図解で解説!Shortcodes Ultimateアニメーションの種類と設置方法

WordPressプラグイン「Shortcodes Ultimate」を使うと、文字、画像、ボタンなどに、いろいろな動きを付けることができます。アニメーション設置方法を説明しましょう。

アニメーションの使いすぎに注意しましょう!
この記事の目次
Shortcodes Ultimateアニメーションサンプル
WordPressプラグイン「Shortcodes Ultimate」を使ってどんなアニメーションができるのかサンプルをいくつかお見せしましょう。
アニメーション:Flash

アニメーション:Bounce

アニメーション:bounceInLeft

アニメーション:rotateInUpLeft

アニメーション:wobble
文章も動かせます
動きを付けることで、注目を集めることができるので、ボタンのクリック率向上にも貢献してくれるうれしい機能です。
Shortcodes Ultimateアニメーション設置手順
それではShortcodes Ultimateでアニメーションを設置する手順を説明しましょう。

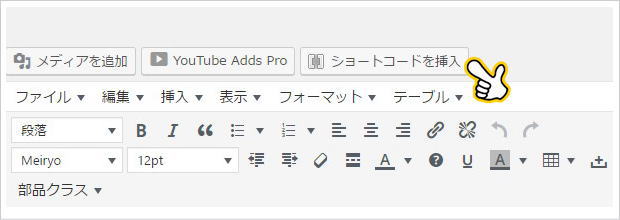
記事投稿管理画面です。Shortcodes Ultimateをインストールすると「ショートコードを挿入」が追加されます。クリックしましょう。
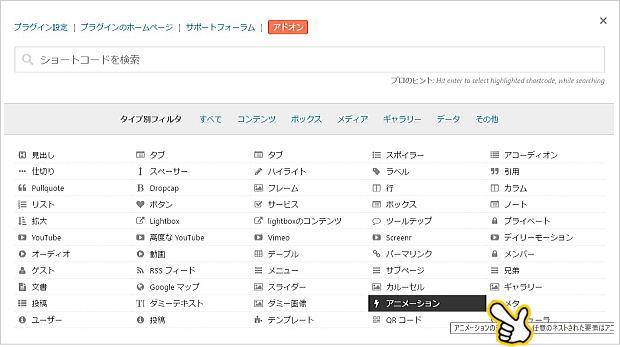
Shortcodes Ultimateの機能一覧が開きます。タイプ別フィルター内の「アニメーション」をクリックします。
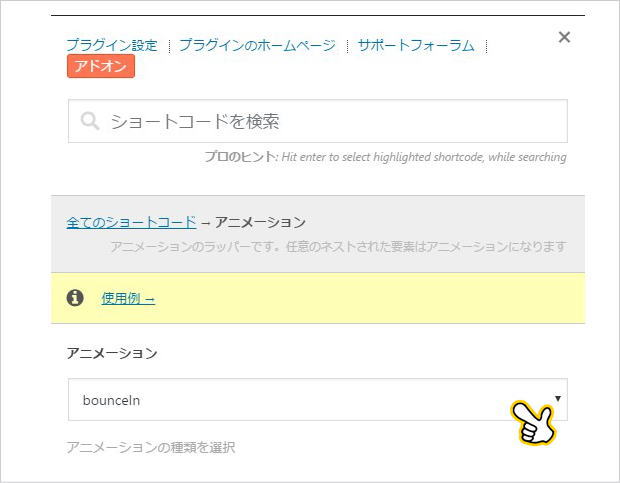
アニメーションの種類選択をクリックします。
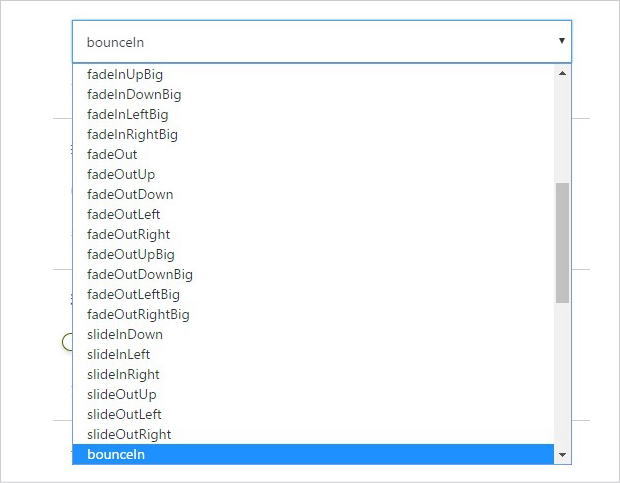
アニメーション一覧が開きます。お好きなアニメーションを選択しましょう。
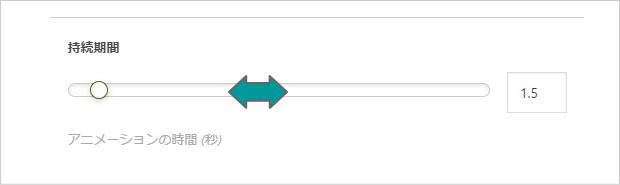
持続時間を設定します。〇を左右にドラックしてサイズを決定してください。
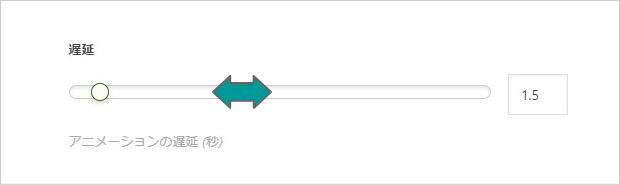
遅延時間を設定します。〇を左右にドラックしてサイズを決定してください。
「インライン」「クラス」はそのままでOKです。
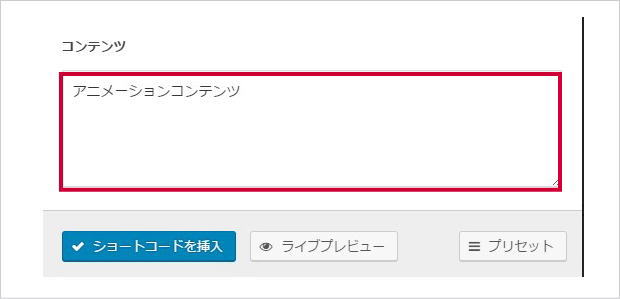
アニメーションをつけるコンテンツを記入します。文章でもよいですし、ボタン、バナーなどのコードを記入してもOKです。「ライブプレビュー」をクリックで実際の動きを確認できます。
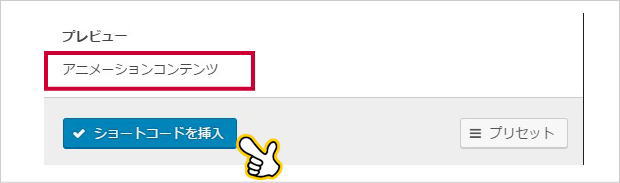
確認後、「ショートコードを挿入」をクリックします。
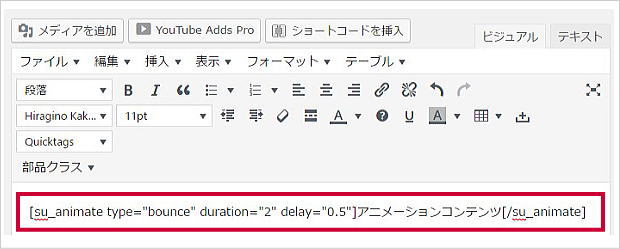
ショートコードが挿入されました。プレビューで確認しましょう。
よく読まれている関連記事

【動画解説】Shortcodes Ultimateのアニメーション機能を使った動くボタンの設置方法
記事中で、「公式サイトはこちら」や「詳細はこちら」などのリンクボタンを設置する場面は多くあると思います。ボタンにちょっとした動きを付けることで、注目を集めクリック率の向上にもつなが
2021-07-12 12:29

「Shortcodes Ultimate」の5種類のボックスデザインと設置方法を徹底解説
WordPressプラグイン「Shortcodes Ultimate」を使えば、5種類のデザインで色を自由に設定できるボックスを設置することが出来ます。
この記事ではどんなボ
2021-07-12 12:30









