
1000文字くらいの長い記事を書いて投稿すると
サイドバーのほうが短くてなんかさみしくなりますよね。
一定のところで画面をスクロールするとサイドバーが
固定されて追随させるプラグインをご紹介します。
使用するプラグインは『Standard Widget Extensions』
当ブログでもすでに採用していますが、
こちらのブログのほうがわかりやすいと思います。
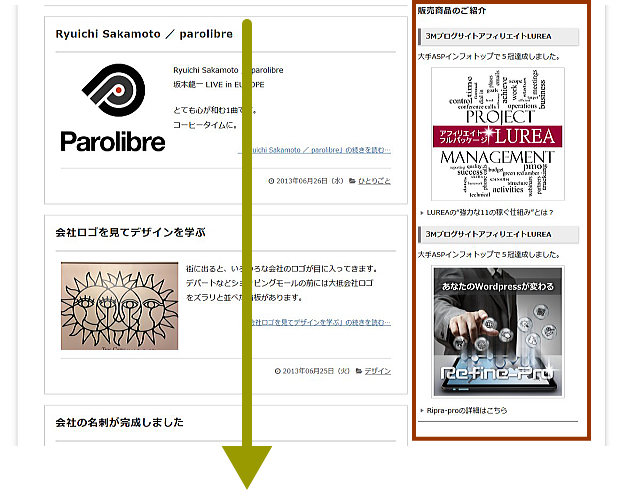
Standard Widget Extensions設置例
株式会社パロリーブルのホームページ

メイン部分が長いときにスクロールしていくとサイドバーの
赤枠部分が固定されているのが確認できると思います。
ピタッと固定される動きで読者さんは「あれっ?」と
思ってくれますから、注目されるんですよね。
通常サイドバーの上部から見てほしい情報を並べて
後半はタグやブログランキングなどを配置しますが
このプラグインを使えば、逆に下位に配列した
ウィジットに注目を集めることができます。
それではStandard Widget Extensionsの
設置方法を説明しましょう。
Standard Widget Extensionsの設置方法
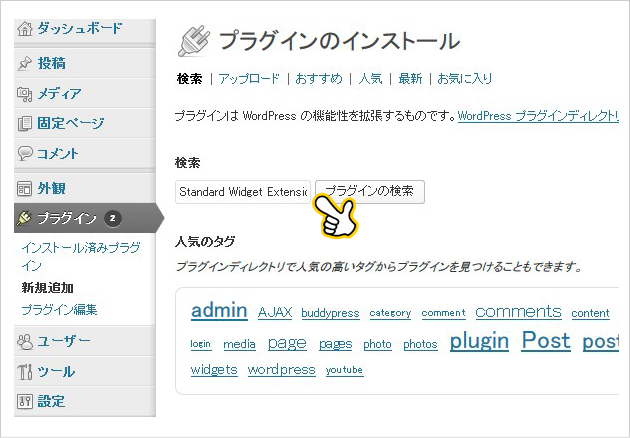
「プラグインの新規追加」で「Standard Widget Extensions」を検索しましょう。
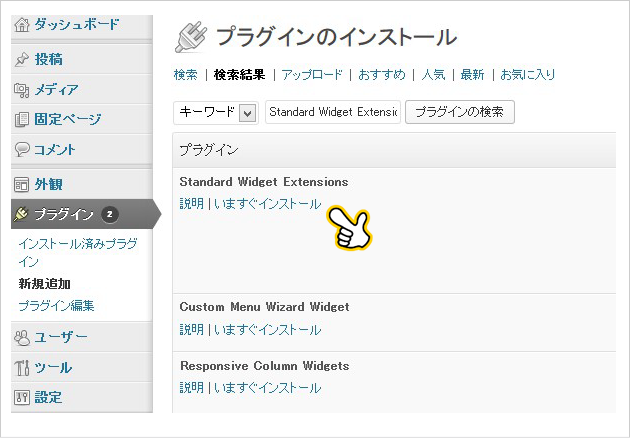
「Standard Widget Extensions」が一番上に表示されます。
「今すぐインストール」をクリックします。
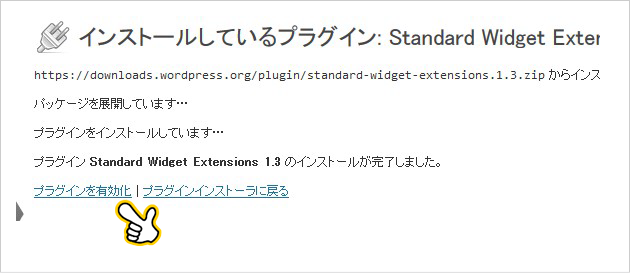
「プラグインを今すぐ有効化」をクリックして有効化させます。
Standard Widget Extensionsの設定方法
設定に「Standard WE」が表示されます。クリックします。
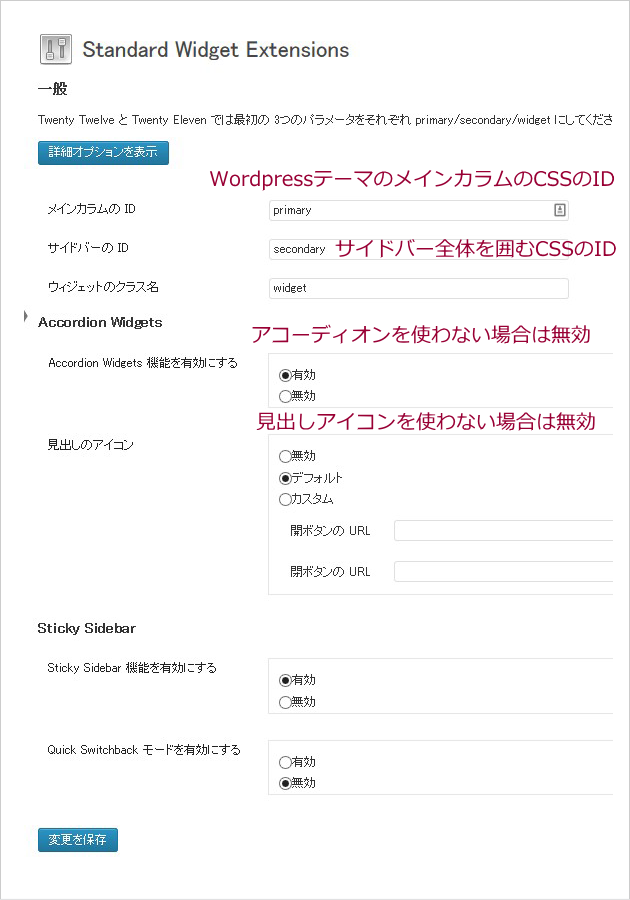
「Standard Wiget Extensions設定画面」が開きます。
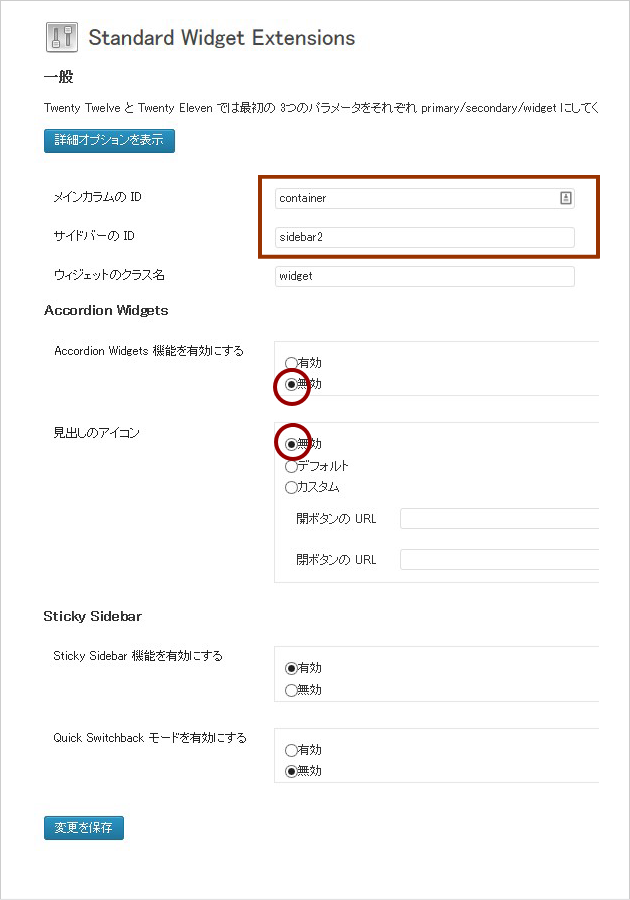
基本的には「メインカラムのID」「固定するサイドバーのID」の設定でOKです。
今回例として挙げているブログのテンプレートはRefine-Proを使っています。
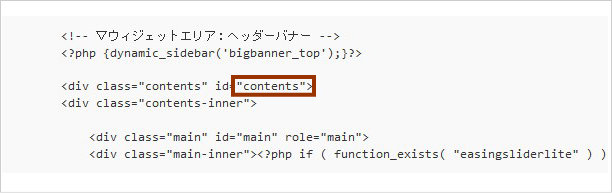
メインカラムのIDは「contents」です。
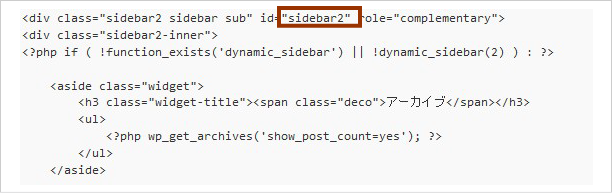
固定したいサイドバーのIDは「sideber2」です。
※IDはテンプレートによって異なります。
メインカラム・固定するサイドバーのIDを書き換えます。
アコーディオン機能、見出しアイコンを使用しない場合は「無効」にチェックを入れます。
設定はこれで完了です。
常に読者さんのユーザビリティを第一優先にして、ちょっとした工夫で
飽きさせないでコンテンツを閲覧してもらえるすばらしいプラグインです。
左のサイドバーをご覧ください。
Standard Widget Extensionsで設定したサイドバーが固定されて
いることが確認できますよね。
「ほらほらほら^^」
あなたのブログにも取り入れてみてはいかがですか?^^
























シビレました(*゚∀゚)
いつも、未来派さんのブログ見て同じリファインProなのに
なんでサイドバーが付いてくるのかわからないでいましたが、
プラグインだったんですね!!
早速パクります(笑)ありがとうございます(^^)
名前を間違っちゃいや~~ん! by 作者 (Strx… のところですね。とりあえず、ご紹介いただきありがとうございますw)