
期間限定商品とか、数日後に値上げするサービスを紹介する時、「●月●日で販売終了です」と告知するより、タイムリーにそれまでの残り時間を見せつけるカウントダウンタイマーのほうが、購買意欲がある方に緊急性をアピールできます。
カウントダウンタイマーを設置できるWordPressプラグインはいくつかありますが、設定が超簡単でスタイリッシュでシンプルなデザインのカウントダウンタイマーを設置できるWordPressプラグイン「Uji Countdown」のインストールから設定、設置方法までを図解入りで解説しています。

この記事の目次
Uji Countdownとは?
Uji Countdownを使い、2021年1月1日を指定してカウントダウンタイマーを設置した例です。日・時間・分・秒が時間経過とともに変わっていきます。
[ujicountdown id=”値上げまであと” expire=”2021/01/01 00:00″ hide=”true” url=”” subscr=”” recurring=”” rectype=”second” repeats=””]デザインにもっと動きを付けたりできるプラグインもありますが、カウントダウンタイマーの役目はわかりやすく期限までの時間を伝えること。Uji Countdownのデザインは1つのパターンしかありませんが、背景の色、テキスト色、サイズ、位置(左寄せ・中央・右寄せ)などを設定できます。
それではインストールから設置方法までを解説していきましょう。

Uji Countdownインストール方法
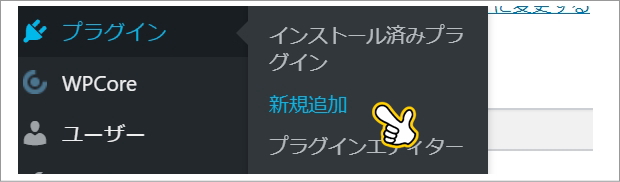
 プラグイン>「新規追加}をクリックします。
プラグイン>「新規追加}をクリックします。 「Uji Countdown」で検索します。いちばん最初に表示されますので「今すぐインストール」をクリック後「有効化」しましょう。これでインストール完了です。
「Uji Countdown」で検索します。いちばん最初に表示されますので「今すぐインストール」をクリック後「有効化」しましょう。これでインストール完了です。
Uji Countdown設定方

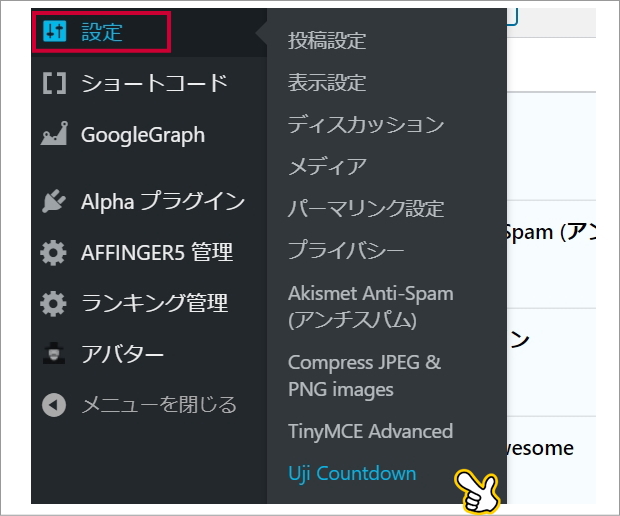
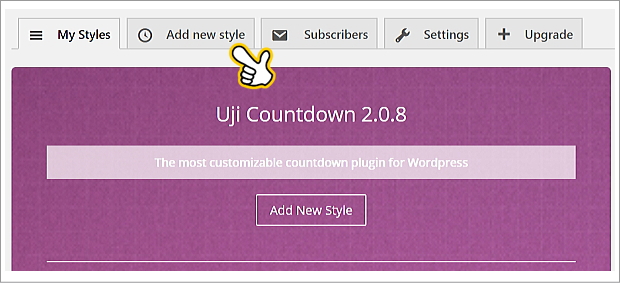
「Uji Countdown」がインストールされると設定に「Uji Countdown」が表示されます。クリックしましょう。 「Uji Countdown」の設定画面が開きます。「Add new style」をクリックします。
「Uji Countdown」の設定画面が開きます。「Add new style」をクリックします。 スタイル設定画面が開きます。
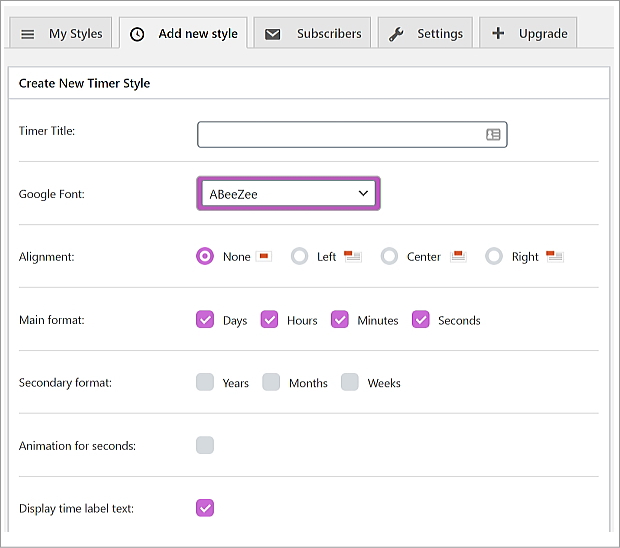
スタイル設定画面が開きます。
●Timer Title
タイマーの名称です。自分がわかりやすい名称でOKです。
●Google Font
Googleが提供している無料のWebフォント一覧からフォント選択できます。わからない方はポピュラーな「Noto Sans」を選択しましょう。
●Alignment
タイマーの表示位置を指定することが出来ます。
●Main format
日・時間・分・秒のどれを表示させるか指定することが出来ます。
●Secondary format
年・月・週の内どれを表示するか選択できます。特に使うことはないかと思います。
●Animation for seconds
「秒」のアニメーション表示を有効化するか選択します。
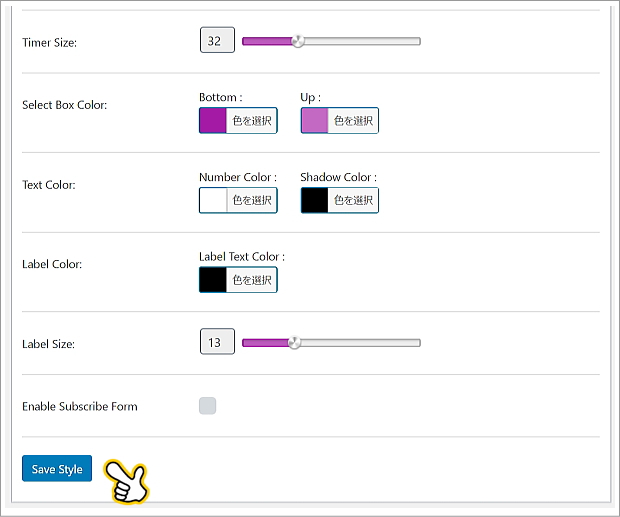
 ●Temer Size
●Temer Size
タイマーのサイズを指定できます。デフォルトのままでOKです。
●Select Box Color
ボックスの色を指定できます。右側の色を少し薄い色を設定することでギラでーション演出されます。
●Text Color
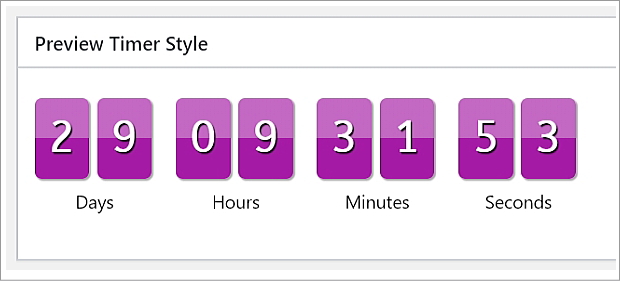
ボックス内のテキストカラーを選択できます。設定完了したら「Save Style」をクリックし、設定を保存しましょう。 設定画面下部の「Preview Timer Style」で設定したデザインを確認出来ます。
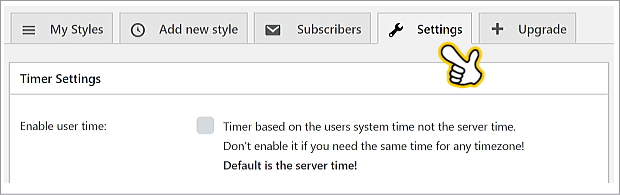
設定画面下部の「Preview Timer Style」で設定したデザインを確認出来ます。 次にメニューの「Setting」をクリックします。
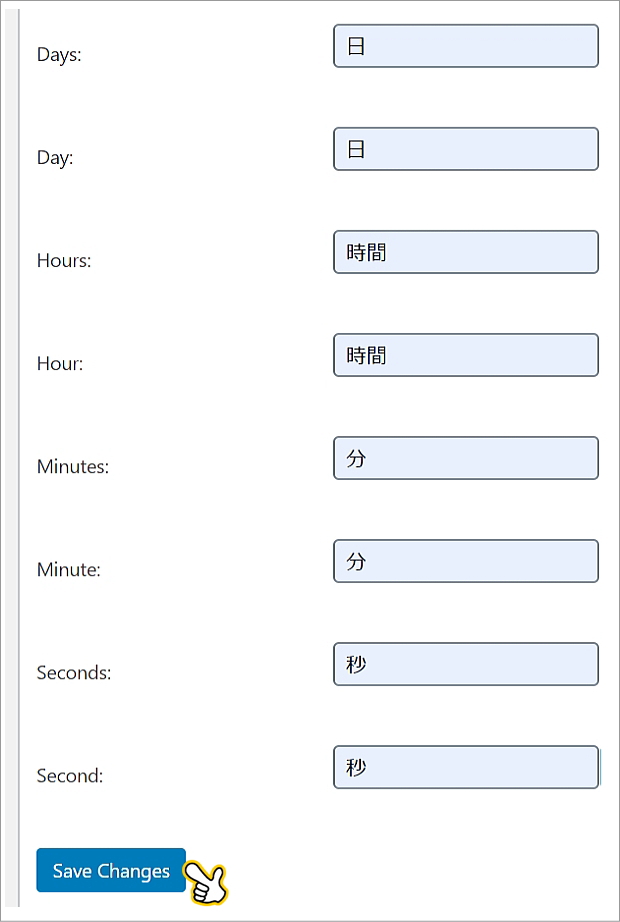
次にメニューの「Setting」をクリックします。 ここではカウントダウンタイマーの下に表示される名称を指定します。デフォルトでは英語表記なので、それぞれ日本語表記を記載し、「Save Changes」をクリックし保存しましょう。これでカウントダウンタイマーの設定は完了です!
ここではカウントダウンタイマーの下に表示される名称を指定します。デフォルトでは英語表記なので、それぞれ日本語表記を記載し、「Save Changes」をクリックし保存しましょう。これでカウントダウンタイマーの設定は完了です!
Uji Countdownの設置方法
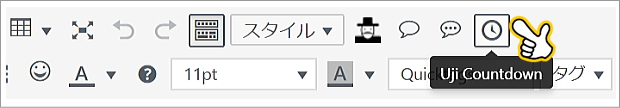
 投稿編集画面に「Uji Countdown」が追加背れています。カウントダウンタイマーを設置したい位置を指定して、「Uji Countdownアイコン」をクリックしましょう。
投稿編集画面に「Uji Countdown」が追加背れています。カウントダウンタイマーを設置したい位置を指定して、「Uji Countdownアイコン」をクリックしましょう。 ●Select Style
●Select Style
設定したカウントダウンデザインを選択できます。デザインは複数登録可能です。
●Expire Date
カウントダウンの月日を指定します。枠クリックでカレンダーが開きます。月日を指定しましょう。

●Select Time
タイマーを「Expire Date」で選んだ日の何時何分にカウントが0になるかを指定することができます。
●After expiration
チェックを入れることで、カウントダウンが終了した後にタイマーを非表示にすることができます。
●Or go to URL
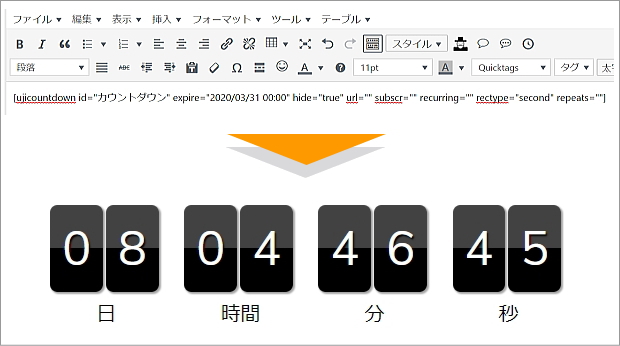
タイマー終了後、指定したURLに誘導することが可能です。設定を確認後、「Insert」ボタンをクリックします。 「Uji Countdown」専用のショートコードが設置されます。「プレビュー」で設定したデザインが反映されているか確認しましょう。
「Uji Countdown」専用のショートコードが設置されます。「プレビュー」で設定したデザインが反映されているか確認しましょう。
Uji Countdownはアフィリエイター必須のプラグイン
Uji Countdownを使ってカウントダウンタイマーを設置したレビューページです。

販売終了・値上げなどの緊急性をアピールする際は、テキストで月日を伝えても読者にはピンとこないものです。
カウントダウンタイマーには刻一刻と変わるアクションがあります。これが購入を検討している方には、カチッ・・カチッ・・と響いていくはずです。
















