リファインユーザー必見!いつも使うパーツをショートコード化して効率的に記事を書こう

WordPressで記事を書いていると、アイコンとか画像など毎回使うパーツがありますよね。。それらをその都度メディアライブラリーから探し出して記事に挿入する作業は手間がかかります。ここではいつも使うパーツをショートカット化して効率的に記事作成ができる方法を説明します。
この記事の目次
WordPressプラグイン「Shortcoder」をインストールしよう
まずはWordpressプラグイン「Shortcoder」をインストールします。Shortcoderを使うと簡単に画像、文章などいつも使うパーツをショートコードにすることができます。インストールの手順についてはこちらのサイトで図解入りで説明していますので参考にしてください。
いつも使うパーツをショートコード化してくれるプラグイン「Shortcoder」いつも使うパーツをショートコードにしよう
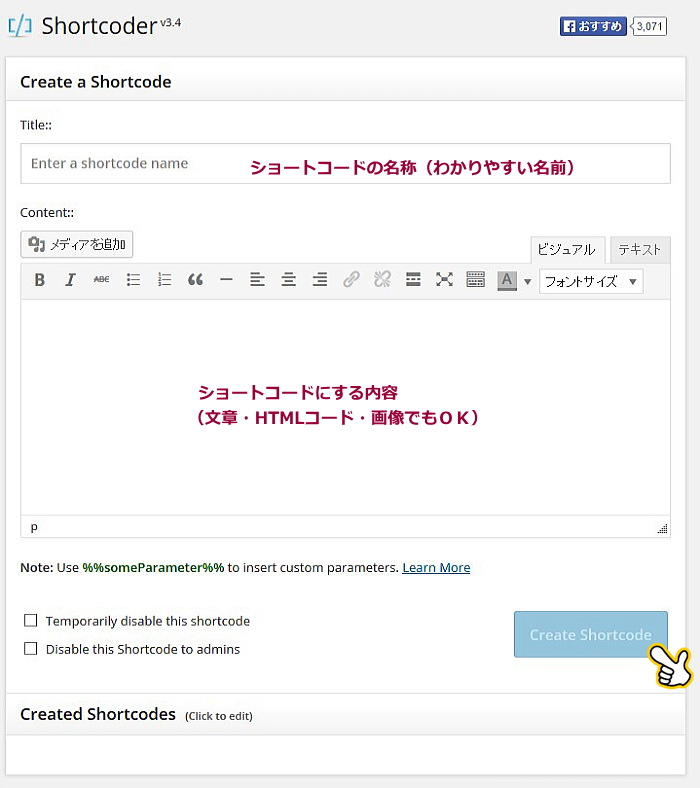
いつも使うアイコン、画像、定形文も簡単にショートコードにすることができます。プラグイン「Shortcoder」は記事作成時のエディターと一緒なのでとても使いやすいです。いくつか例を挙げて説明しましょう。まず設定⇒「Shortcoder」をクリックします。
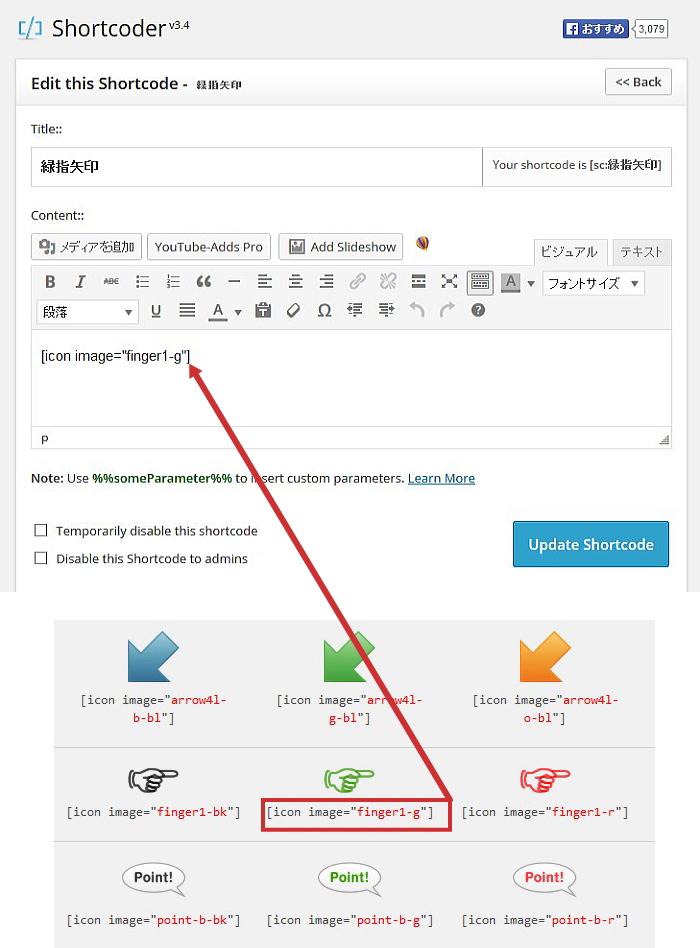
ショートコードの登録画面が開きます。ショートコード名、ショートコードにする内容(文章・HTMLコード・画像)を記入します。ビジュアルエディター、テキストエディターと共に使用可能です。
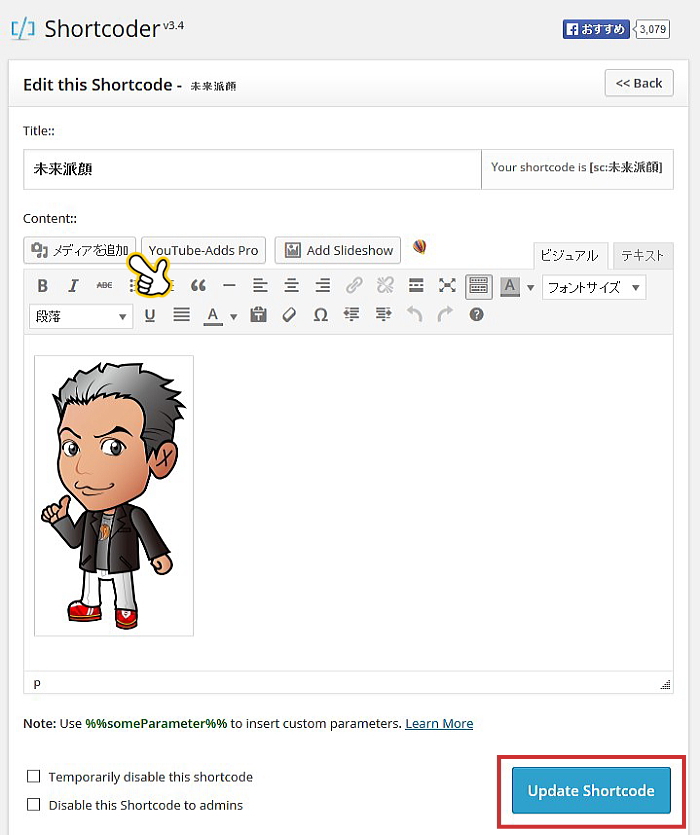
アバター画像もよく使うパーツのひとつですね。記事作成と同じように「メディアを追加」をクリックして画像を選択します。このとき画像の配置(右・左・中央・なし)も指定できます。確認後右下の「Update Shorecode」をクリックします。
このブログをご覧の方でLUREA付属のワードプレステンプレート「リファインSNOW2」または「リファインPRO」を使っている方も多いと思います。リファインはあらかじめショートコードが装備されていますが、いつも使うパーツのショートコードを登録することもできます。
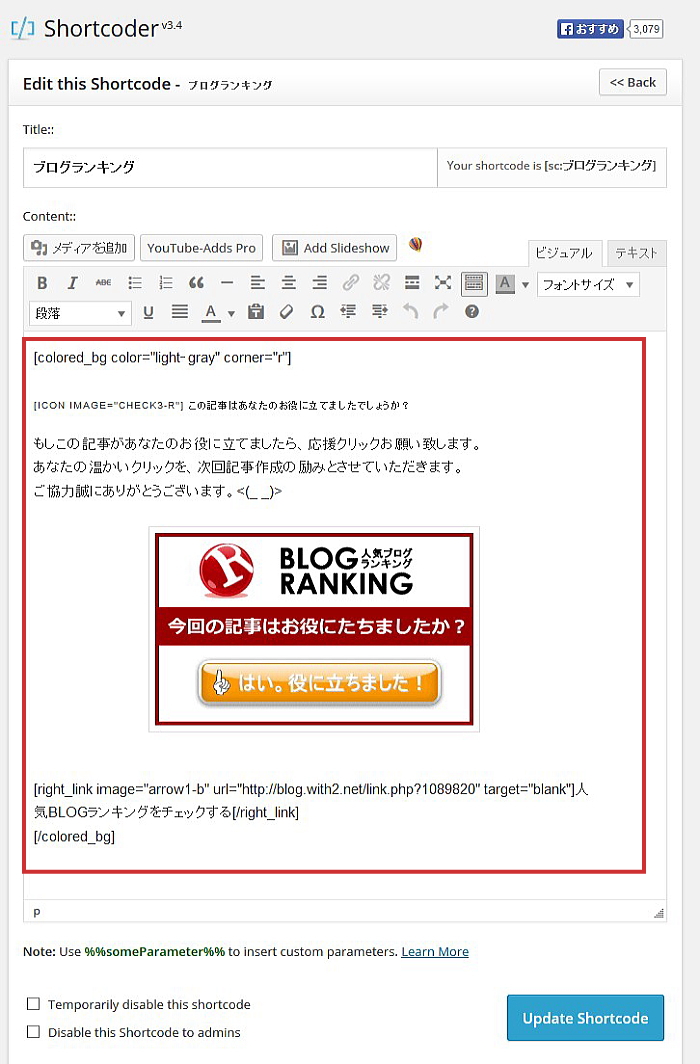
また、いつも使う文章を登録することも可能です。例えばブログランキングのバナーもショートコード化しておけば記事中の好きな位置に設置することができます。
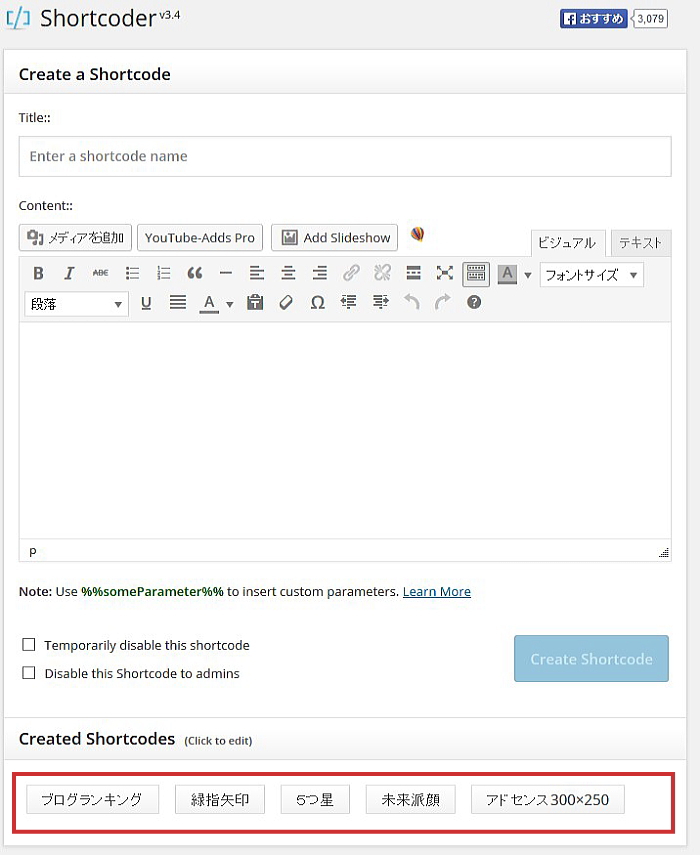
登録したショートコードは管理画面下に一覧で表示されます。
名称をクリックして再編集することもできます。
作ったショートコードを記事に設置してみよう
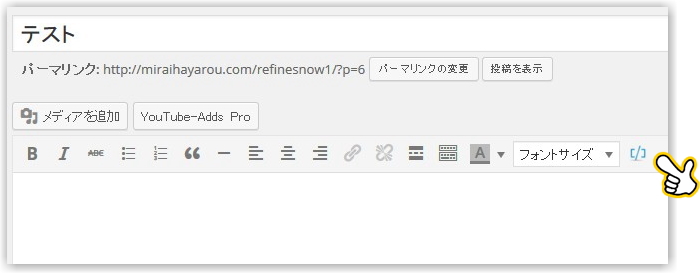
それでは作ったショートコードを記事に設置する方法を説明しましょう。投稿画面のエディターに「/」というアイコンが追加されています。クリックしましょう。
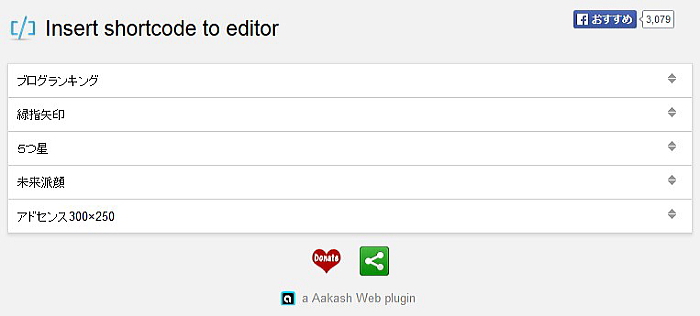
作ったショートコードの一覧が開きます。設置したいショートコードをクリックします。
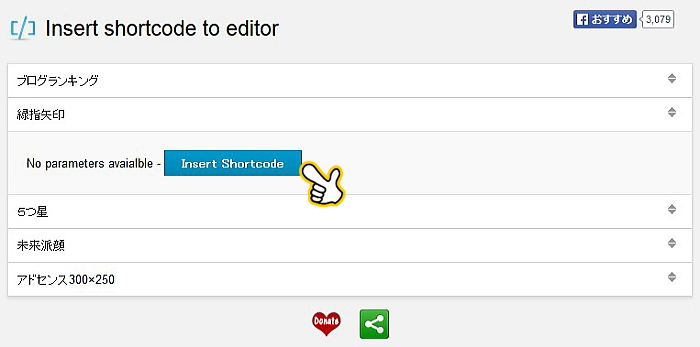
「Insert shortcode」をクリックします。
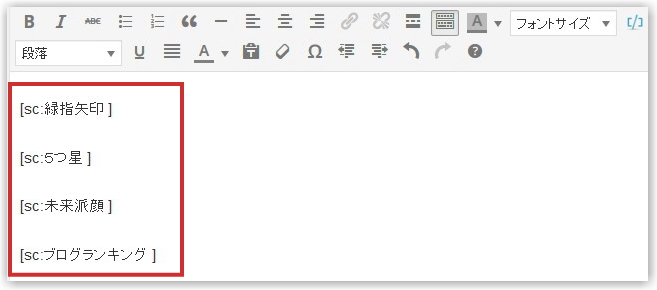
指定した位置に記事にショートコードが設置されました。
同じようにいくつかのショートコードを設置してみました。さて、どうなるか・・・
はい。
ご覧のようにショートコードで登録したアイコン、アバター画像、定形文が反映されました。
アドセンス広告もショートコードにできます
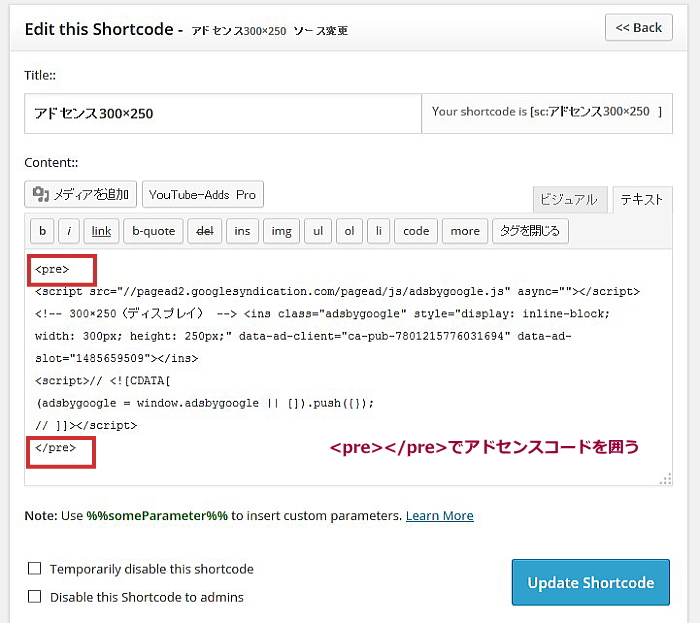
よく使うアドセンス広告もショートコードに登録しておくと便利です。設置する際は、テキストエディターにしてアドセンスコードを<pre></pre>タグで囲います。
はい。アドセンス広告が表示されました。