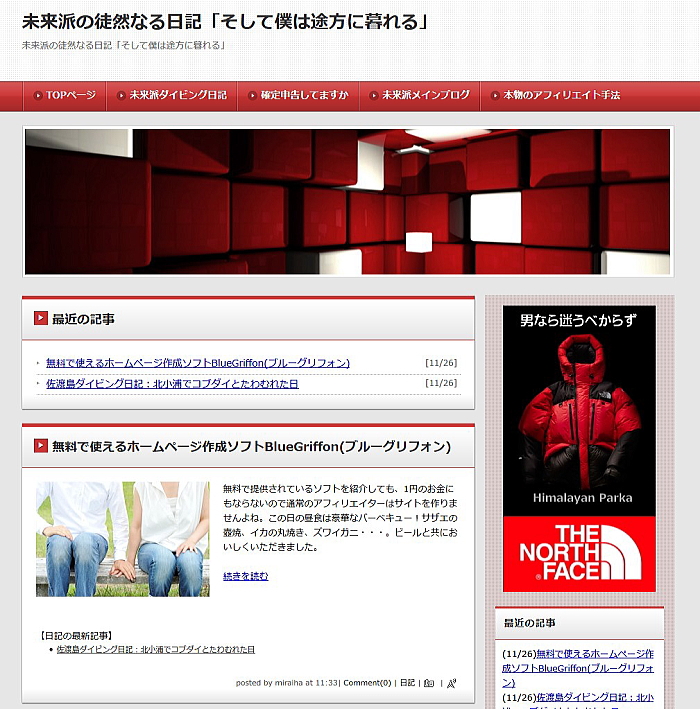
上記の広告を表示させない設定をしたあと、私共3Mが販売している「3MブログサイトアフィリエイトLUREA」に付属する無用ブログテンプレート「リプラ Luste」に変更したサンプルブログです。このブログをもとに「無料ブログで使える3つの小技」を説明しましょう。
サンプルブログ:未来派の徒然なる日記「そして僕は途方に暮れる」
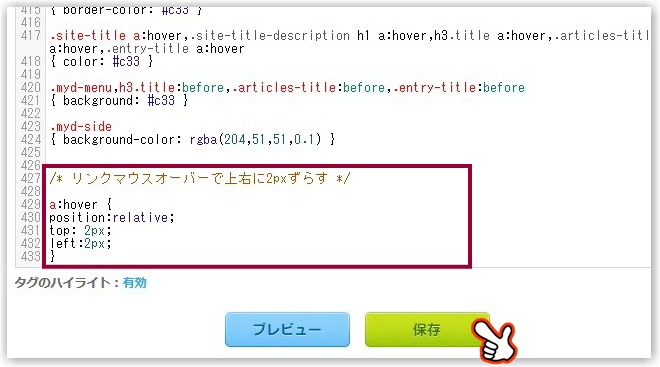
■小技その1:リンクマウスオーバーで上右に2pxずらす方法
サンプルブログのリンク部分にマウスオーバーすると右下に少しずれることを確認できます。ちょっとした細工なのですが、そのわずかな動きに興味を持ち、クリックされる可能性はあがりますよね。
/* リンクマウスオーバーで上右に2pxずらす */
a:hover {
position:relative;
top: 2px;
left:2px;
}
上記ソースをスタイルシート(一番下でOK)にコピーペーストして「保存」してください。
■小技その2:無料ブログでもファビコンを使おう
ワードプレスでファビコンを使っている人は大勢いますが、無料ブログで使っている人は少ないかもしれませんね。ファビコンはブックマーク登録されている場合も探しやすくしてくれるパーツですので、無料ブログでも使うようにしましょう。
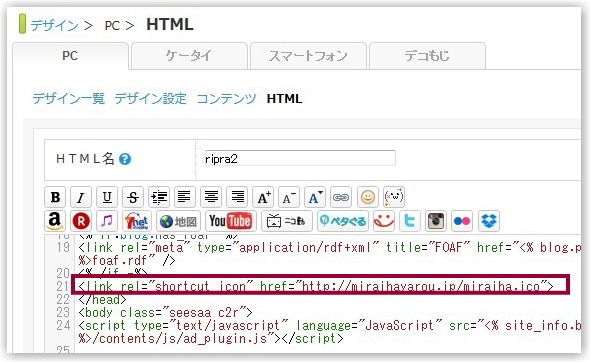
HTML編集の</head>前にファビコンのリンクソースを設置するだけです。
サンプルサイトで使用したファビコンリンクソースです。
<link rel="shortcut icon" href="https://miraihayarou.jp/miraiha.ico">
ファビコンがわからない方、ファビコンを簡単に作りたい方は
こちらの記事を参考にしてください。
参考記事:favicon.ico Generatorでファビコンを作ろう
■小技その3:画像の回り込みを有効に使おう
ワードプレスには画像設定で回り込みを指定できますが、無料ブログでは指定できないので回り込みのソースを打ち込む必要があります。左、右回り込みのソースです。マージンの20pxの数値を変えると余白幅を変更できます。
左回り込み・右マージン20pxの場合
<img src="画像のURL" style="float:left; margin-right:20px;">
右回り込み・左マージン20pxの場合
<img src="画像のURL" style="float:right; margin-left:20px;">
サンプル記事で実際に使ったソースです。
<img src="http://miraiha321.up.seesaa.net/image/u-01.jpg" style="float:left; margin-right:20px;">










































hiroさん、初めまして!
ブログランキングからお邪魔しました
パゴットです。
私もアフィリエイトを行っていますが、
seesaaはまだ使っていないので
今後の参考にさせていただきます!
確かにデフォルトでそれだけの広告が
表示されると、自分のアフィリエイトが
できないですからね…
シンプルでカッコいいブログデザインも
参考になります。
またお邪魔します^^
応援ポチっ!!