
アフィリエイトをするうえで、サイトレイアウトやライティングも大切ですが、広告バナー作成のテクニックもしっかりと身に付けておきたいスキルのひとつです。
この記事の目次
広告バナーの役目ってなに?

広告バナーの役目はたったひとつ。
「セールスレター、ランディングページ(LP)に誘導すること。」
つまりクリックされる広告バナーがいいバナーということになります。ではクリックされるにはどうしたらよいかということになりますね。広告バナーを作るときに参考になるサイトをいくつかご紹介しましょう。
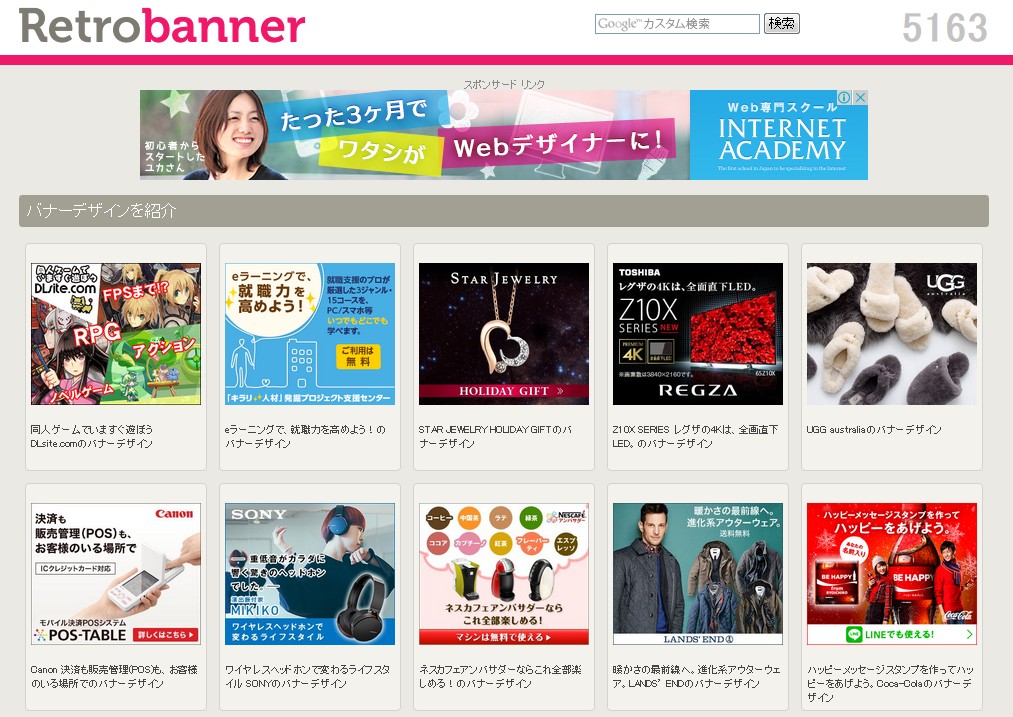
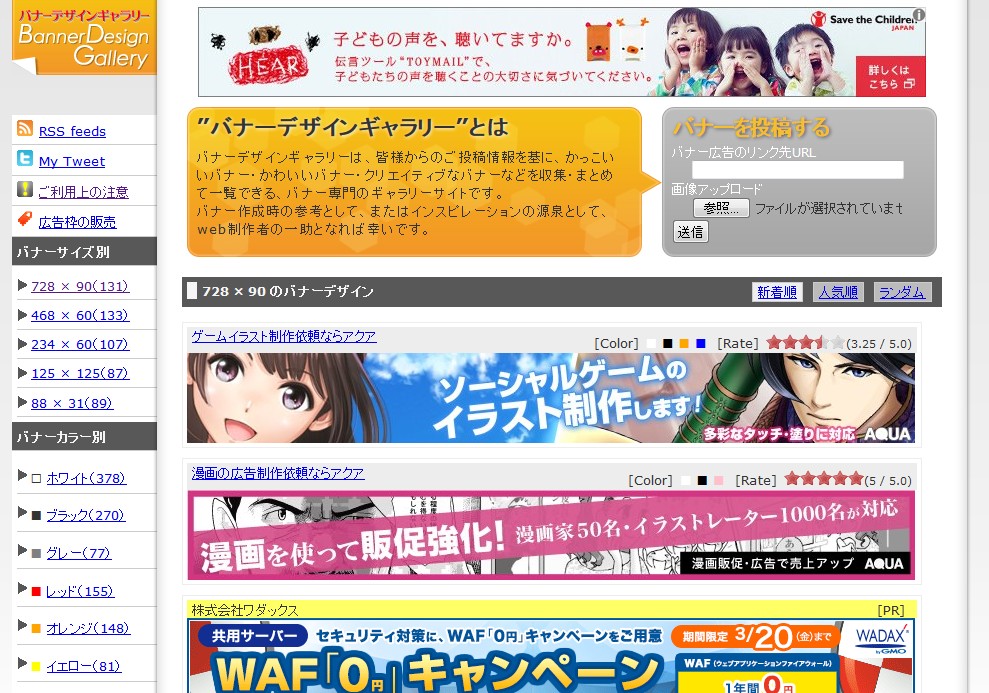
バナーデザイン専門ギャラリーサイト | レトロバナー

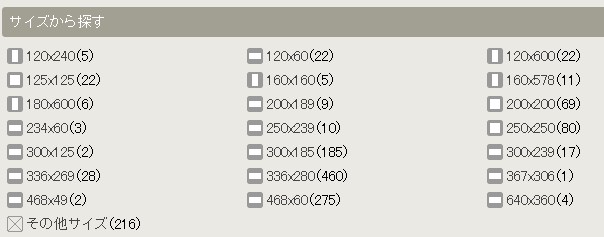
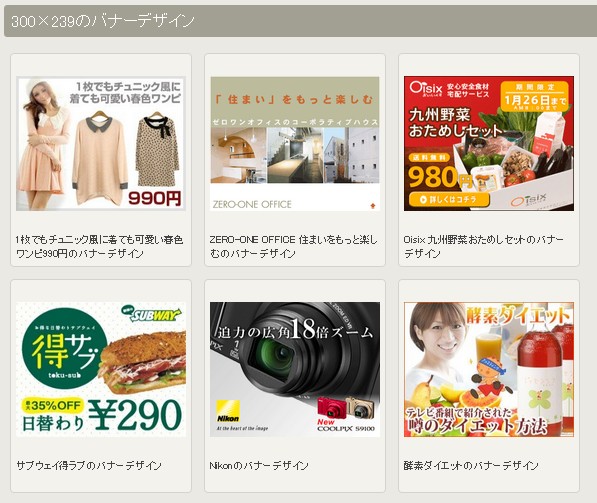
広告バナーを紹介しているサイトです。広告バナーをこれから作るぞってときに是非サクッとチェックして欲しい未来派おススメのサイトです。このサイトのいいところが、いろいろなカテゴリーから検索することができること。例えばサイズ「300×239」で検索してみると・・・

はい。このように指定したサイズのバナーが表示されます。例えばサイドバー用の広告バナーを作るとき、文字サイズ、画像の設置方法など参考になります。

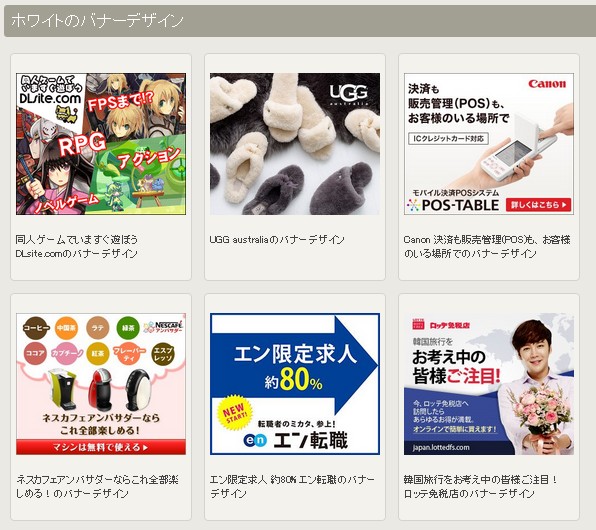
バナーの色調からも検索可能です。商品イメージ色の出来上がったバナーを見ることでバナー作成のヒントをみつけることができます。ホワイトで検索すると・・・

ホワイトをベースにした広告バナー一覧が表示されます。

その他にも「業種から探す」「テイストから探す」で商品に合ったバナーを見ることによって作ろうとするバナーをイメージしやすくなります。


バナーデザインギャラリー

このサイトもサイズ、カラー別に検索することができるので、
チェックしておきたいサイトのひとつです。
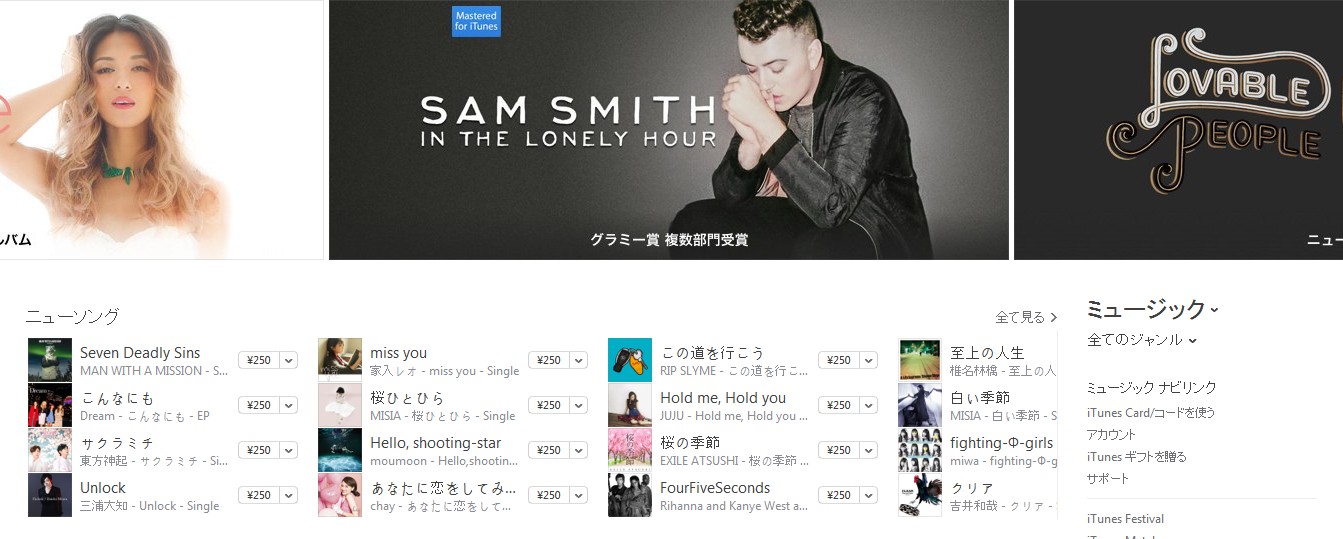
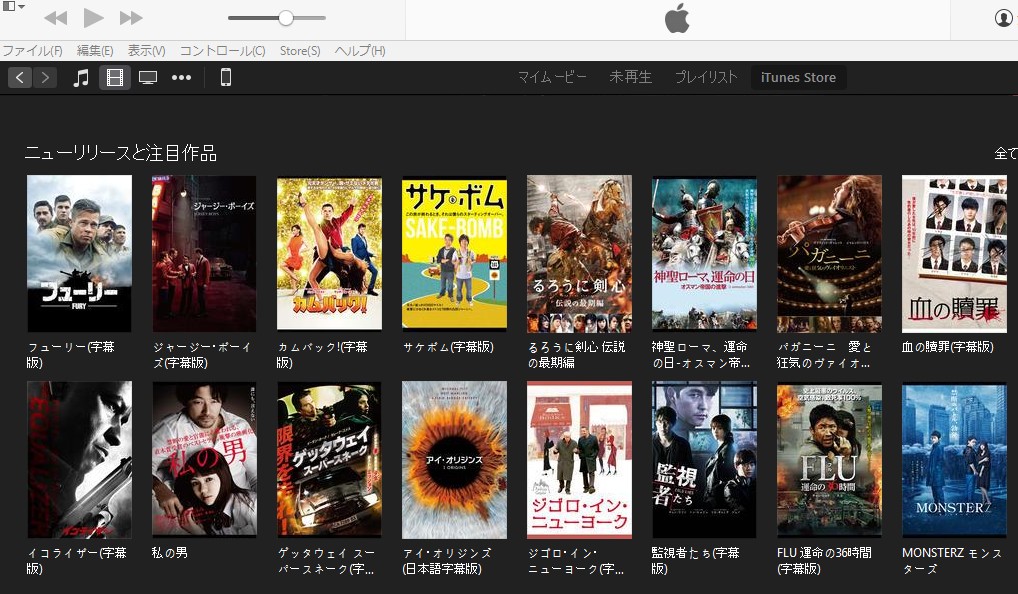
iTunes Store

もうひとつ、あなたもご存知のiTunes Storeもバナー作成の参考になります。CDジャケットや映画紹介のバナーを見ていると、フォントの使い方、つかみのキャッチコピーなど勉強になります。

広告バナーを作る時の3つのポイント

広告バナーを作る際に注意したいポイントが3つあります。
●ポイント1:刺さる言葉(キャッチコピー)を使う
限られたスペースで読者の注意を引かなければならないので、採用する言葉は「えっ??!!」と一瞬で思わせる”刺さる言葉”を考えて使う必要があります。
”刺さる言葉”を考えるってなかなか難しいんですが、とにかく商品のメリットとターゲットは誰なのかを紙にできるだけ書き出してみると、ヒントが見つかります。
また、紹介した参考サイトのキャッチコピーを参考にして、「ピピッ」とあなたに刺さった言葉をメモしておくとあとで応用できますよね。
●ポイント2:文字を入れすぎない
「今なら最安値」「今なら50%OFF」「ランキング1位!」など売り込みたい言葉はたくさんありますが、全部入れてしまったらごちゃごちゃして見づらくなったり、陳腐なバナーになりまねません。
いくつかのアピールしたい言葉から重要なものを選び、アピールすることによって広告バナーの視認性が高まり、クリック率を上げることにつながります。
●ポイント3:クリック率を計測しよう
最初にお話ししたように広告バナーの役目はクリックされることです。どんなにスタイリッシュに作られたバナーでもクリックされなければまったく意味がありません。
一番良い方法は最初に複数のバナーを作り、2~3日ごとに変えてクリック率を計測することです。
自分ではこれがよいと思ったバナーがクリック率が低く、イマイチかなと思ったバナーのクリック率が高い場合がよくあります。
手間はかかりますが、そのデーターの集積があなたの財産にもなります。すべての広告バナーでクリック率計測する必要はないと思いますが、長期的にアフィリエイトするメインの商品については採用することをおススメします。
動きのあるスライドバナーも有効です

スライドバナーはひとつのスペースで複数の広告バナーをスライドさせることができます。また動きがあるので、読者の注目を集めれる優れたパーツです。
WordPressを使ってサイトを運営しているのであれば、当サイトのトップページで採用しているプラグイン「Easing Slider」をおススメします。
設置方法、設定方法についてはこちらで詳しく説明していますので興味のある方は参考にしてください。
複数のスライドバナーを簡単に設置できるプラグイン「Easing Slider」未来派が太鼓判を押した広告バナー作成ソフト「バナープラス」

多くの画像加工ソフトを使ってきましたが、これだけ画像素材パーツが充実して、簡単に装飾できてしまうソフトははじめてです。まさしく「売れるバナー作成」特化したソフトといえます。
買取式ではなく1年ライセンス制というところが、ちょっと残念ですが、クウォリティの高さからいってもアフィリエイターであれば是非持っておきたいソフトです。
















