未来派野郎hiroがWordPressで作ったサイトを一挙紹介します

今までにWordPressで作ったサイトは100を超えていますが、代表的なサイトをピックアップしてご紹介します。いろいろなカテゴリーのサイトがありますので、あなたがサイトを作るとき参考になれば幸いです。
この記事の目次
テンプレートデザイン:『Wave』の使用例
初めての確定申告・青色申告入門ガイド|個人事業者・フリーランス|サイトワイド:1000px。確定申告に関する堅めのサイトということで紺(ブルー系)を基本色としています。トップページのメインカラム上部にスライドバナーを設置しています。
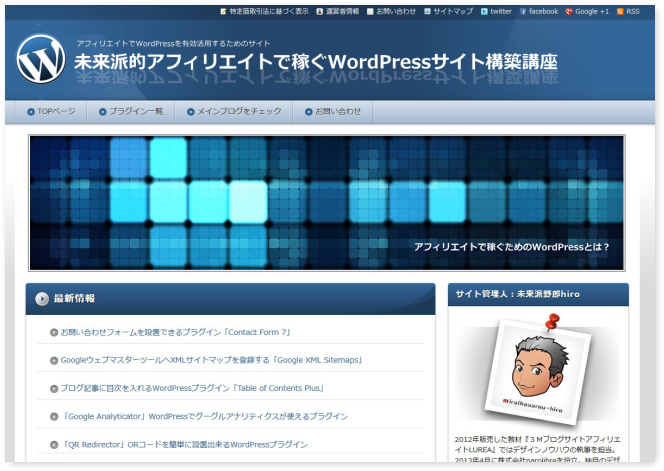
未来派的アフィリエイトで稼ぐWordPressサイト構築講座サイトワイド:1100px。ワードプレスの使い方を解説したサイトです。基本色はブルー。サイト幅いっぱいのバナーをグローバルメニュー下に設置しています。
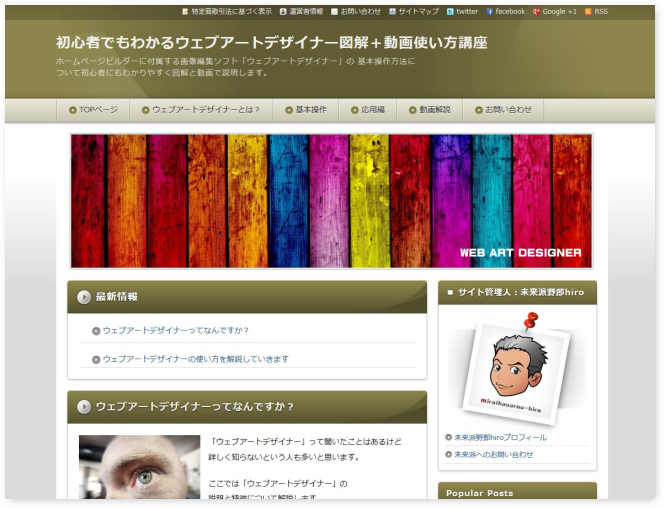
初心者でもわかるウェブアートデザイナー図解+動画使い方講座サイトワイド:950px。ウェブアートデザイナーの使い方を解説したサイトです。基本色はおうど色。サイト幅いっぱいのバナーをグローバルメニュー下に設置しています。
テンプレートデザイン:『Vent』の使用例
30歳から始めるアンチエイジングダイエットサイトワイド:1000px。ダイエット関連のサイトなので女性らしいピンクを基本色としています。トップページのメインカラム上部にスライドバナーを設置して躍動感を演出しています。
テンプレートデザイン:『Morion』の使用例
はじめてのスキューバダイビング初心者ガイド『SCUBA NET』サイトワイド:1000px。背景画像が透過されて見えるデザインが特徴の「Morion」。海中の画像を背景に使い、神秘的な雰囲気を作っています。今後、私がダイビングして撮影した水中写真をアップしていきます。
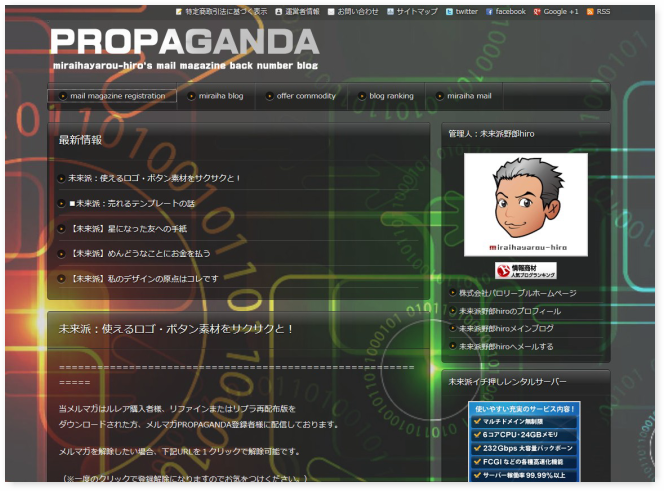
メルマガ「PROPAGANDA」バックナンバーblogサイトワイド:1000px。メルマガのバックナンバーブログ。文字中心のサイトでも「Morion」は使えます。背景画像を暗めのものを使うと文字が浮き出て見やすくなります。
テンプレートデザイン:『sober』の使用例
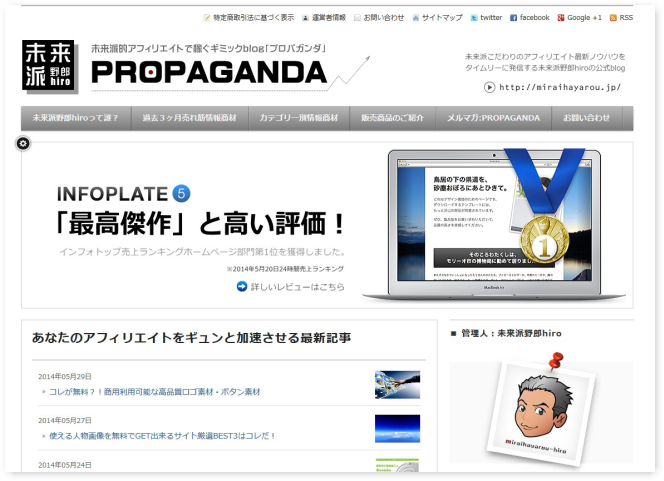
未来派野郎hiroのアフィリエイトで稼ぐギミックblog「プロパガンダ」サイトワイド:1100px。今ご覧のこのブログも、もちろRrefine proを使っています。とにかく贅肉を落としてシンプルにしたかったので白ベースでまとめました。サイト幅いっぱいのスライドバナーを設置しています。
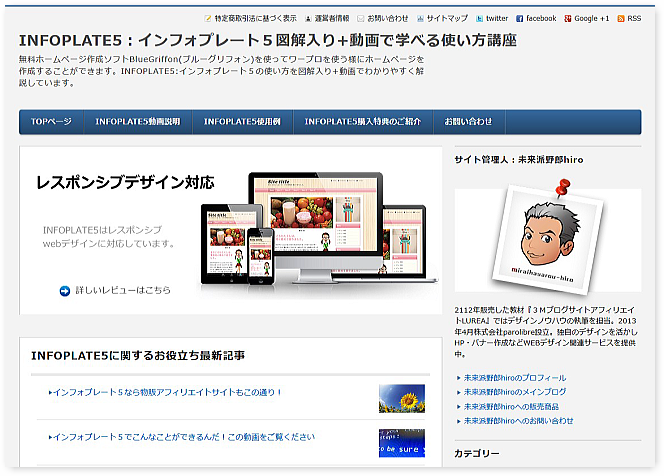
INFOPLATE5:インフォプレート5図解入り+動画で学べる使い方講座サイトワイド:1000px。INFOPLATE5の使い方を解説しているサイトです。背景はsoberのデフォルトで設定されている薄いグレーをそのまま使用。メインカラム上部にスライドバナーを設置しています。
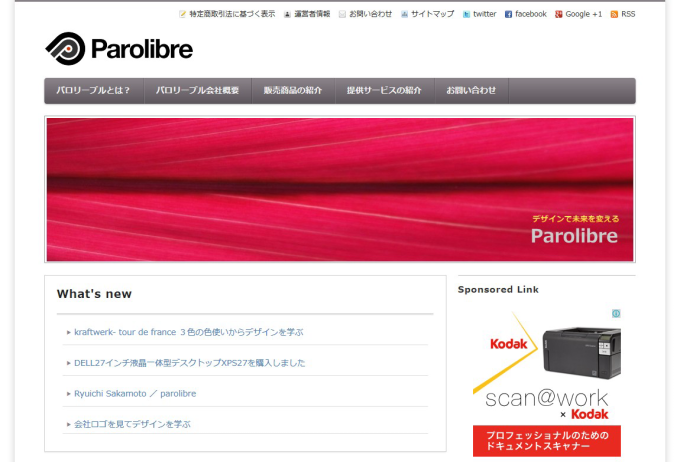
デザインで未来を変える:株式会社パロリーブルサイトワイド:1000px。私の会社のホームページです。清潔感を出したくてホワイトをメインにしています。会社のホームページはHTMLで作るのが通常ですが、更新頻度が多い場合はワードプレスでもよいかな?と思いながら作成しました。
テンプレートデザイン:『Depth』の使用例
無料ホームページ作成ソフトBlueGriffon(ブルーグリフォン)の使い方徹底ガイドサイトワイド:1100px。無料ホームページ作成ソフトBlueGriffonの使い方をまとめたサイトです。ヘッダー背景色が黒というのが「Depth」の特徴です。ブルーを基調とした大き目の画像をサイト幅いっぱいに配置しています。
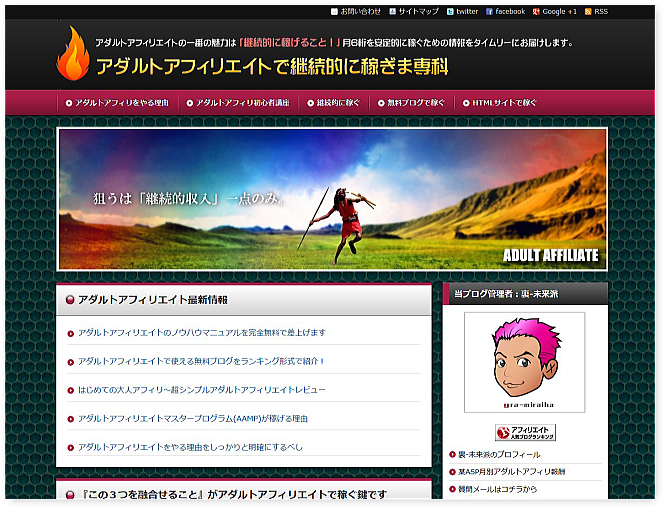
アダルトアフィリエイトで継続的に稼ぎま専科サイトワイド:1000px。アダルトアフィリエイトについて解説しているサイトです。全体的にダークな色でまとめ、ポイントで赤を使っています。サイト幅いっぱいのバナーを設置しています。
これらのサイトには「ある共通点」があります
見ていただいたサイトにはある共通点があります。それは・・
大きいバナー画像は、サイトを開いた瞬間に否応なく目に飛び込んできます。ここで読者にインパクトを与え、好印象を持ってもらえるかで、その先を読んでもらえるか、あるいは閉じられるかが決まります。
前にスマホ3社のホームページデザインについての記事を書きました。
デザインの流行をつかんで、あなたのサイト作成に役立ててください。
参照記事:スマホ3社のホームページから今流行のデザインを探ってみよう
スライドバナーを設置したい方は、「Easing Slider “Lite”」というプラグインを導入することをおススメしています。設置の方法はこちらの記事で説明していますので、参考にしてください。
参考記事:「Easing Slider “Lite”」はスライドバナーを簡単に設置できるプラグイン
使っているテンプレートは「Refine pro」
 「Refine pro」はINFOPLATEで有名な株式会社吉田デザインの吉田元一氏と3Mメンバーで共同開発したアフィリエイト用WordPressテンプレートです。
「Refine pro」はINFOPLATEで有名な株式会社吉田デザインの吉田元一氏と3Mメンバーで共同開発したアフィリエイト用WordPressテンプレートです。
デザインは12種類あって、扱うカテゴリーに合わせてテイストを選択できます。アフィリエイトに特化した機能がたくさんつめ込まれていますので、興味がある方は使ってみることをおススメします。
Refine pro-3MプロデュースWordPressテンプレート