Favicon(ファビコン)を無料で簡単に設置する方法

Favicon(ファビコン)とはお気に入りアイコンのことを言います。
独自ドメインで運営しているサイトのほとんどが設置してますね。
ヘッダー画像(ヘッドコピー)とFavicon画像はある意味サイトの顔の役割を
持っていますので、時間をかけてじっくり作りこみたいパーツです。
私のブログ、サイトのほとんどが、この自転車に乗っているイラスト
をファビコンとして使っています。
Favicon Manager WordPress Pluginという Favicon を設置できるプラグインもありますが、
ワードプレス以外のHTMLサイトでも使いたいので、今回はタグ記入だけでファビコンを
表示させる方法を説明します。
ファビコンで使用されるicoデーターを作成するには、今までツールが必要でしたが
favicon.icoを簡単に作ることができるサイトを見つけたので紹介します。
Faviconの設置方法はとっても簡単です。
■準備作業
favicon.icoは正方形で作られます。
ファビコンに使用する画像はあらかじめ正方形に整形してから
favicon.icoを作成するようにしましょう。
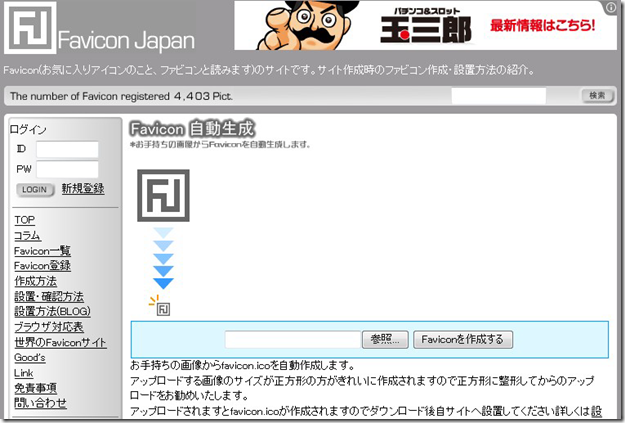
■手順1
ファビコンに使用する画像を選択し「faviconを作成する」ボタンをクリック。
(※画像の種類はGIF、JPG、PNGのみ対応しています。)
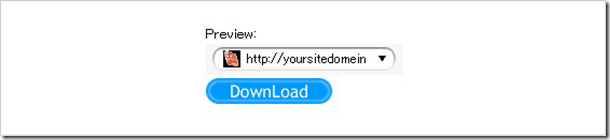
■手順2
作られるファビコンをプレビューすることができます。
確認してOKだったら「Downloadボタン」をクリックし保存します。
■手順3
保存したfavicon.icoをサーバーにアップロードしてください。
Favionを表示させたいページの<head>タグの中に下記のタグを挿入してください。
<link rel="shortcut icon" href="アップロードしたファビコンのアドレス">
このブログの場合、アップロードしたファビコンのアドレスは
「http://miraihayarou.xsrv.jp/down/ymo.ico」ですから
<head>タグの中に下記のタグを書きこみました。
<link rel="shortcut icon" href="http://miraihayarou.xsrv.jp/down/ymo.ico">
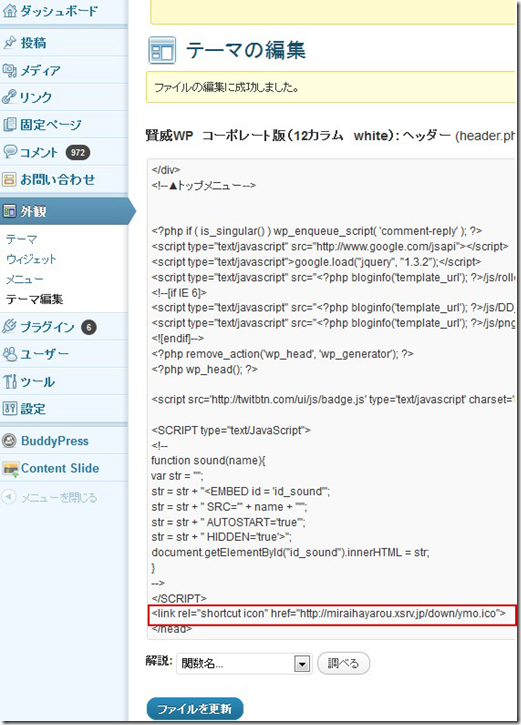
ワードプレスを使っている人は
管理画面の「外観」⇒「テーマ編集」⇒「heder.php」を開き
</head>の前に先ほどのタグを書き込み、ファイル更新で完了です。
メインブログ以外のサテライトブログとして使う無料ブログでも
html編集画面でタグを入れるだけでファビコンを表示させることができます。
細かい地味な作業ですが、やっておくと自分のブログだということが
お気に入り画面でも確認できますし、あとあと便利ですよ。
サイト(ブログ)を作る=ファビコンを設置する
是非、習慣することをおススメします。















[…] Favicon(ファビコン)を無料で簡単に設置する方法を […]
[…] http://miraihayarou.jp/?p=6977 […]