クリック率を上げるために取り入れたいテクニックを紹介します

今日はクリック率を上げるために
取り入れたいいくつかのテクニックを
紹介します。
まずリンクは2種類の設置方法があります。
○テキストリンク
○ボタンリンク
テキストリンクは文字通り、テキスト(文字)に
リンクさせる方法です。ボタンリンクは画像や
ボタンなどにリンクさせる方法です。
一般的にテキストリンクが多く使われていますが
購入ページなど重要なページへのリンクには
ボタンリンクが使われています。
アマゾンでも最後の購入ページへのリンクは
『ショッピングカートに入れる』の
ボタンリンクですね。
それではクリック率を向上させるテクニック
を紹介しましょう。
ちょっとこのテキストリンクの上にマウスを
乗せてみてください。
リンクの上にマウスが来ると、テキストが
右下方向に少しずれますよね。このちょっとした
仕掛けだけでも読者さんの注意を引くことが
できます。
CSSに下記を書き込むだけでこのテクニックを
簡単に実装することができます。
position:relative;
top: 2px;
left:2px;
}
ピクセルの数値を変えるとスライドする
幅が変わります。私的には2pxが派手すぎず
ベストな数値だと思います。
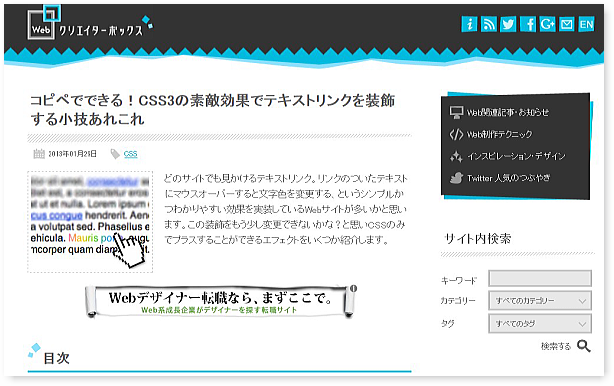
マウスオーバーによるテキストリンクの装飾については
ロンドン在住のWebデザイナー+Webデベロッパー:Manaさんが
ブログで紹介してくれています。
コピペでできる!CSS3の素敵効果でテキストリンクを装飾する小技あれこれ
また、ボタンリンクもGIFアニメーションで動かしたり
色を変えたりするボタンは、興味を引き、クリック率
も向上します。
どんなに優良なコンテンツを提供しても、
クリックしてもらわなければ、意味が
ありません。
是非、あなたのサイトのリンクについて
見直してみてはいかがですか?
PS:Manaさんが書いた本です
デザインの意味やPhotoshopの使い方、HTMLとCSSの書き方など、
Webサイト制作の基礎が一冊の本にまとまっています。
私も読ませていただきましたが、とても丁寧に書かれています。













[…] テスト […]
はじめまして、たんきちと申します。
マウスオーバーによるテキスト装飾参考になりました。
クリック率あげるためのテクニックいろいろあるんですね。
勉強になりました、ありがとうございます。
はじめまして。
kaden1000と申します。
CSSでいろいろ細かな変更ができるのは面白いですね!
ユーザーに優しいサイトを作っていきたいと思います。
良い記事をありがとうございます!(^^)