スマホ3社のホームページから今流行のデザインを探ってみよう

SEOでもアルゴリズムの変動など
いろいろな変化がありますが、
デザインの流行も大きく変わってきています。
今右肩上がりのスマホ業界ですが、携帯3社の
ホームページから流行のデザインを探って
見たいと思います。
この記事の目次
携帯3社のホームページデザインの特徴
携帯3社のホームページを見てみましょう。
よく見るとある共通点に気が付くはずです。
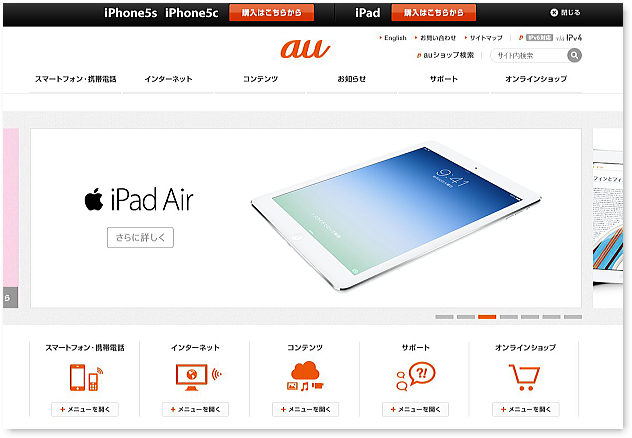
au
auのホームページベースは白でオレンジをアクセントにまとめています。
ヘッダー部分は「au」だけでいたってシンプル。
ワイド一杯(980px)に使ったスライドバナーを設置しています。
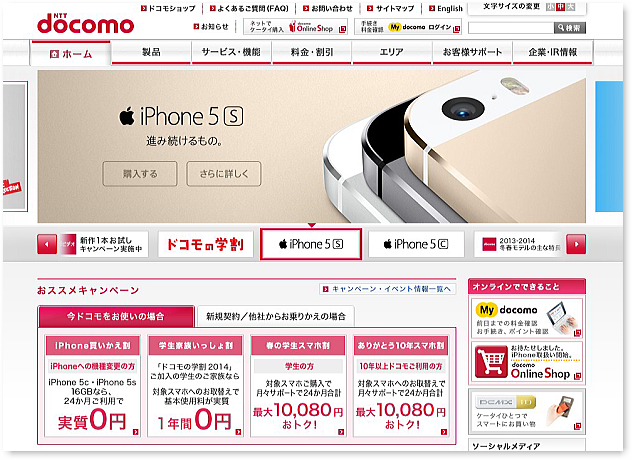
docomo
docomoのホームページベースは白で赤をアクセントにまとめています。
ヘッダー部分は会社名といくつかのリンクバナー。
ワイド一杯(900px)に使ったスライドバナーを設置しています。
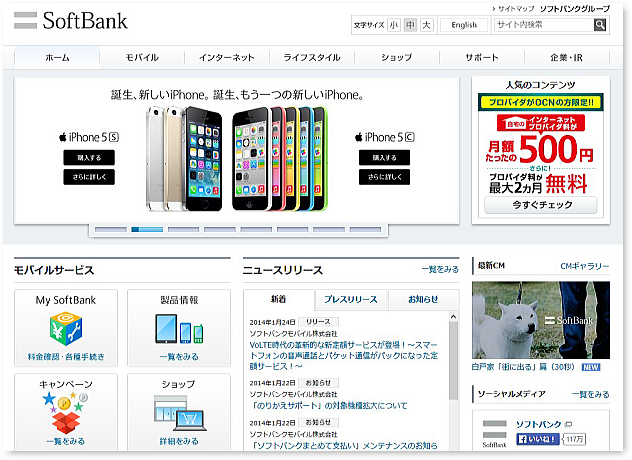
SoftBank
SoftBankのホームページベースは白。イメージカラーの薄いグレーで統一されています。
ヘッダー部分は会社名のみ。シンプルです。
ワイド一杯(950px)に使ったスライドバナーを設置しています
参考になるホームページデザイン
参考になるホームページをあと2つ紹介しましょう。
Apple
Appleのホームページおそらく今流行のホームペーデザインを引っ張ているのがこのサイトです。
ベースは白で薄いグレーをシックに使っています。サイトワイドは980px。
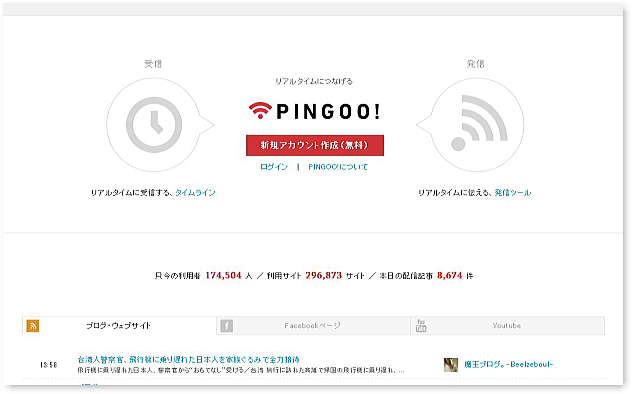
Pigoo
Pigooのホームページここ最近新しくなったのですが完全にAppleのホームページを意識していますよね。
薄いグレーを基調に赤をアクセントとしてシックに作られています。
サイトワイドは1000px。
ホームページデザインの共通点
これらのホームページにはある共通点があります。
・サイト幅の画像orスライドバナーをグローバルメニュー下に配置。
・ヘッダーはいたってシンプル。(会社名のみ)
これらをすべて取り込む必要はないと思いますが、
これからサイトを作るときの参考にしてください。
流行のデザインを意識してサイトを作ってみました
流行のデザインを意識してワードプレスでサイトを
作ってみましたのでご紹介しましょう。
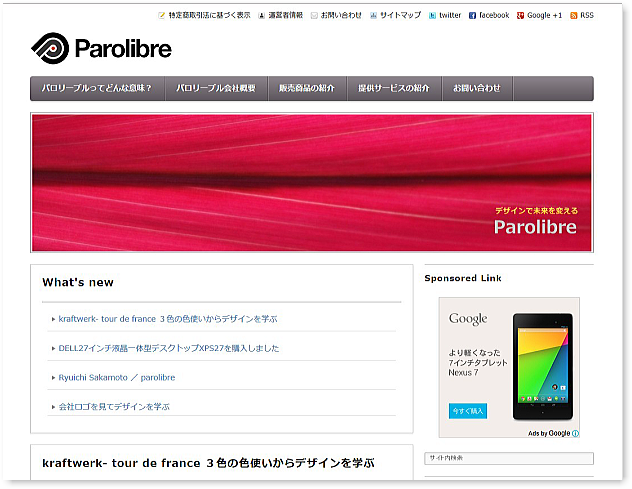
ParoLibre
ParoLibre私の会社のホームページです。
ヘッダーは会社バナーのみ。グローバルメニュー下に
イメージバナーを配置しています。ワイド1000px。
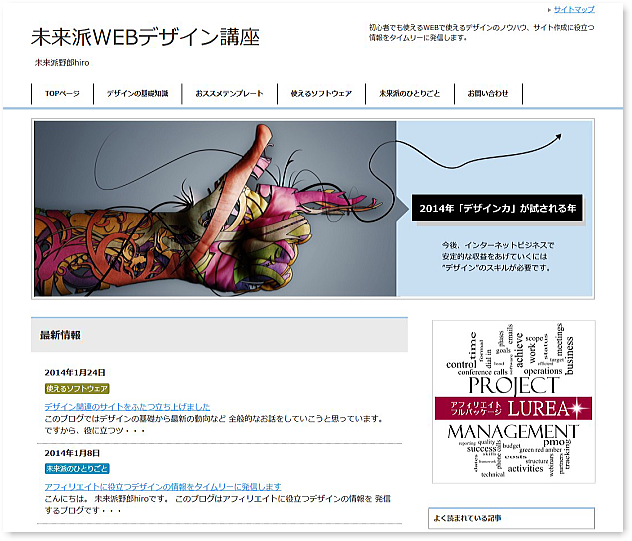
未来派WEBデザイン講座
未来派WEBデザイン講座デザインに特化したサイトを作ってみました。
ヘッダーはあえてバナーではなくテキスト文字を使っています。
テンプレートは賢威6.1を使用。ワイド1000px。
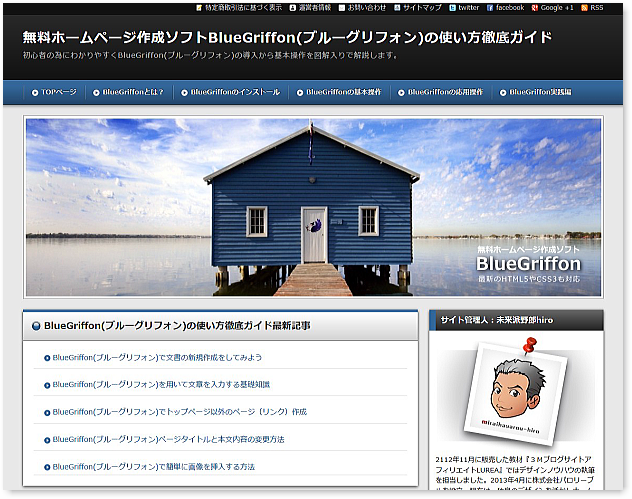
無料ホームページ作成ソフトBlueGriffon(ブルーグリフォン)の使い方徹底ガイド
無料ホームページ作成ソフトBlueGriffon(ブルーグリフォン)の使い方徹底ガイド無料ホームページ作成ソフトBlueGriffonの使い方を説明しているサイトです。
図解入りの画像を多く使うのでサイトワイド1100pxで作っています。
ブルーを基本色としてグローバルメニューと画像にも使っています。
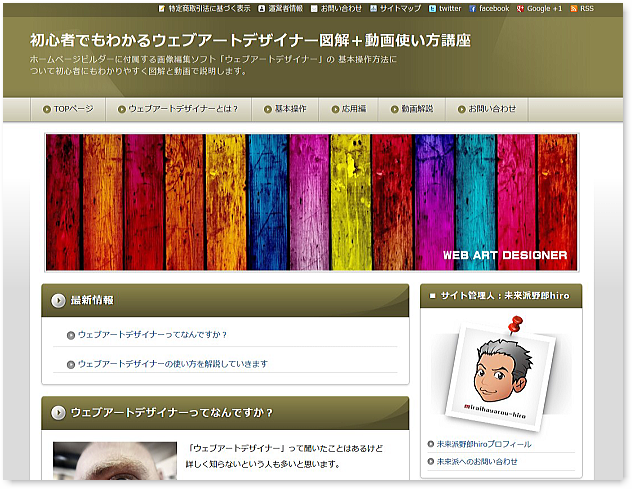
初心者でもわかるウェブアートデザイナー図解+動画使い方講座
初心者でもわかるウェブアートデザイナー図解+動画使い方講座ホームページビルダーに付属する画像編集ソフト
「ウェブアートデザイナー」の説明サイトです。
ヘッダーはテキスト文字を使用。ワイド1000px。
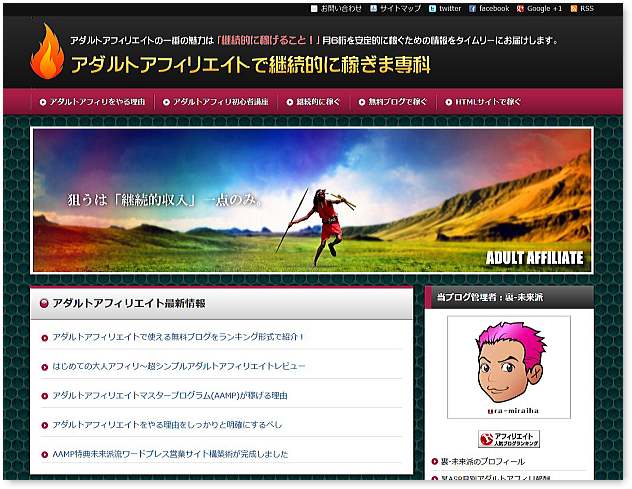
アダルトアフィリエイトで継続的に稼ぎま専科
アダルトアフィリエイトで継続的に稼ぎま専科アダルトアフィリエイトの紹介サイトです。
ヘッダーはバナーを使っていますが、縦幅が大きくならないように収めました。
幅1000pxのバナーをグローバルメニュー下に配置しています。
無料ブログでも取り入れよう
無料ブログでも流行のデザインをちょっと取り入れると
クウォリティがグンと上がります。
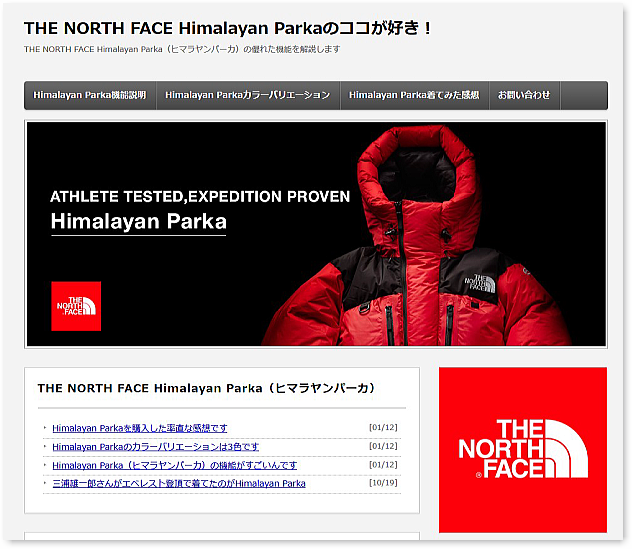
THE NORTH FACE Himalayan Parkaのココが好き!
THE NORTH FACE Himalayan Parkaのココが好き!背景は薄いグレー。ヘッダーはシンプルにテキストを使っています。
940pxの商品イメージバナーを配置してます。
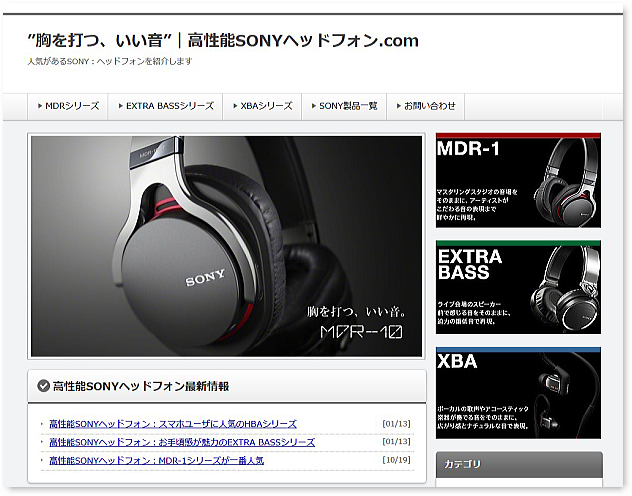
”胸を打つ、いい音”|高性能SONYヘッドフォン.com
”胸を打つ、いい音”|高性能SONYヘッドフォン.comメインカラムいっぱいの商品イメージバナーを設置した例です。
サイドバーにも画像を使うことでスタイリッシュ感が出ます。
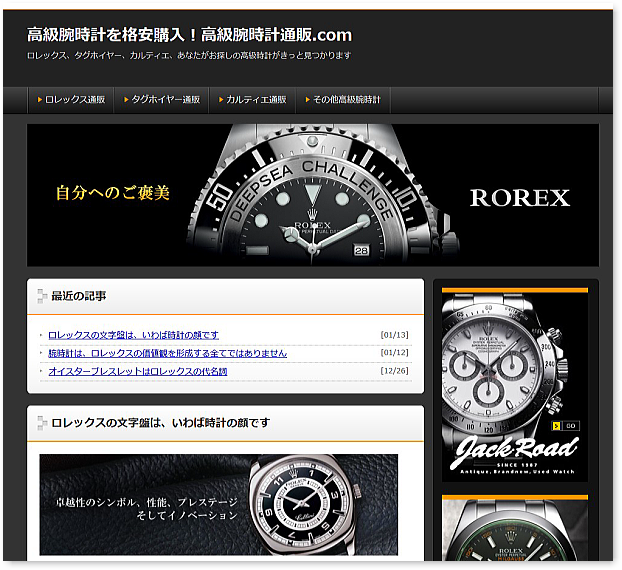
高級腕時計を格安購入!高級腕時計通販.com
高級腕時計を格安購入!高級腕時計通販.com背景を黒にして高級感を演出した例です。
オレンジをアクセント色として使っています。
940pxの商品イメージバナーを配置してます。
「自分へのご褒美」というキャッチコピーを入れてみました。
画像をはめこむだけで、サイトイメージはビシッと引き締まります。
是非あなたのサイト作成にお役立てください。^^