【Hurry Timer】カウントダウンタイマー設置WordPressプラグインの使い方徹底解説

期間限定商品とか、数日後に値上げするサービスを紹介する時、「●月●日で販売終了です」と告知するより、それまでの残り時間をタイムリーに見せつけるカウントダウンタイマーを設置したほうが緊急性をアピールできます。
カウントダウンタイマーを設置できるWordPressプラグインはいくつかありますが、設定が超簡単でスタイリッシュでシンプルなデザインのカウントダウンタイマーを設置できるWordPressプラグイン「Hurry Timer:ハリータイマー」のインストールから設定、設置方法までを図解入りで解説しています。

とても簡単にカウントダウンタイマーを設置できますよ!
この記事の目次
「Hurry Timer」で出来ること

WordPressプラグイン「Huryy Timer」を採用すれば、こんなことが出来ます。
- カウントダウンタイマーを設置できる。
- 締切日を設定して、日時が過ぎると別ページを表示させれる。
- ページを開いた時を起点として、そこから何日後に締切を設定できる。
カウントダウンタイマーの役目は、わかりやすく期限までの時間を伝えること。
WordPressプラグイン「Huryy Timer」のデザインは1つのパターンしかありませんが、テキスト色、サイズ、位置(左寄せ・中央・右寄せ)などを設定できます。

それではインストールから設置方法までを解説していきましょう。
「Hurry Timer」インストール方法
 プラグイン>「新規追加}をクリックします。
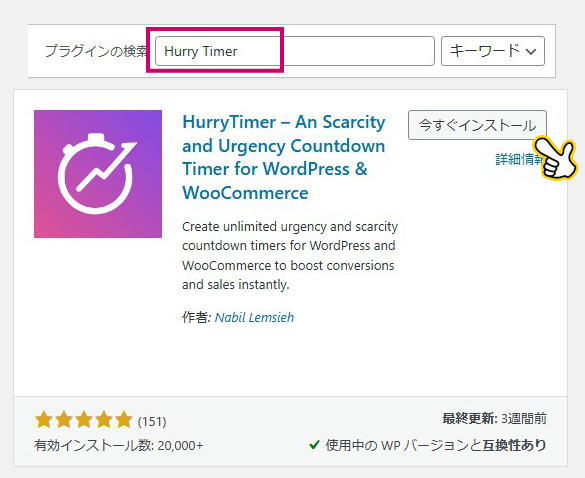
プラグイン>「新規追加}をクリックします。 「Huryy Timer」で検索します。いちばん最初に表示されますので「今すぐインストール」をクリック後「有効化」しましょう。これでインストール完了です。
「Huryy Timer」で検索します。いちばん最初に表示されますので「今すぐインストール」をクリック後「有効化」しましょう。これでインストール完了です。
「Hurry Timer」設定方法
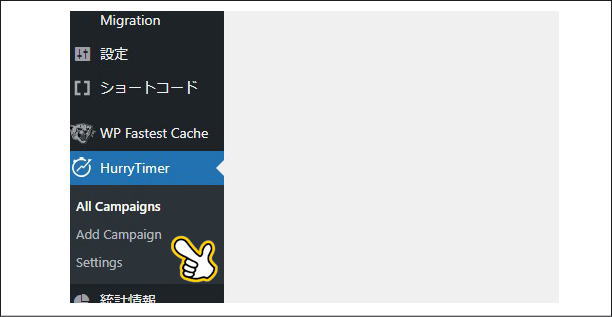
 メニューに「Hurry Timer」が追加されています。「Add Campaings」をクリック。
メニューに「Hurry Timer」が追加されています。「Add Campaings」をクリック。 「「Scedule」を選択します。タイマーの名称を記入します。
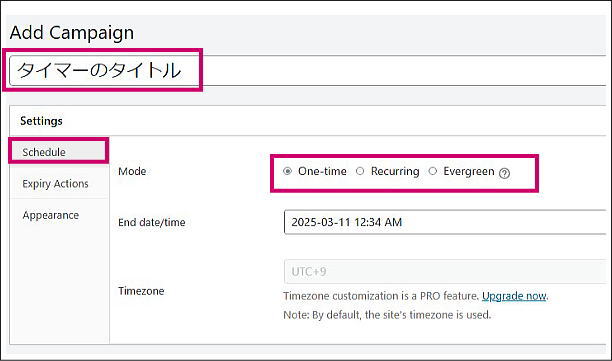
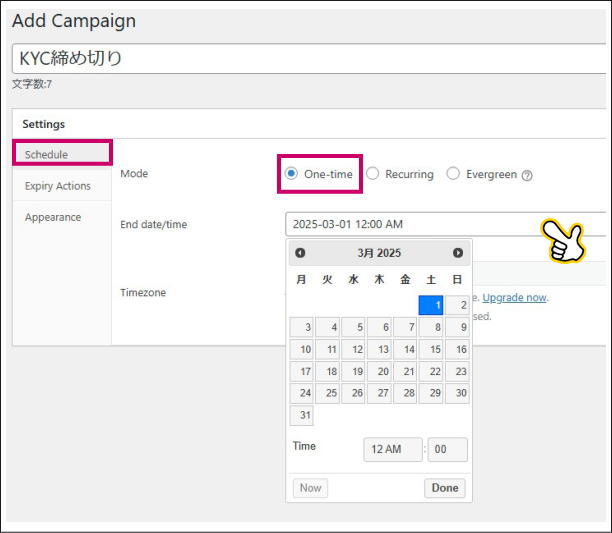
「「Scedule」を選択します。タイマーの名称を記入します。
特定の日時を締切に設定することができます。締切日にしたい日時を入力。『One-Time』
有料版のみ使用可能な機能なので説明は省略します。『Recurring』
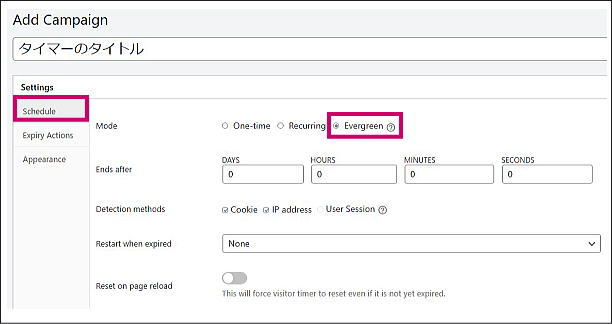
ページを開いたタイミングから何日後に締め切るか設定できます。『Evergreen』
 「「End date/time」をクリックするとカレンダーが開きます。
「「End date/time」をクリックするとカレンダーが開きます。 「Evergreen」を選択すると訪れたタイミングから何日後に締め切るか設定できます。閲覧者ひとりひとりに締切はあるけれど、販売し続けるエバーグリーンマーケティングをする場合はここで設定します。
「Evergreen」を選択すると訪れたタイミングから何日後に締め切るか設定できます。閲覧者ひとりひとりに締切はあるけれど、販売し続けるエバーグリーンマーケティングをする場合はここで設定します。 「Expiry Actionsの「Action」を設定します。
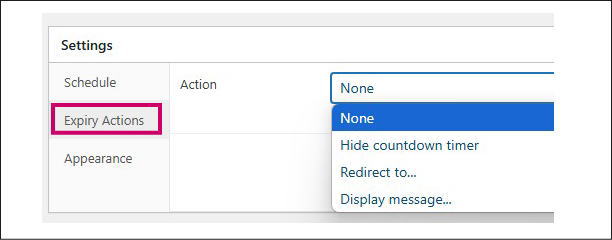
「Expiry Actionsの「Action」を設定します。
- None(何もしない)
- Hide Counttimer Timer(タイマーを非表示にする)
- Redirect to…(ページを転送する)
- Display message(メッセージを表示する)
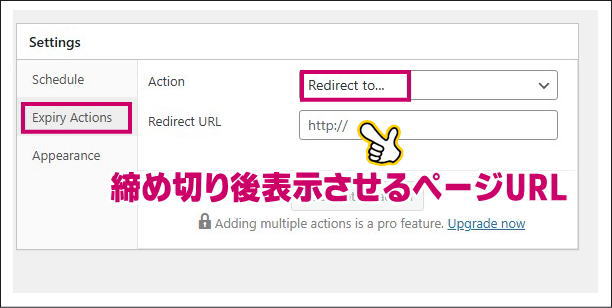
 『Redirect to』を選び、転送先のページURLを設定すると、締切後に訪れたとき自動的に指定したページを切り替えてくれます。
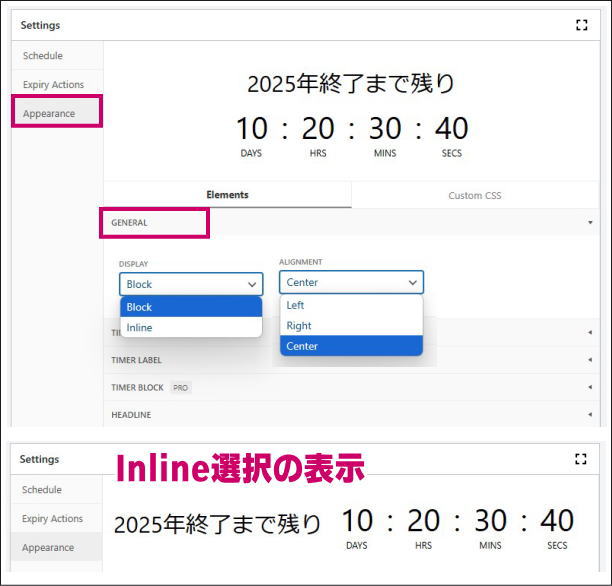
『Redirect to』を選び、転送先のページURLを設定すると、締切後に訪れたとき自動的に指定したページを切り替えてくれます。 「General」でカウントダウンタイマーの配置(横並び・上下)(左寄せ・中央・右寄せ)を指定することが出来ます。
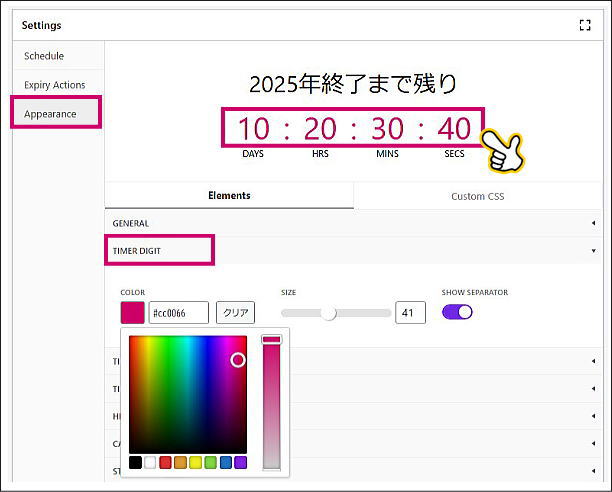
「General」でカウントダウンタイマーの配置(横並び・上下)(左寄せ・中央・右寄せ)を指定することが出来ます。 「Timer Digit」でタイマーの文字色・文字サイズを指定できます。
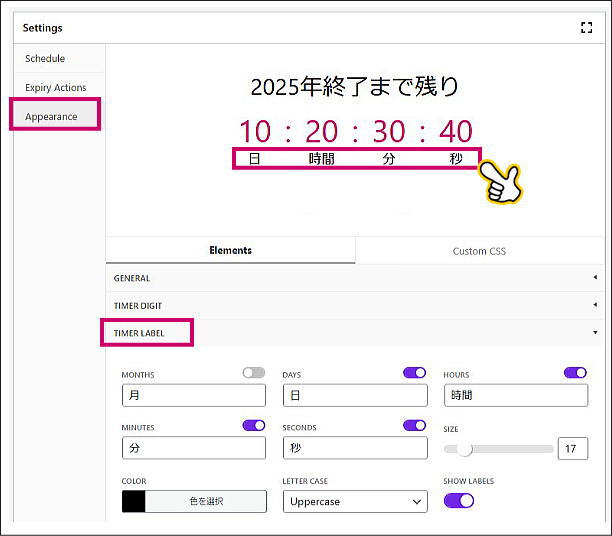
「Timer Digit」でタイマーの文字色・文字サイズを指定できます。 「Timer Label」で日時の表示非表示の切り替え、英語を日本語表記にできます。
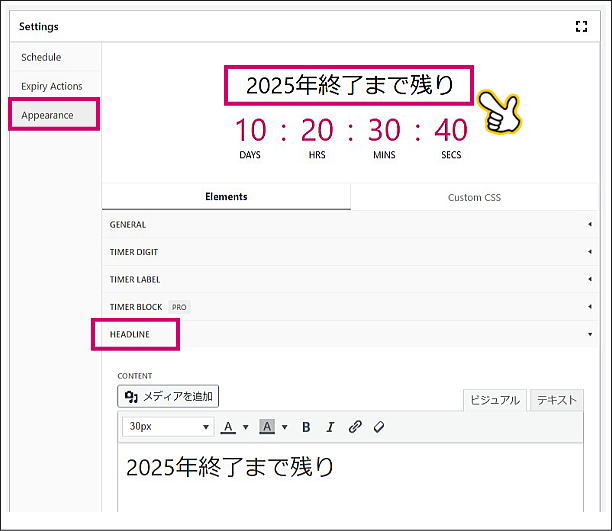
「Timer Label」で日時の表示非表示の切り替え、英語を日本語表記にできます。 「HEAD LINE」で、タイマー上の文章の色、サイズをを指定できます
「HEAD LINE」で、タイマー上の文章の色、サイズをを指定できます 「CALL TO ACTION」で、タイマー下のボタンの有無、ボタンの色、サイズ、リンクURLの設定ができます。
「CALL TO ACTION」で、タイマー下のボタンの有無、ボタンの色、サイズ、リンクURLの設定ができます。
「Hurry Timer」設置方法
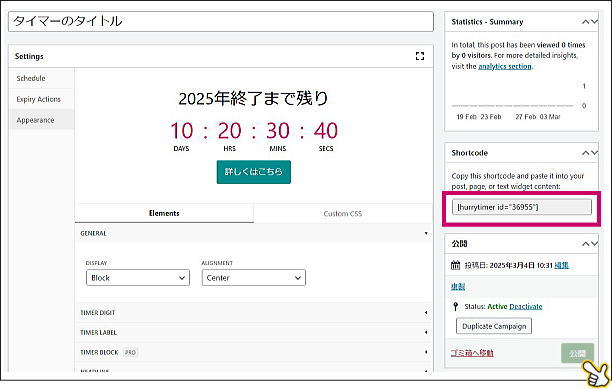
 設定が完了したら「公開」をクリックして保存しましょう。「shortcode」にあるショートコードをコピーします。
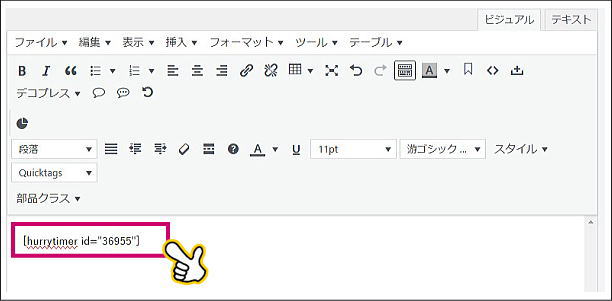
設定が完了したら「公開」をクリックして保存しましょう。「shortcode」にあるショートコードをコピーします。 カウントダウンタイマーを設置したい場所にショートコードをペーストします。
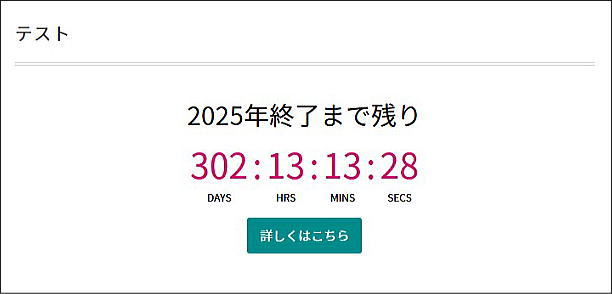
カウントダウンタイマーを設置したい場所にショートコードをペーストします。 設定どおり表示されているか確認しましょう。
設定どおり表示されているか確認しましょう。
「Hurry Timer」設置例
文章+タイマー設置例(背景白)
文章+タイマー設置例(背景黒・文章白・タイマー黄色)

\2025年終了まで残り/
文章+タイマー+ボタン設置例(背景白)

PSN「AIツール特化コース」募集終了まで
まとめ:「Hurry Timer」を取り入れてみてください!

販売終了・値上げなどの緊急性をアピールする際は、テキストで月日を伝えても読者にはピンとこないものです。
WordPressプラグイン「Hurry Timer」のカウントダウンタイマーには、刻一刻と変わるアクションがあります。これが購入を検討している方の心に、カチッ・・カチッ・・と響いていくはずです。
ぜひあなたもシンプルなカウントダウンタイマーを設置できるWordPressプラグイン「Hurry Timer」を使って、効率的に緊急性をアピールしてください。

カウントダウンタイマーは何個でも作れるのがうれしいですね!









