
求人サイトや健康系サイトなどで、いくつかの設問に答えていくと「診断の結果あなたは○○です」のように導いてくれるコーナーをよく見かけますよね。
この記事では「○○診断」を簡単に作ることのできるWordPressプラグイン『Yes/No Chart』のインストール方法、使い方、拡張機能について図解入りで解説しています。

この記事の目次
『Yes/No Chart』とは?

『Yes/No Chart』「はい・いいえ」で答えられる設問を登録し、分岐先を設定して質問と答えを重ねていくことで、訪問者に適したコンテンツへと導くことができる診断パーツを簡単に設置できるWordPressプラグインです。
設定した設問ごとにショートコードが発行され、設置したい場所にペーストするだけでYes/Noチャートを設置することが出来ます。

『Yes/No Chart』のインストール方法
 「プラグイン」>「新規追加」をクリックします。
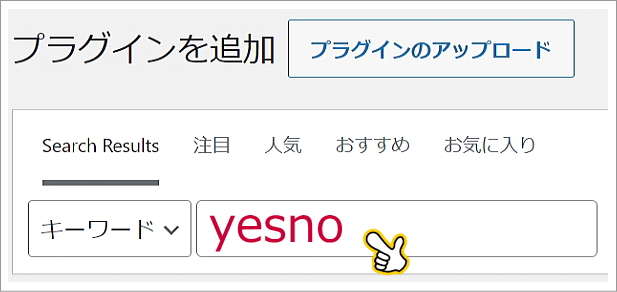
「プラグイン」>「新規追加」をクリックします。 キーワード「yesno」で検索します。
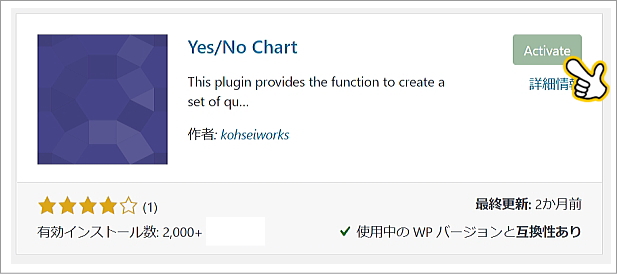
キーワード「yesno」で検索します。 「Yes/No Chart」が表示されます。「今すぐインストール」をクリックします。
「Yes/No Chart」が表示されます。「今すぐインストール」をクリックします。 「有効化」をクリックします。これでインストールは完了です。
「有効化」をクリックします。これでインストールは完了です。

『Yes/No Chart』の設定方法
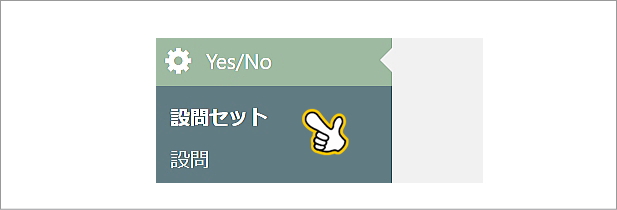
 「Yes/No Chart」がインストールされるとメニューに「Yes/No」が追加されます。「設問セット」をクリックします。
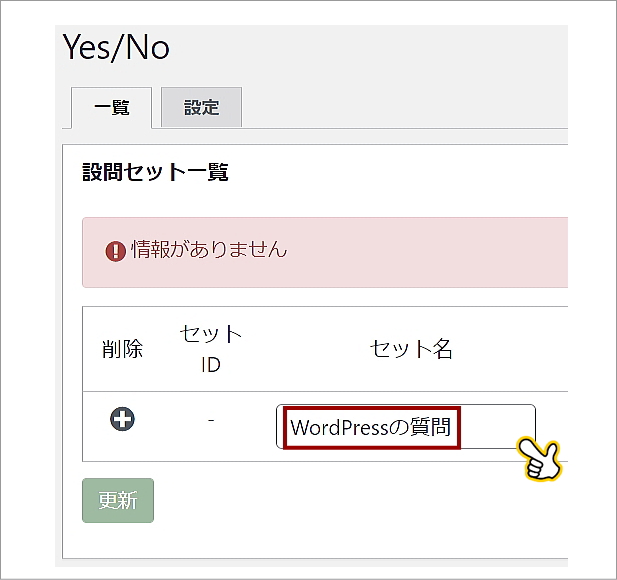
「Yes/No Chart」がインストールされるとメニューに「Yes/No」が追加されます。「設問セット」をクリックします。 あなたがわかりやすいセット名(設問のタイトル)を記入し「更新」をクリックします。
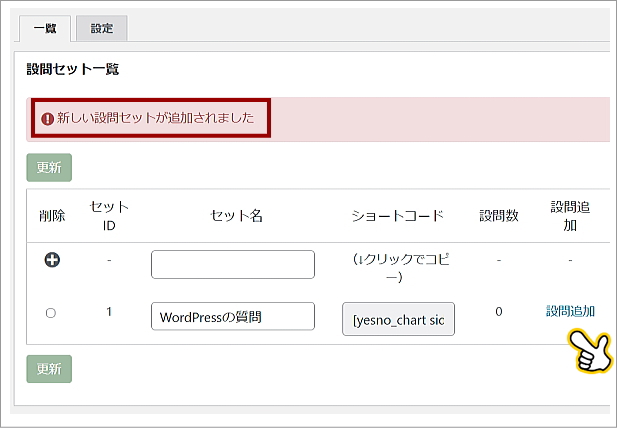
あなたがわかりやすいセット名(設問のタイトル)を記入し「更新」をクリックします。 「新しい設問セットが追加されました」と表示されます。「設問追加」をクリックします。
「新しい設問セットが追加されました」と表示されます。「設問追加」をクリックします。 新規追加画面が開きます。
・設問セットID:セット名を確認しましょう。
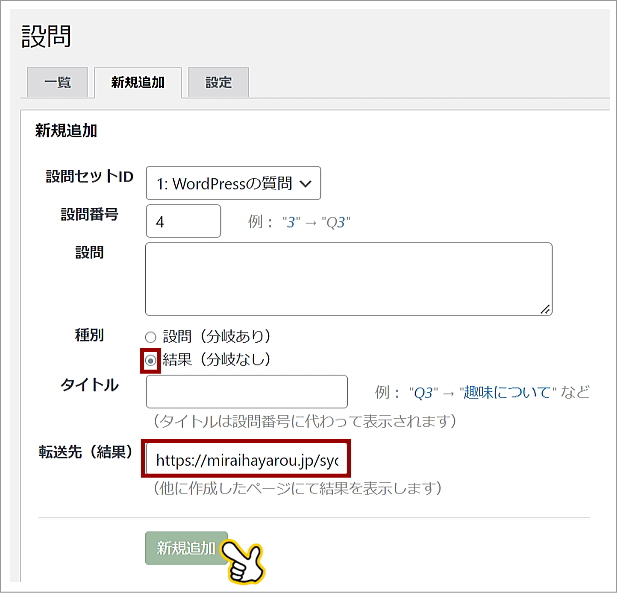
新規追加画面が開きます。
・設問セットID:セット名を確認しましょう。
・設問番号:チャート上に表示されます。(例:3 Q3)
・設問:質問の文章を記入します。
・種類:設問(分岐あり)・結果(分岐なし)を選択します。
・タイトル:設問番号に変わり表示されます。
・転送先:結果(分岐なし)選択で最後に表示させるURLを記載します。 新規追加で設問を作っていきます。
新規追加で設問を作っていきます。 チャート最後の結果を表示させる場合、種類で結果(分岐なし)にチェックを入れ転送先(結果)に表示させるページのURLを記載します。
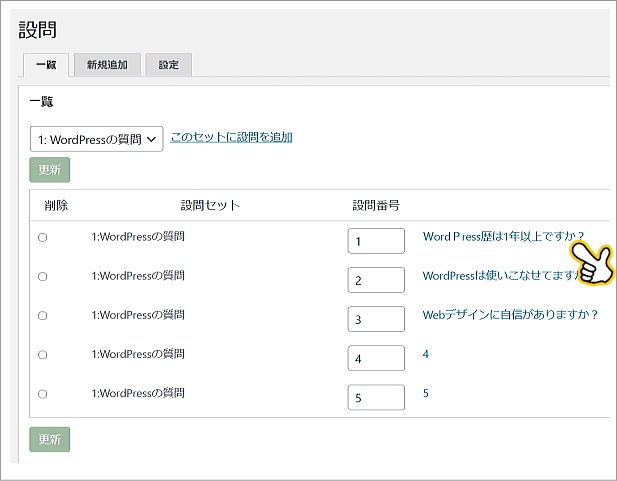
チャート最後の結果を表示させる場合、種類で結果(分岐なし)にチェックを入れ転送先(結果)に表示させるページのURLを記載します。 設問一覧をクリックします。設問名をクリックします。
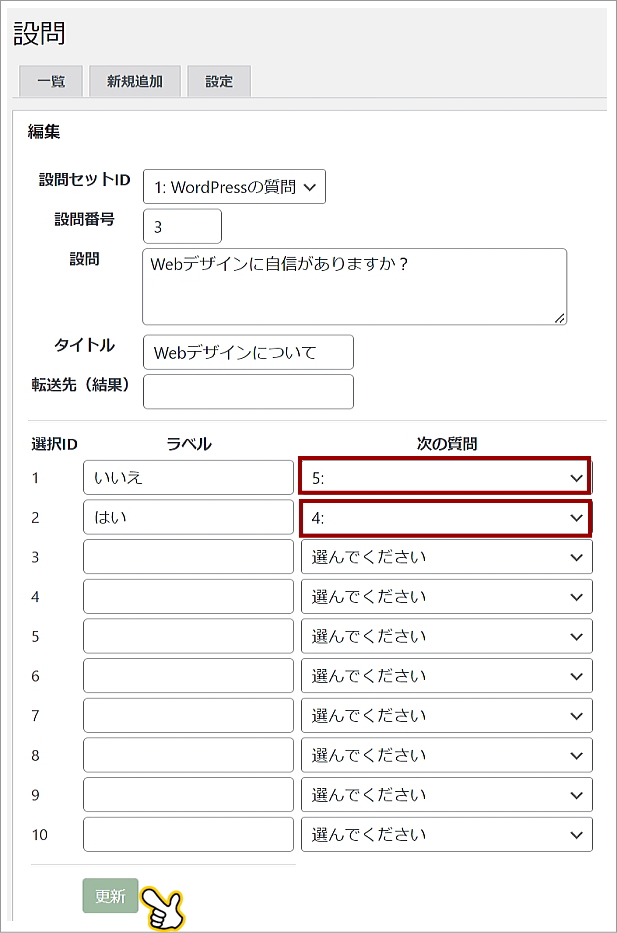
設問一覧をクリックします。設問名をクリックします。 設問の回答「はい」「いいえ」のクリックの後表示させる設問を選択します。またラベルは10まで設定可能です。
設問の回答「はい」「いいえ」のクリックの後表示させる設問を選択します。またラベルは10まで設定可能です。 最後の質問の「次の質問」で❻で作った結果の設問をそれぞれ指定します。
最後の質問の「次の質問」で❻で作った結果の設問をそれぞれ指定します。 最後の結果の設問の転送先URLを確認しましょう。結果の設問では「次の質問」は選択無しでOKです。
最後の結果の設問の転送先URLを確認しましょう。結果の設問では「次の質問」は選択無しでOKです。

『Yes/No Chart』の設置方法
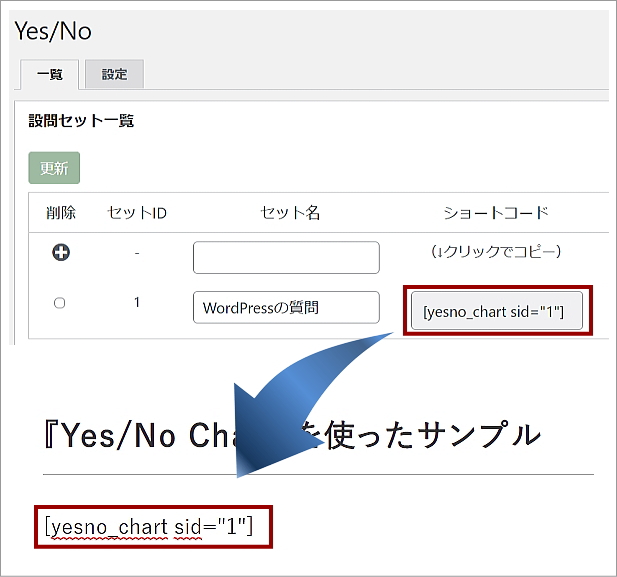
 設問セット一覧の「ショートコード」をコピーして、チャートを設置したい場所にペーストします。
設問セット一覧の「ショートコード」をコピーして、チャートを設置したい場所にペーストします。 チャートが正常に表示されているか確認しましょう。
チャートが正常に表示されているか確認しましょう。 今回のサンプルチャートでは、最後の質問の「はい・いいえ」で2つのページを表示させるように設定しています。
今回のサンプルチャートでは、最後の質問の「はい・いいえ」で2つのページを表示させるように設定しています。

『Yes/No Chart』を使ったサンプル
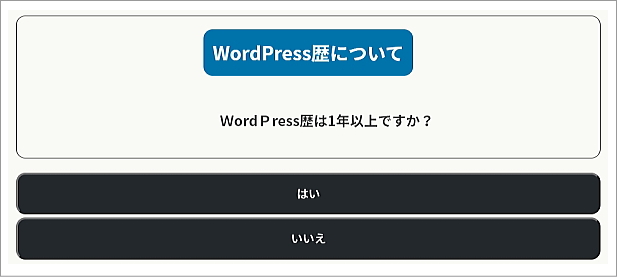
3つの質問と診断結果があるシンプルなサンプル診断チャートです。次の質問に映るときのおしゃれなアニメーション、結果ページ表示ののエフェクトにも注目してください。

- WordPress歴について
- WordPress歴は1年以上ですか?

『Yes/No Chart』の拡張機能

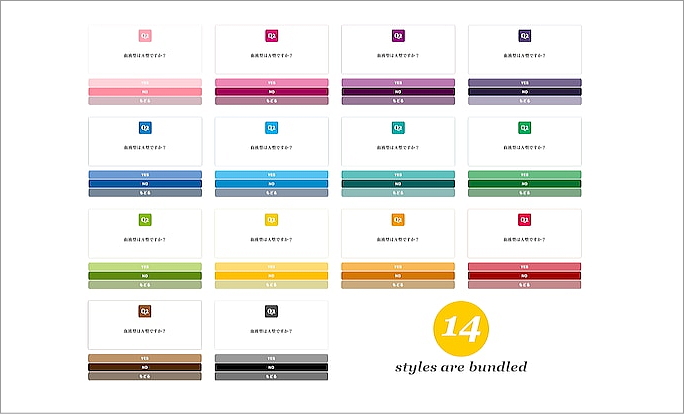
『Yes/No Chart』を使っているサイトは増えてきてますが、デフォルトの設問番号部分のカラーが青(0073AA)なので、どうしても一緒のチャートに見えてしまいます。
他の『Yes/No Chart』と差別化したいと思っている方には、拡張機能「Yes/No Chart ALL カラーバリエーション14種類」をおすすめします。

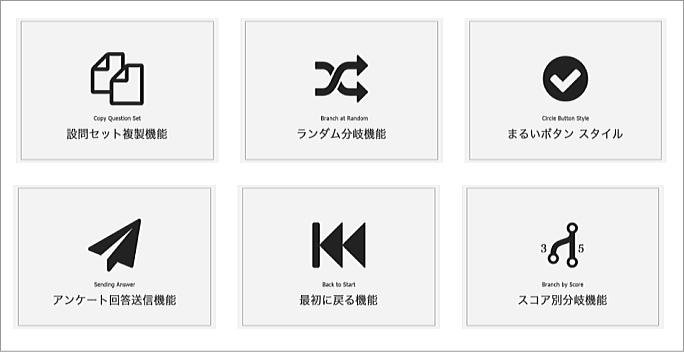
他にも「設問セット複製機能」「ランダム分岐機能」「まるいボタンスタイル」「アンケート回答送信機能」「最初に戻る機能」「スコア別分岐機能」など『Yes/No Chart』をグレードアップさせる拡張機能が揃ってます。
興味のある方はチェックしてみてください。
![]()

『Yes/No Chart』まとめ・考察

今回ご紹介したYes/Noサンプルチャートでは設問(分岐あり)を3つ、結果(分岐なし)を2つ、合計5つの設問を設定しました。
設問が少ない設問チャートであれば簡単にできますが、設問数が増えると分岐もわかりずらくなってしまうので、設定前にYes/Noチャートの設計図を作っておくことをおすすめします。
アフィリエイトサイトでいろんな商品を紹介している場合、閲覧者に質問していく中でターゲット属性を振り分け、おすすめの商品(サービス)を紹介できます。
またYes/Noサンプルチャートで回答するのにある程度の時間がかかるので、滞在時間を長くするという意味ではSEO的にも効果があります。
サイドバーのウィジェットにも設置できるので、WordPressプラグイン『Yes/No Chart』は、いろんな場面で使えると思います。



















