
WordPressプラグイン「Shortcodes Ultimate」を使えば、5種類のデザインで色を自由に設定できるボックスを設置することが出来ます。
この記事ではどんなボックスが設置できるか、設置方法について解説しています。
「Shortcodes Ultimate」で作れるボックス例

5種類のボックスデザインから選ぶことが出来ます。
デフォルト
ソフト
ガラス
泡
ノイズ
色は自由に選択可能
「Shortcodes Ultimate」ボックス設置手順
それではShortcodes Ultimateでデザインボックスを設置する手順を説明しましょう。

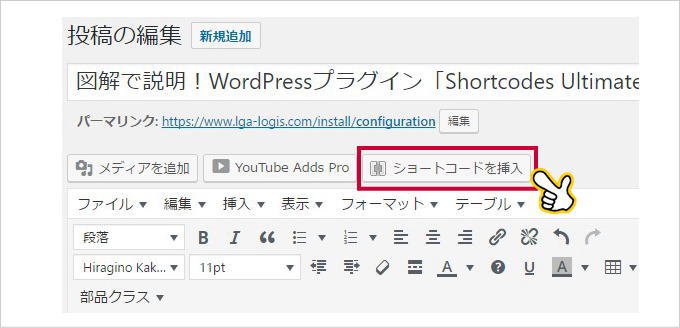
記事投稿管理画面です。Shortcodes Ultimateをインストールすると「ショートコードを挿入」が追加されます。クリックしましょう。
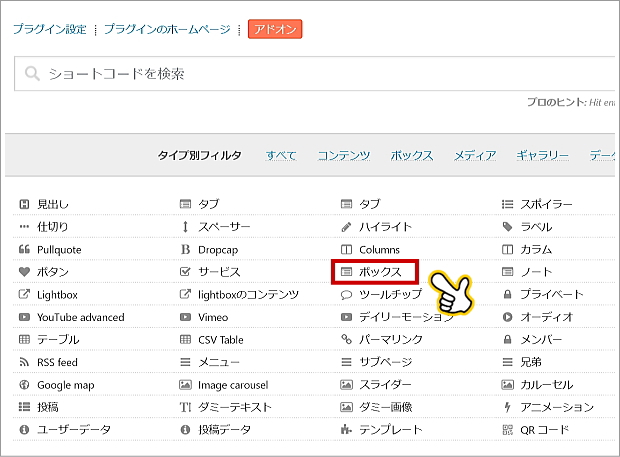
Shortcodes Ultimateの機能一覧が開きます。タイプ別フィルター内の「ボックス」をクリックします。
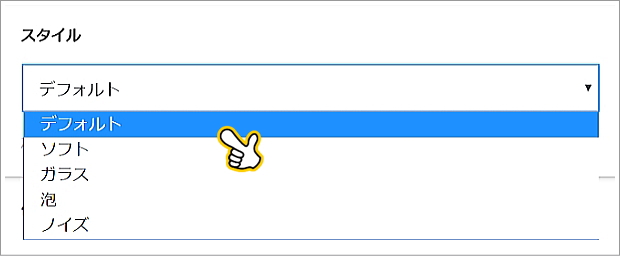
ボタンのスタイルは5種類から選択できます。
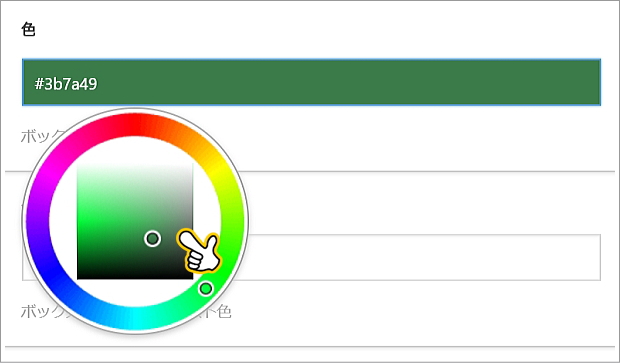
ボックス見出しの背景色を指定します。カラーコード部分をクリックするとカラーピッカーが開きます。好きな色を選択しましょう。
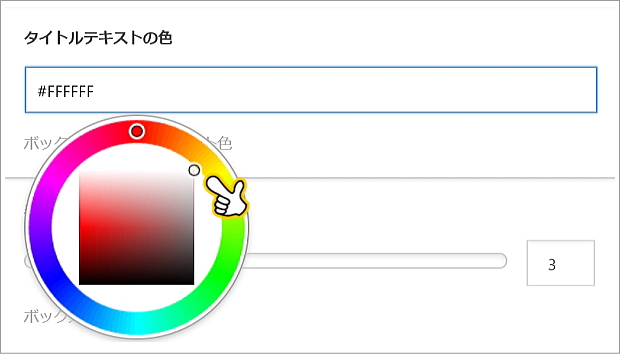
タイトルテキストの色を指定します。カラーコード部分をクリックするとカラーピッカーが開きます。好きな色を選択しましょう。 ボックスの角丸の半径を指定できます。バーの丸部分を左右ドラックで調整可能です。
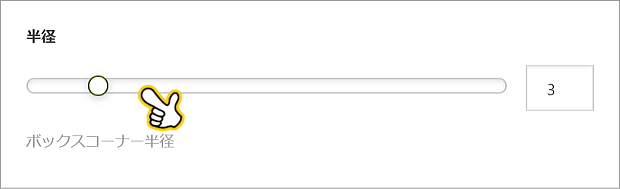
ボックスの角丸の半径を指定できます。バーの丸部分を左右ドラックで調整可能です。 最下部のプレビューで、設置されるボックスを確認できます。
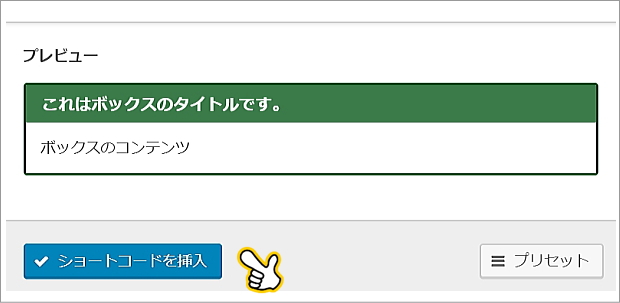
最下部のプレビューで、設置されるボックスを確認できます。 現在の設定をプリセットとして名前を付けて保存できます。次回も保存した設定を使えるのでとても便利です。
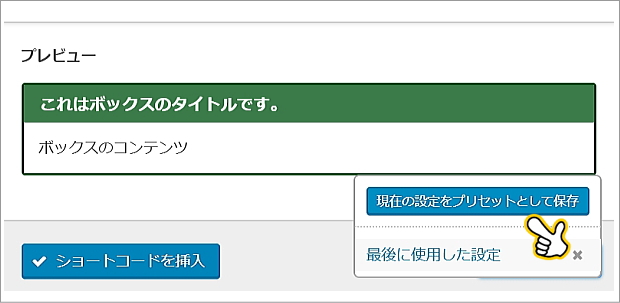
現在の設定をプリセットとして名前を付けて保存できます。次回も保存した設定を使えるのでとても便利です。
まとめ
WordPressのデザインテンプレートでボックス装飾機能があると思いますが、それに加えてWordPressプラグイン「Shortcodes Ultimate」をインストールしておくことでボックスデザインの幅が広がります。

よく読まれている関連記事

















