ワードプレスブログ画面右端にバナーを並べて表示させる方法

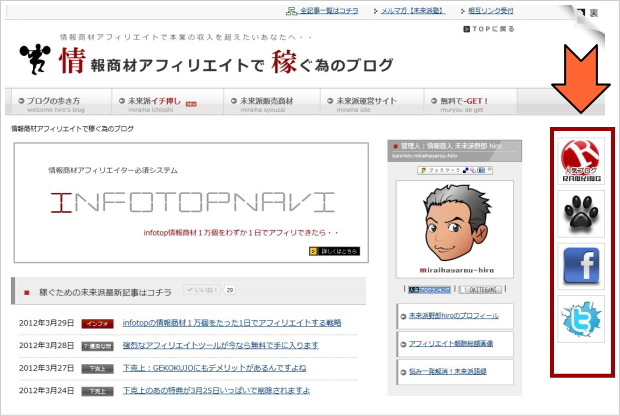
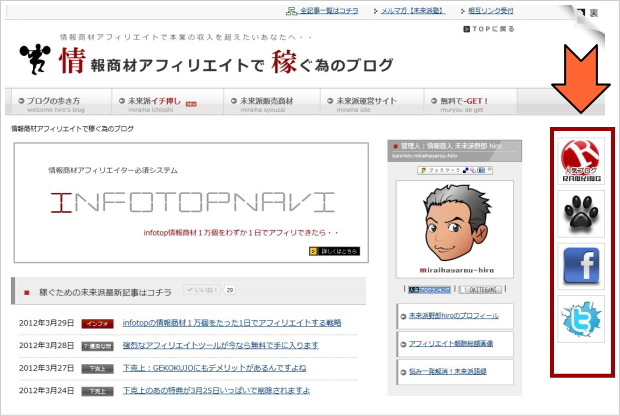
当ブログの画面右端にバナーを並べて表示しています。数名の方からバナー設置方法を教えてほしいというメールをいただきましたので説明しますね。

まず最初に設置するバナーを作成します。
今はワイドモニターのパソコンも出回っていますが、17インチ
くらいのパソコンですと、バナーサイズが大きいと重なって
しまいます。
バナーのワイドは大きくても100ピクセルにしましょう。
(※このブログで設置しているバナーワイドは88ピクセルです。)
次に4つのバナーをサーバーにアップロードします。
FFFTPでアップロードしても良いのですが、ワードプレスの管理画面で
ダッシュボード⇒メディア⇒新規追加で簡単にアップできます。
次にphpファイルに書き込みをします。
賢威ユーザーですと「analytics.php:アクセス解析タグ用php」がありますね。
なければ、新たに作ってアップロードしておけば後々も使えますよ。
analytics.phpに次のように書き込みアップロードします。
今回は「人気ブログランキング」「フェースブック」「ツイッター」の3個の
バナーを設置する例で説明します。
<div style=”position: fixed; top:250px; right: 2px; z-index: 1;”>
<a href=”人気ブログランキングのアドレス” target=”_blank”><img src=”バナーのアドレス” width=”88″ height=”88″ alt=”人気ブログランキング画像” /></a>
</div>
<div style=”position: fixed; top:348px; right: 2px; z-index: 1;”>
<a href=”フェースブックのアドレス” target=”_blank”><img src=”バナーのアドレス” width=”88″ height=”88″ alt=”Face book画像” /></a>
</div>
<div style=”position: fixed; top:446px; right: 2px; z-index: 1;”>
<a href=”ツイッターのアドレス” target=”_blank”><img src=”バナーのアドレス” width=”88″ height=”88″ alt=”twitter画像” /></a>
</div>
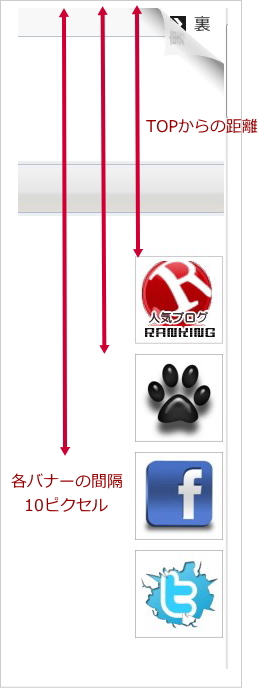
注意するところはtop●●●pxの数字です。
ここに入る数字は画面の上からの距離になります。

一番上の数字は250ピクセルにしています。
この距離はブログデザインで変わりますのであなたの
ブログに合わせて設定しましょう。
各バナーの間隔は10ピクセルくらいが望ましいです。
2番目の数字は1番目の数字+バナーの縦サイズ+10ピクセル(間隔)で
計算することができます。
250+88+10=348ピクセルとなるわけです。
3番目の距離も同様です。
348+88+10=446ピクセルとなります。
もし、3個以上設置したい場合は、コピーして
増やしていけばOKです。
また画面の左側に表示させたい場合は
「right」を「left」に書き換えれば完了です。
phpの書き換えが完了したら保存をして、実際の
バナーの配置を確認しましょう。
ちなみに人気ブログランキングのバナーサイズの規約が
400×200ピクセル以内に変更になりました。
確か前は200×80ピクセルだったと思います。
右端にバナーを設置してから、クリック数が増えました。
どのページを開いても同じ場所に表示されるから
目につきやすいというメリットがありますね。
さー春はすぐそこまで来ています。
さわやかな季節と一緒に、あなたのブログもちょっと
模様替えしてリフレッシュしてみてはいかがですか?










[…] http://miraihayarou.jp/tyuukyu/0329-2/ […]
初めまして、info心と申します!
右側にあるバナーが気になって、記事を徘徊していたら
見つかったので、すごく嬉しいです(笑)
未来派hiroさんのブログ、とても整理されてて
本当にいい勉強させてもらいます!
あっメルマガも登録しちゃいました・・・(笑)
良い情報待ってます!
また来ますね!
応援ポチッ!
[…] http://miraihayarou.jp/tyuukyu/0329-2/ […]
[…] 元々は未来派野郎hiroさんという方のページを参考にしました。 […]