あなたがアフィリエイトする商品を決めて、いざアフィリエイトサイトを作ろうとするとき、どんな手順で作業をすすめていますか?人それぞれサイト作成手順があると思いますが、私が一番しっくりくる手順を説明しましょう。
この記事の目次
アフィリエイトサイトを効率よく作る手順
ここではHTMLで10~20ページのアフィリエイトサイトを作ることを前提に説明します。
作業の順番を間違えると、結局手戻り作業が増えてしまい、余計な時間を使ってしまいます。
あなたがアフィリエイトサイトを作るときの参考にしてください。
手順1:カテゴリーを決めよう
多くの方がサイトを作るぞ!となると最初にサイト名を決めようとしますが、私はカテゴリーを一番最初に作ってしまいます。そうすることにより、記事も迷うことなく書くことができます
カテゴリーは一度作ってしまうと、商品名を変えて応用することができるので、物販アフィリエイト用カテゴリー・情報商材アフィリエイトカテゴリーのようにひな形を作っておくと便利ですね。

手順2:カテゴリーに沿って記事を書こう
カテゴリーが決まっていると、自然と記事は書きやすくなります。カテゴリーを決める際に記事の題名も決めてしまうとなお良いですね。ただし記事は文字数が多ければよいってもんじゃありません。
例えば、この記事をご覧ください。
減価償却の割合と該当する物品をしっかり学ぼう1あなたはこの記事、最後まで読みたいと思いましたか?これだけ改行もなく文字だけが並んだ記事は読者さんが開いたら、おそらく3秒で閉じられてしまうでしょう。
ではこの記事はどうでしょう?
減価償却の割合と該当する物品をしっかり学ぼう2改行があり、文字装飾(太文字・文字色・アンダーライン)を入れて大分読みやすくなりましたね。改行についてですが、よく2行明けにしている方もいますが、今の流れは1行明けが主流ですね。
今度は画像を挿入した例です。
減価償却の割合と該当する物品をしっかり学ぼう3まず記事ページを開いたときに画像がグッと興味をひきますよね。画像1枚入ると入らないとでは読者へのインパクトは大きく違います。確かに記事の内容にマッチした画像を探してきて挿入するするのはめんどうですね。
けど、それを当然の作業と決めてしまって、事前にカテゴリー別に画像収集をしておけば別に苦にならなく設置ることができます。前段取りの素材収集作業は手間ですが、定期的に行うことで作業効率は格段に上がります。
今度は見出し+画像を入れた記事をご覧ください。
減価償却の割合と該当する物品をしっかり学ぼう4見出しは「サブヘッド」とも呼ばれています。実は読者は文章をしっかり1文字1文字読むことはないのです。記事ページを開き、画像とサブヘッドをたどって流し読み、興味がある箇所に戻って読み返す・・・あなたも思い当たる節があるはずです。
最後のアフィリリンクもテキストリンクではなくボタンリンクにすることもクリック率を上げるテクニックの一つですね。(テキストリンクが有効な場面もありますが・・)

手順3:サイト名・サイト説明を決める
ここまで記事を書き上げると、最初に思っていたキーワード以外のものがいくつかでているはずです。それらがロングテールで拾われるキーワードになるかもしれませんね。
先にサイト名を決める方もいると思いますが、私はある程度記事を書き上げてからサイト名を検討することをおススメします。

手順4:背景色を決めよう
背景色に気を使う人はあまりいないと思いますが、結構重要なパーツでもあります。たとえばあなたがアフィリする商品サイトの背景色が薄いグレーで、あなたのアフィリエイトサイトの背景色が赤だったらどうでしょう?
アフィリエイトサイトからリンクをたどって飛ばされたサイトの背景色がまるっきり違うと読者さんは間違いなく違和感をおぼえますよね。あなたのサイトからリンクをクリックして商品メインサイトに誘導するという流れは鉄板ですから、せめて背景色は同色、または同色系で統一感を出すのがベストでしょう。

手順5:バナーを作成・配置する
ファーストビュー(サイトを開いて見える範囲)のインパクトによって、それ以降読み続けるかどうかが決まります。前述手順2でも同様のことをいいましたが、ここは読む以前のとても大切なパーツなのでしっかり読者のハートを鷲掴みにするくらいのバナーを設置しましょう。
過去記事で今流行のサイトデザインについてお話ししました。
スマホ3社のホームページから今流行のデザインを探ってみよう
数年前はサイト名と画像を合成してヘッダーバナーを設置するのが主流でしたが、今はヘッダーはシンプルにサイト名を表示して、グローバルメニュー下にサイトイメージバナーをはめ込むのが主流ですね。

商品サイトから盗むべき重要なモノとは?
アフィリエイトサイトを作る手順をお話ししてきました。読者を引き付けるしっかりした記事を書くにはコピーライティングのスキルを身に付ける必要があります。
私がコピーライティングを学んだ教材はこちらそして私がアフィリエイト作成でデザイン面で重要視しているのが
商品サイトのメインカラー3色です。
これ、とっても大切なポイントなので是非覚えておいてくださいね。あなたがアフィリエイトする商品サイトのメインカラー3色の色番号を盗むんです。^^
その3色を背景色・バナーに活用することで、あなたのリンクから誘導された際に読者の違和感を低減することができます。このポイントはアフィリエイターにとってかな~り重要ですから、是非実践していただきたいと思います。
商品サイトから3色の色番号を盗め!!
このサイトの商品をアフィリエイトするとしましょう。
ALLIE | カネボウ化粧品
あなたなら3色をどう選びますか?
選ぶ際の注意点ですが、メインページだけではなく他のサブページもすべて目を通しましょう。すると大体サイトのメインカラーが見えてきます。
このサイトの場合、背景色は白ですね。次にサブの色はメニュー帯の黄土色とパッケージに使われているエメラルドブルー。インパクト色でショッキングピンクが使われています。
これらの色(色番号)をしっかり盗み(パクリ)アフィリエイトサイトで使うことで、商品サイトに誘導した際の違和感をなくしてくれます。
Firefox(ファイヤーフォックス)のスポイト機能を使おう!
いろいろなブラウザがありますが、私はFirefox(ファイヤーフォックス)を愛用しています。
Firefoxって結構使える機能が満載なんですよね。その中から2つの機能を説明しましょう。
スポイト機能
ファイヤーフォックスを使っていてこの機能を知らない人は多いかと思います。
サイト上で虫眼鏡をドラッグするとの色情報を表示してくれます。
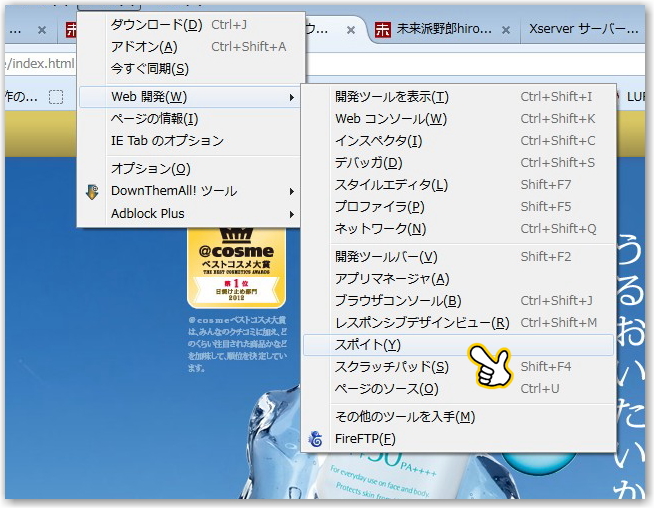
メニュー⇒「ツール」⇒「WEB開発」⇒「スポイト」をクリックしてください。
虫眼鏡は自由に移動することができます。吸い取りたい色の部分に虫眼鏡を合わせ、「Enter」クリックで色コードをコピーすることができます。
レスポンシブデザインビュー
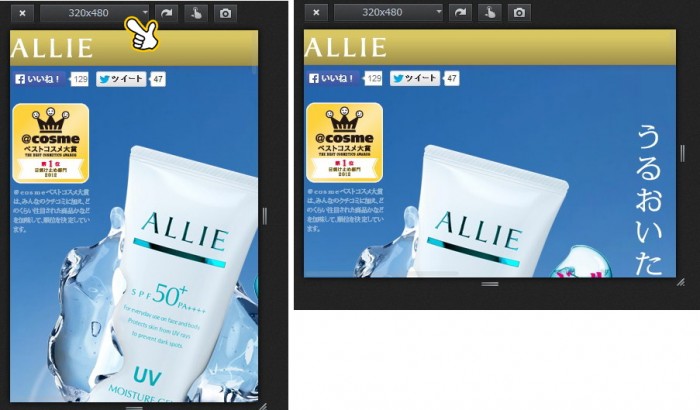
いろいろな端末からのビューを確認することができます。
レスポンシブデザインテンプレートユーザーには便利な機能ですね。
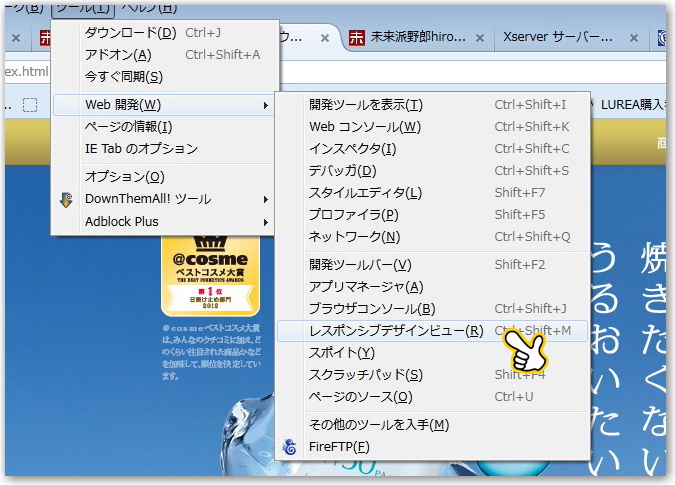
メニュー⇒「ツール」⇒「WEB開発」⇒「レスポンシブデザインビュー」をクリックしてください。
サイズ変更ボタンでいろいろな端末でのビューを確認することができます。
あなたがアフィリエイトサイトを作る際の参考になれば幸いです。
それではまた^^