当ページのリンクには広告が含まれています。
【図解入り】似顔絵無料作成サイト「SP-Studio」の使い方を徹底解説

SP-Studioは結構トップアフィリエイターさんが使っていますね。
海外のサイトですが、操作は簡単ですよ。^
このSP-Studioを使って、未来派野郎hiroのアバターを作ってみますね。うまくいくかご覧あれ。^^
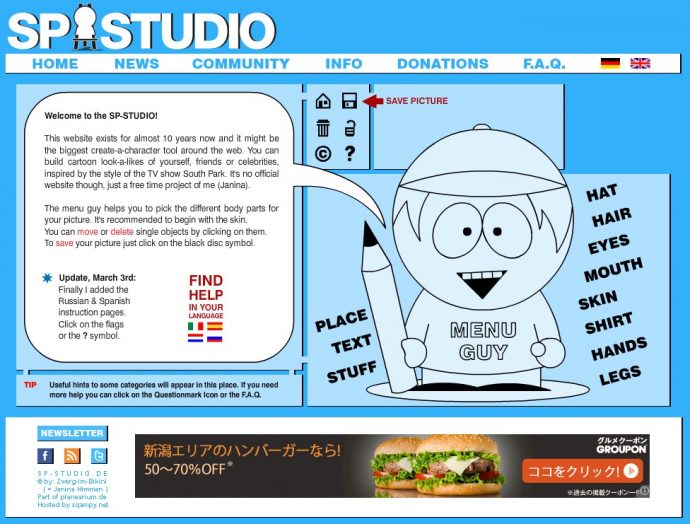
サイトのトップ画面です。

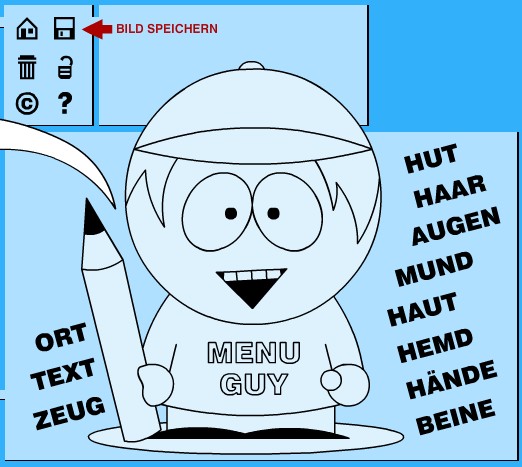
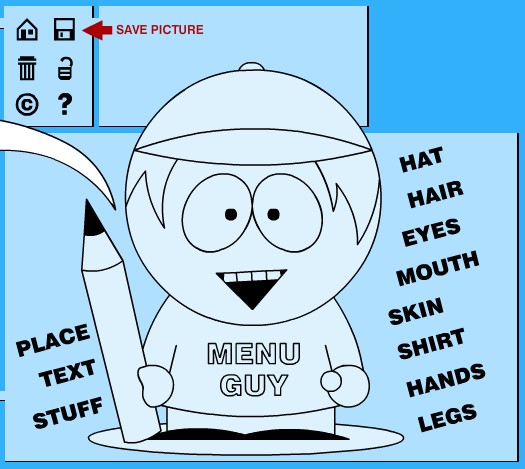
各メニューの説明です。これで各パーツを選んでいきます。
●HAT ⇒ 帽子を選べます。
●HAIR ⇒ 髪型と紙の色をを選べます。
●EYES ⇒ 目を選べます。
●MOUTH ⇒ 口を選べます。
●SKIN ⇒ 体系と肌の色を選べます。
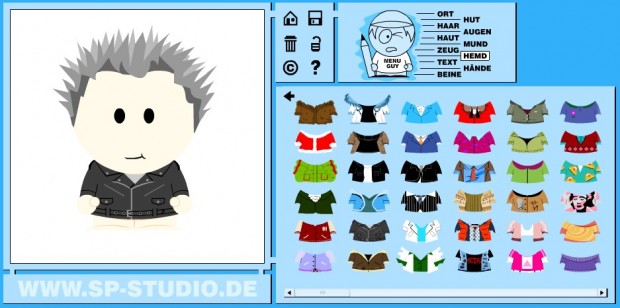
●SHIRT ⇒ 服装を選べます。
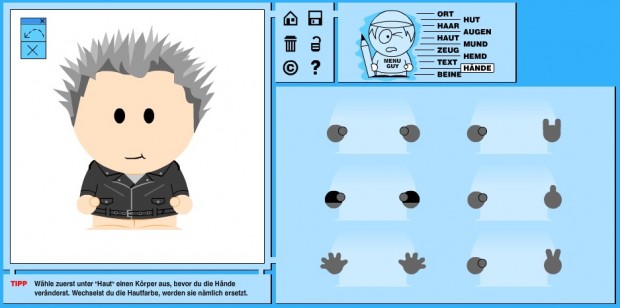
●HANDS ⇒ 両手の形を選べます。
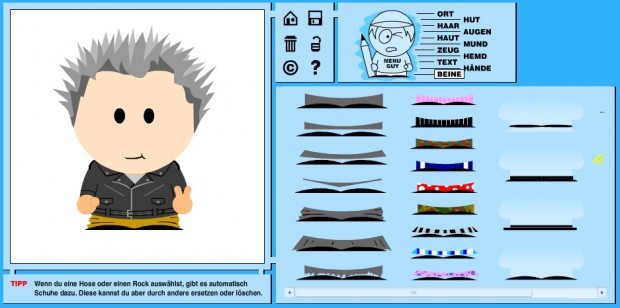
●LEGS ⇒ ズボン(スカート)を選べます。
●PLACE ⇒ 場所(背景)を選べます。
●TEXT ⇒ 吹き出し文字を入れれます。
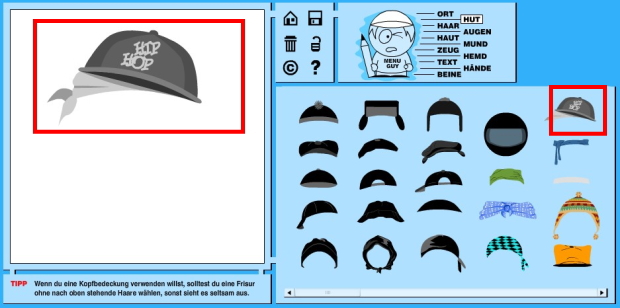
さてまずは帽子を選んでみましょう。

今回、帽子は必要ないので、帽子を削除します。削除の方法は、まず、帽子を
クリック選択します。すると、左上にテーブルがでますので「×」をクリックします。

すると、選んだ帽子が削除されます。これは他のパーツでも共通なので
覚えて置いてくださいね。
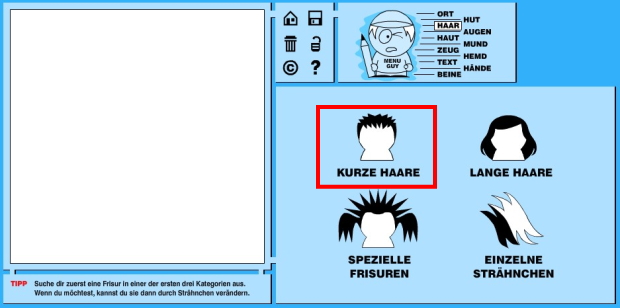
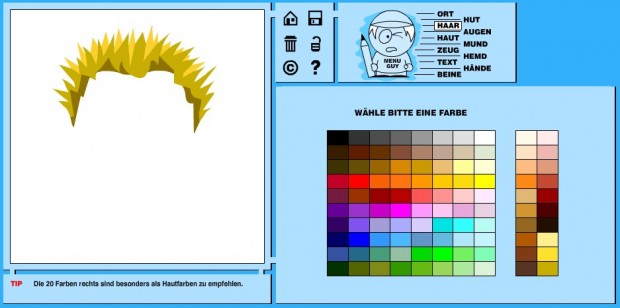
次に髪型を選択します。大きく4つの分類から選ぶことが出来ます。
短い髪の種類を選んでみますね。^^

髪型を選ぶとすぐに色を選べる画像になりますのでお好きな髪色
を選択してください。

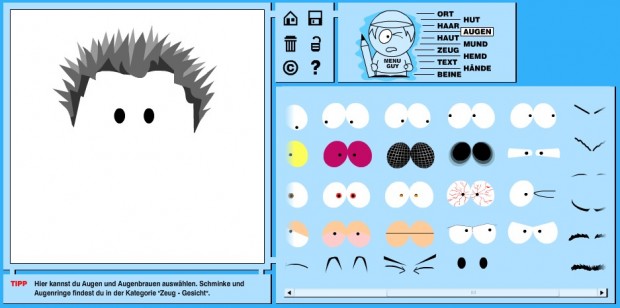
次は「目」を選択します。目はアバターの雰囲気を出す中でウェートが
高いパーツですので、何種類かあてはめてみて決めましょう。^^

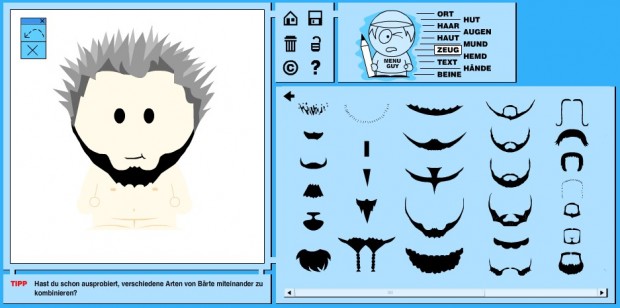
次にあごひげを選択します。ヒゲのない方はいりませんね。^^

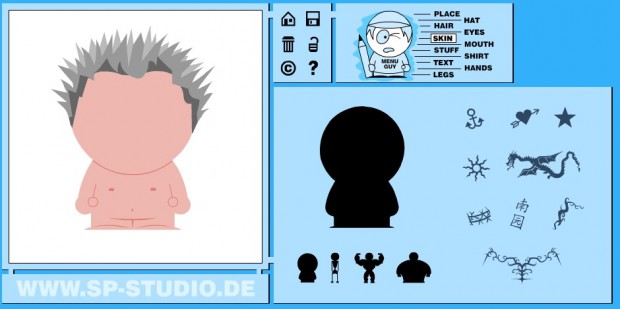
ここで体系と肌の色を選びます。なんかデブのしか選択できないみたいです。汗

もう少しで完成です。^^がんばってください。服(上着)を選択します。
男性の服はあまり多くないのですが、無難なところで選んでみました。^^

左右の手の形を選べます。左手でピースを選択してみました。

最後にズボンを洗濯します。女性はスカートを選択できます。

ここ一番大事なところの説明です。(炎_炎)
保存方法ですが、このボタンをまずは押してください。

JPG形式で開くことも保存することも出来ます。^^

これで未来派野郎hiro「SP-Studio」バージョンの完成です。^^

■ここでワンポイントアドバイス!!
せっかくここまで作っているのですから、いろいろな表情の似顔絵を作って
保存しておきましょう。アフィリエイトで記事の内容によって使えますよ。^^
●血走った目にに変えてみました。^^

■かわいい目に変えてみましたよ。^^

●少し怒ってみたり・・

●がっかりしてみたり・・・(^_^;)

完全無料で作成できますから、是非、世界にひとつだけのアバターを
作って、ブランディングアップしてください^^

















未来派野郎hiroさん、こんばんは^^
「応援完了です」とコメント頂きましたが・・・
ランキングに参加していません><
ですが、ブログを観に来て頂いて、ありがとうございます!
素敵なブログですね。
しかも、内容も充実していて参考に成ります。
これから、定期的にブログを拝見させて頂きます。
今後も、ヨロシクです^^
未来派野郎hiroさん
はじめまして、にしだともうします。
はじめての御連絡となります。
SPーSTUDIOで作成した似顔絵をブログにUPする方法がわからず、調べていましたら、未来派野郎hiroさんのブログに辿り着きました。
似顔絵を作成して、保存した先が「PICASA」のフォトビューアなのですが、これをワードプレスのプロフィールとして使用するのに、どのようにしてワードプレスにUPしたら良いのかをご教授いただけますと幸いです。
突然のメールで、申し訳ございませんが
何卒よろしくお願いいたします。
にしだ
こちらのブログを紹介されたのでアバターの作成を参考にして自分でも作ってみました。
良い情報ありがとうございました。