『Remove Image Background』の使い方!たった5秒で画像の背景を白抜き切り取りできるWEBサービス

通常、画像の人物や商品を切り抜く場合、イラストレーターやPhotoShopを使う方が多いと思いますが、使い慣れている人でも結構時間がかかってしまいます。
「Remove Image Background」というWEBサービスを使うと、AIが主の被写体(人物・製品・動物・車・またはあきらかにメインの被写体であるオブジェクト)を識別し、他のすべてを削除するように切り抜くことができます。
この記事では、「Remove Image Background」の使い方と利用金額、注意事項についてまとめています。背景透過のPNG画像はバナー作成などで重宝するので有効に活用してください。

この記事の目次
【動画解説】Remove Image Backgroundの使い方
Remove Image Backgroundの使い方をいくつかの画像を使った参考例を交えて動画で解説しています。まずは約10分のこちらの動画をご覧ください。

Remove Image Backgroundの操作手順
上記動画で直感的に「Remove Image Background」を使えることは理解できたと思います。ここからはおさらいを兼ねて、操作の手順を解説していきます。
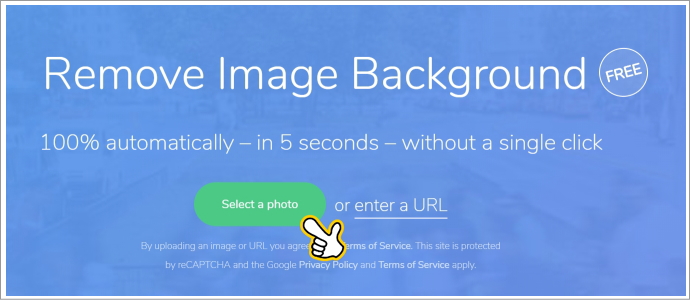
 Remove Image BackgroundのTOPページにアクセスして、「Select aphoto」をクリックします。
Remove Image BackgroundのTOPページにアクセスして、「Select aphoto」をクリックします。
Remove Image Background TOPページ  背景を透過したい画像を選択します。
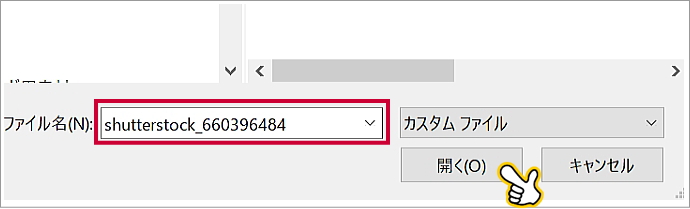
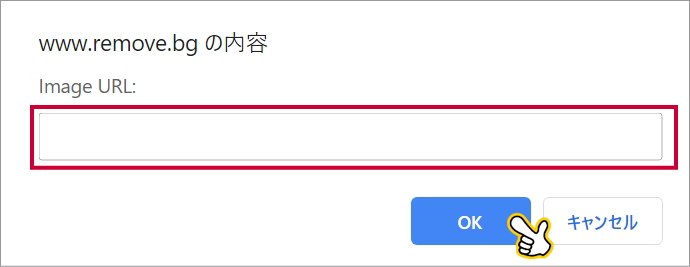
背景を透過したい画像を選択します。 1で「enter a URL」をクリックして画像のURLで指定することも可能です。
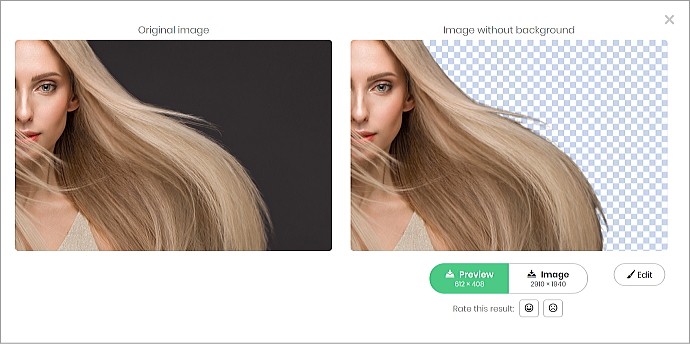
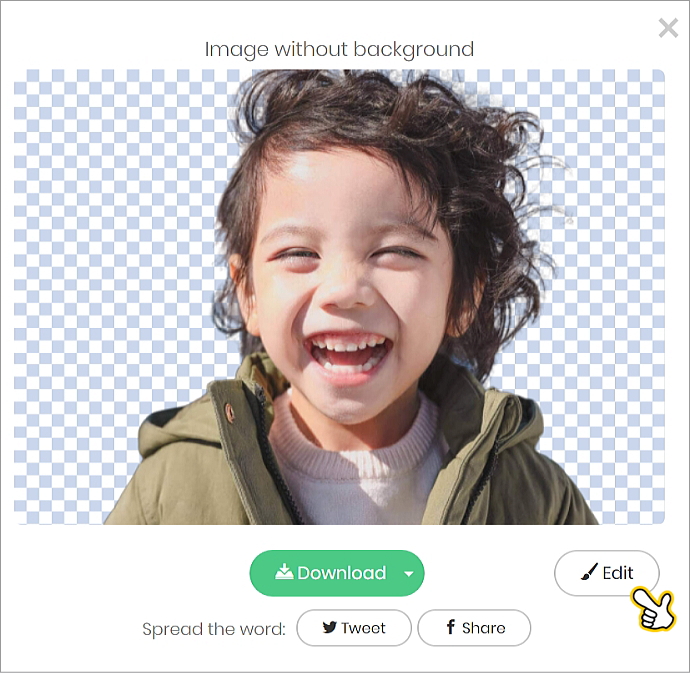
1で「enter a URL」をクリックして画像のURLで指定することも可能です。 画像を指定すると数秒で背景が透過された画像が表示されます。
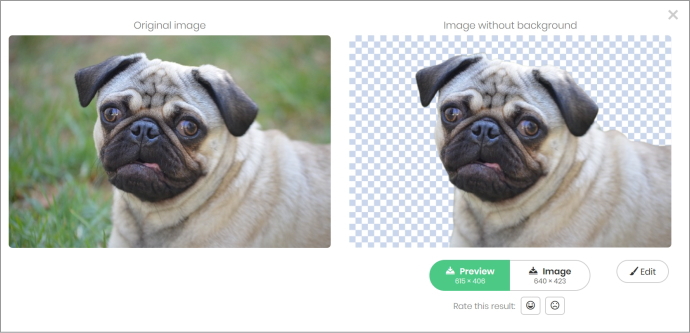
画像を指定すると数秒で背景が透過された画像が表示されます。 被写体は動物でもAIがしっかり認識して背景を透過してくれます。
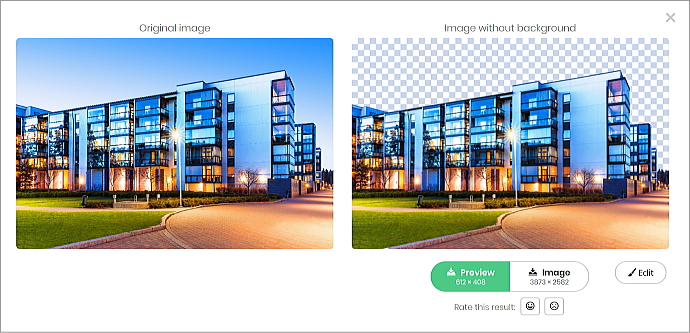
被写体は動物でもAIがしっかり認識して背景を透過してくれます。 建物も主な被写体と認識されて背景透過されます。緑色の「Preview」ボタンクリックでダウンロードすることが出来ます。
建物も主な被写体と認識されて背景透過されます。緑色の「Preview」ボタンクリックでダウンロードすることが出来ます。

Remove Image Backgroundのうれしい簡易編集機能
Remove Image Backgroundには簡易編集機能(消しゴム・復旧・背景色選択・背景画像選択)が装備されています。
 「Edit」ボタンをクリックしましょう。
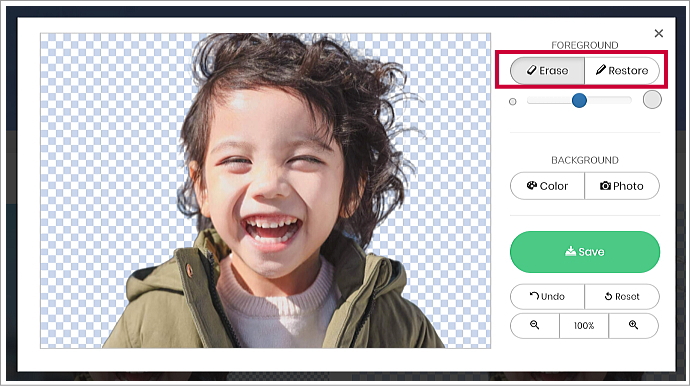
「Edit」ボタンをクリックしましょう。 「Erose」は消しゴム機能です。マウスでなぞった部分が透過されます。「Rostore」は復旧機能です。マウスでなぞった部分が編集前に戻ります。詳しくは「Remove Image Background使い方解説動画」を参照してください。
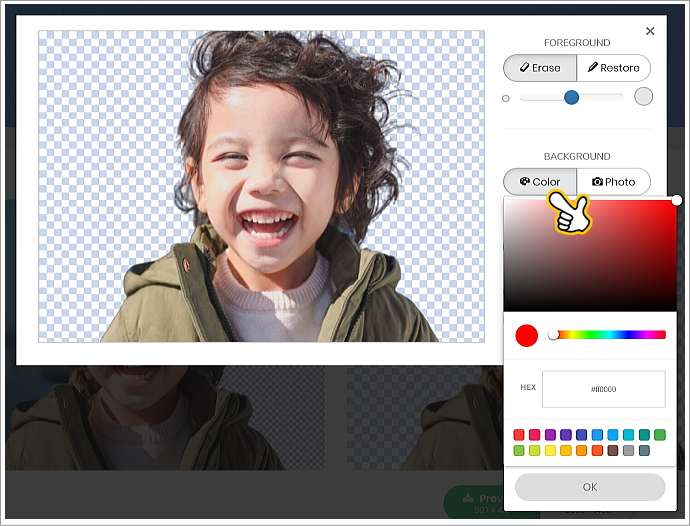
「Erose」は消しゴム機能です。マウスでなぞった部分が透過されます。「Rostore」は復旧機能です。マウスでなぞった部分が編集前に戻ります。詳しくは「Remove Image Background使い方解説動画」を参照してください。 「Color」ボタンクリックで背景色を指定することが出来ます。
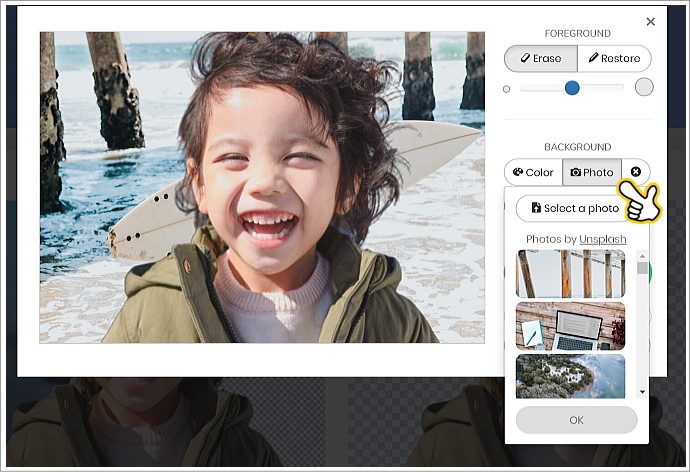
「Color」ボタンクリックで背景色を指定することが出来ます。 「Photo」ボタンクリックで、背景画像を指定できます。PCにある画像も指定できますし、「Unsplash」のいくつかの画像から選択することも可能です。詳しくは「Remove Image Background使い方解説動画」を参照してください。
「Photo」ボタンクリックで、背景画像を指定できます。PCにある画像も指定できますし、「Unsplash」のいくつかの画像から選択することも可能です。詳しくは「Remove Image Background使い方解説動画」を参照してください。

Remove Image Backgroundの利用金額
Remove Image Backgroundの利用料金は、最大出力画像0.25メガピクセル(625×400ピクセル程度)の解像度で100%無料です。それ以上の容量になると有料のサービスになります。

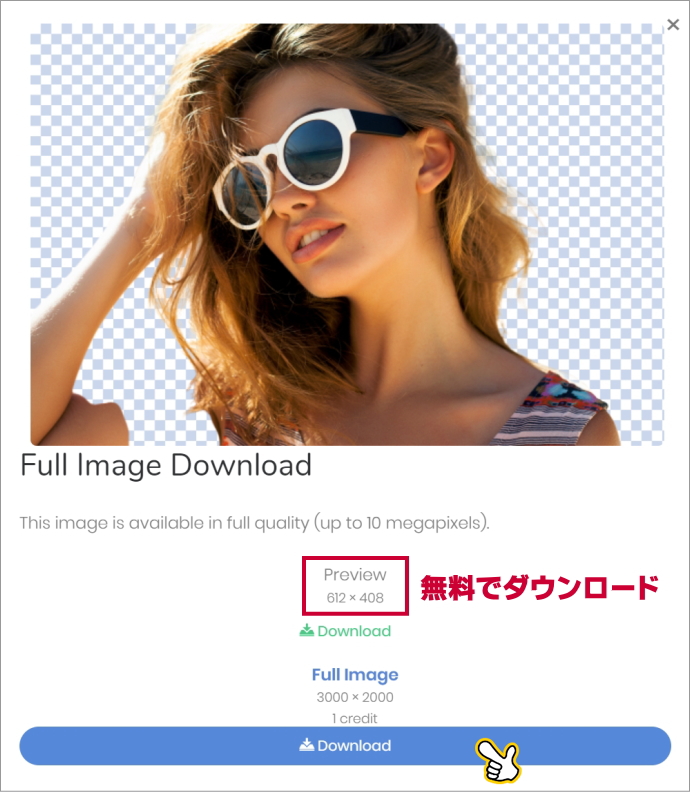
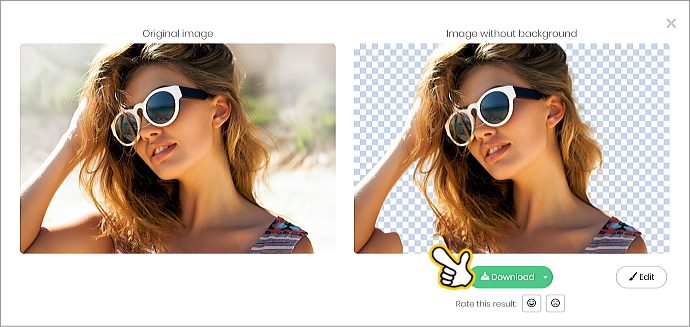
こちらの「Preview」ではサイズが612×408と0.25メガピクセル以下なので無料でダウンロードすることが出来ます。
今回の元画像は3,000×2,000ピクセルだったのですが、元のサイズのままの透過画像をダウンロードするには有料プランを契約する必要があります。「Download」をクリックすると…

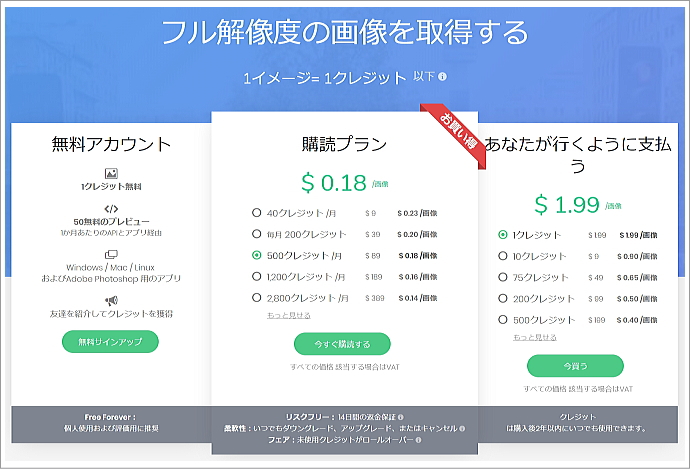
フル解像度の画像を取得できる有料プランの案内が表示されます。毎月の購読プランと数量指定のプランがありますが、金額はさほど高くはありません。
サイトのトップバナーなど大きい画像作成時に背景透過の人物画像を入れたい時などには有効かと思いますが、日常的にサイトで使用するサイズは625×400ピクセル程度なので、有料プランは必要ないかと思います。

Remove Image Backgroundの注意事項
Remove Image Backgroundはとても優れたWEBサービスですが、画像によってはしっかり被写体を切り取れない場合があるので注意が必要です。

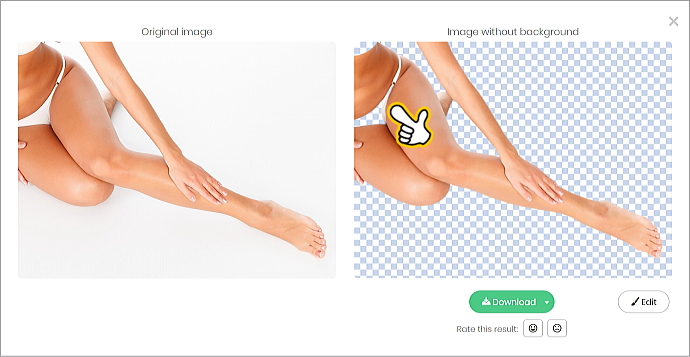
例えば、この画像は右腕の部分が透過されていますね。

背景色に近い服を着ている場合、その服を背景と認識して透過されることがあります。この例では、背景と水着が白なので、水着も背景と同様透過に編集されてしまいました。

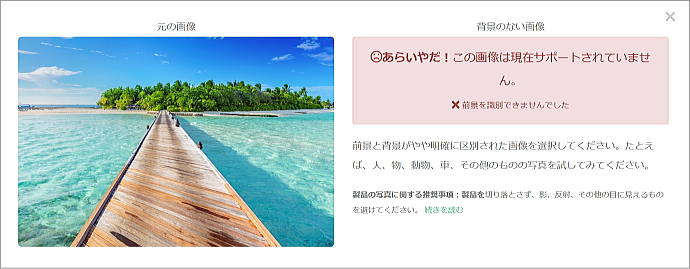
これは景色の画像ですが、主な被写体がないため、エラーが出て編集されなかった例です。
編集完了後、不具合がないか必ず確認するようにしましょう。小さい修正は簡易編集機能で修正するようにしましょう。
Remove Image Backgroundのまとめ

ここまで読んでいただき、「Remove Image Background」があなたの画像編集・バナー作成に使えそうだということは理解していただけたと思います。
最後に使い方のポイントと注意事項をまとめました。
- 画像の中で主な被写体(人間・製品・動物・車等)がはっきりしているか。
- 保存した画像は、PNG形式(背景透過)で保存されます。
- 最大出力画像は0.25メガピクセル(625×400ピクセル程度)までは利用料無料。
- 編集完了後、必ずミスがないか確認しましょう。

■関連人気記事













こんばんは
ランキングから来ました
いつもPhotoshopで苦労してます
無料プランを使ってみます
bescomさん、こんにちは。
無料プランでも十分使えると思います。
操作が簡単なので便利ですよ。