レスポンシブ対応のスライドバナーを設置「Easing Slider “Lite”」

複数の商品紹介用バナーを縦に並べると
かなりのスペースをとってしまいますね。
ひとつのバナースペースで複数のバナー
をスライド形式で表示させる方法があります。
今回採用したワードプレスプラグインは
「Easing Slider “Lite”」です。
「Easing Slider “Lite”」はレスポンシブに対応しています。
スマホで見てもiPadで見ても、それぞれの幅にピッタリ
変換されサイト全体のレイアウトを崩すことなく表示されます。
それでは「Easing Slider “Lite”」の設置方法を説明しましょう。
Easing Slider “Lite”の設置方法
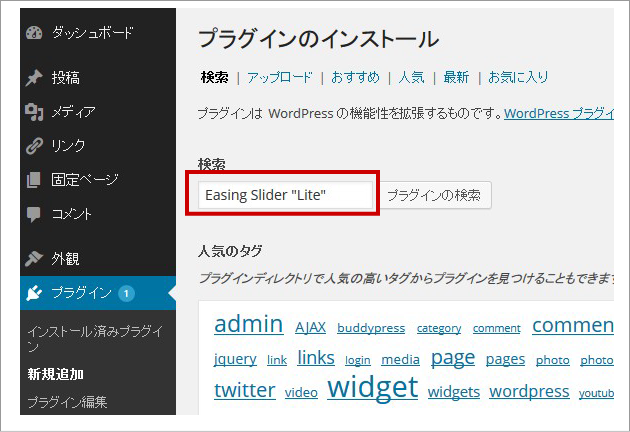
「プラグインの新規追加」で「Easing Slider “Lite”」を検索しましょう。
「Easing Slider “Lite”」が一番上に表示されます。
「今すぐインストール」をクリックします。
「プラグインを今すぐ有効化」をクリックして有効化させます。
Easing Slider “Lite”の設定方法
Easing Slider “Lite”の設定方法を説明しましょう。
とてもシンプルですので簡単に設定できますよ。
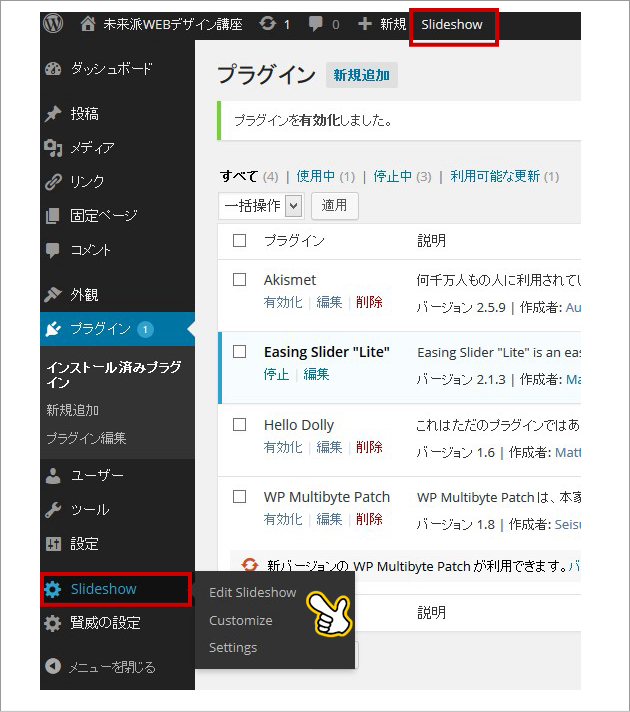
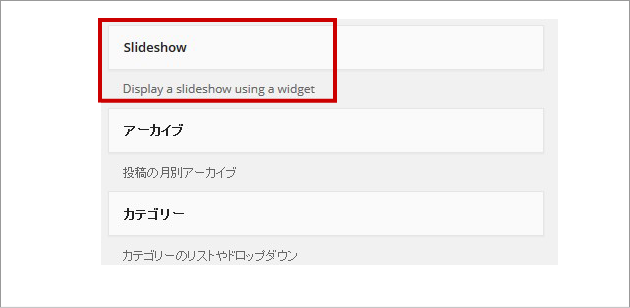
ワードプレス管理画面にトップメニューと
サイドバーに「Slideshow」が追加されています。
「Edit Slideshow』をクリックします。
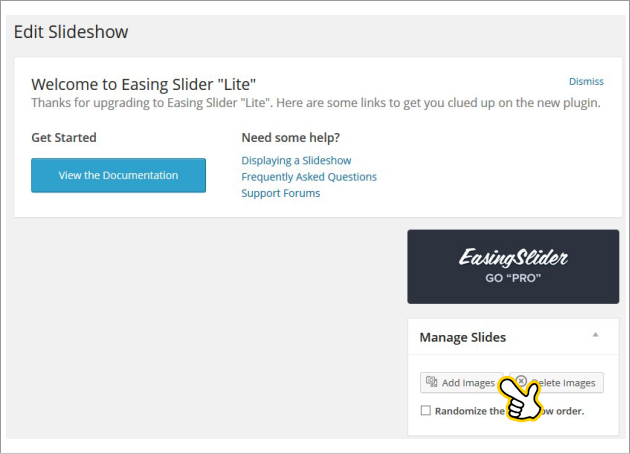
「Edit Slideshow」の管理画面が開きます。
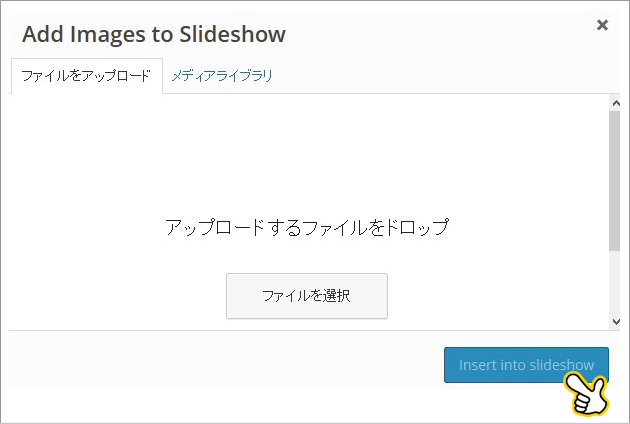
最初にスライドバナーさせる画像をアップロードします。
「Add images」をクリックします。

アップロードする画像をドラッグ&ドロップまたはファイル選択して
「insret into slideshow」をクリックします。
この作業を繰り返し、複数のバナーファイルをアップロードしましょう。

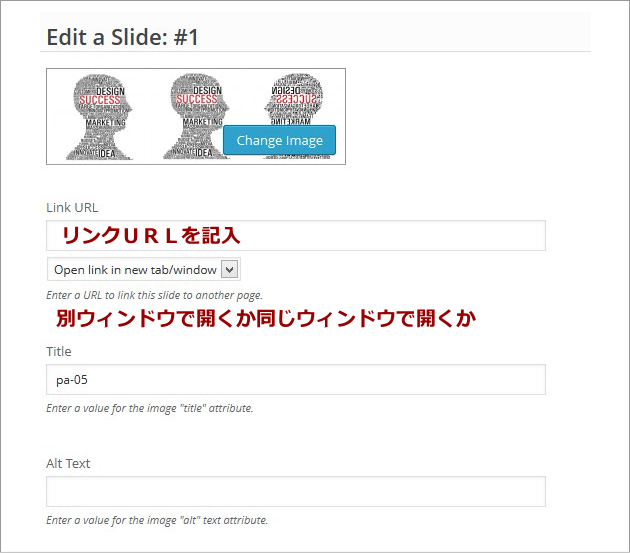
アップロードしたファイルにリンクを設置します。
画像をダブルクリックしましょう。

リンクのURLを記入します。
別ウィンドウor同一ウィンドウで開くを選択することができます。
同様にすべてのバナーにリンクを設置しましょう。

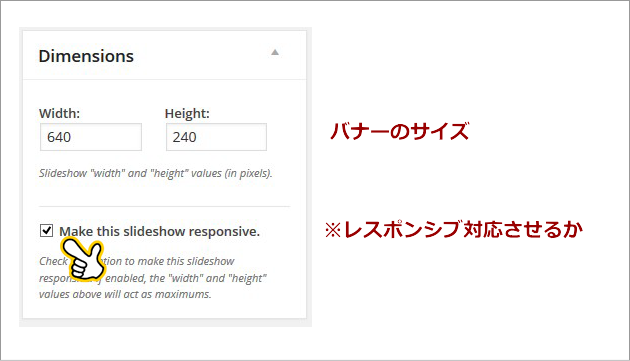
「Dimensions」設定画面です。
バナーサイズ、レスポンス対応にするか設定することができます。
(※レスポンシブ選択はチェックを入れておくことをおススメします。)

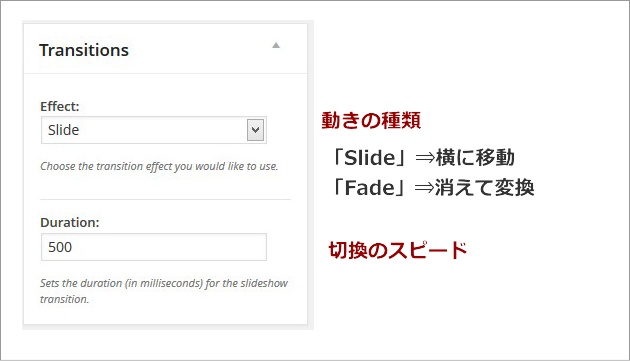
「Transitions」設定画面です。
動きの種類、切換のスピードを設定することができます。

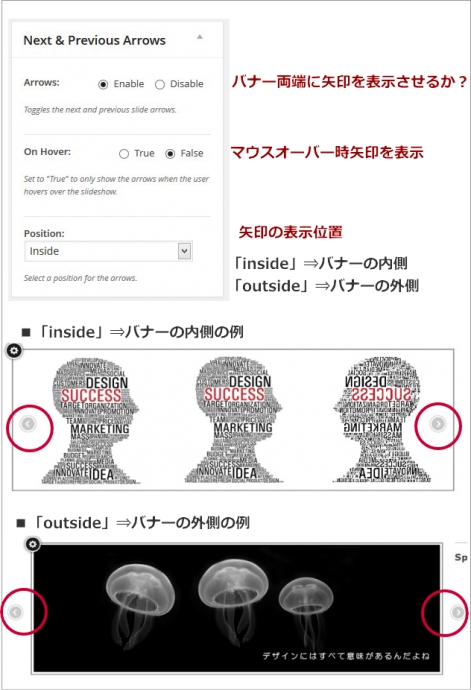
「Next & Previous Arrows」の設定画面です。
バナーの両端に矢印を設置するか、表示位置を設定できます。

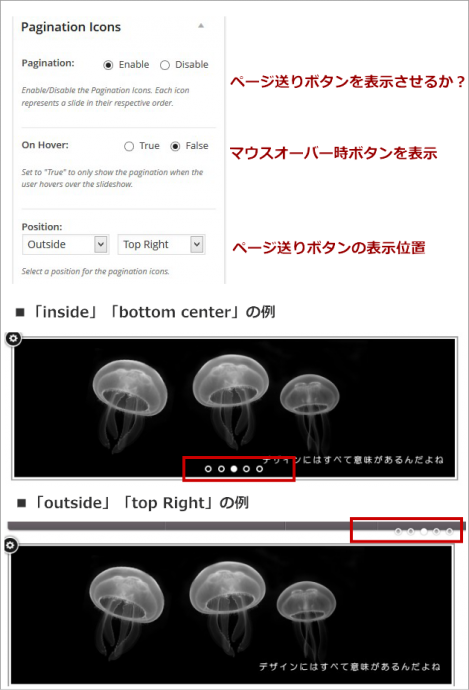
「Pagination Icons」の設定画面です。
ページ送りボタンを設置するか、ページ送りボタンの設置位置を設定できます。

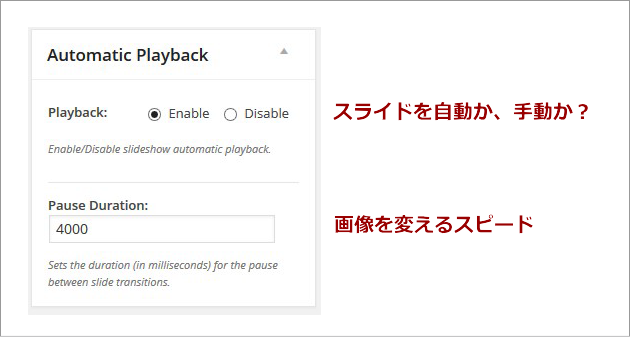
「Automatic Playback」の設定画面です。
スライドの手動・自動、画像変換スピードを設定できます。

これで設定は完了です。
プラグイン導入とともに、ウィジットにも「Slideshow」という名称で追加されています。

また任意の場所に設置したい場合は下記ソースを書き込んでください。
<?php if ( function_exists( "easingsliderlite" ) ) { easingsliderlite(); } ?>
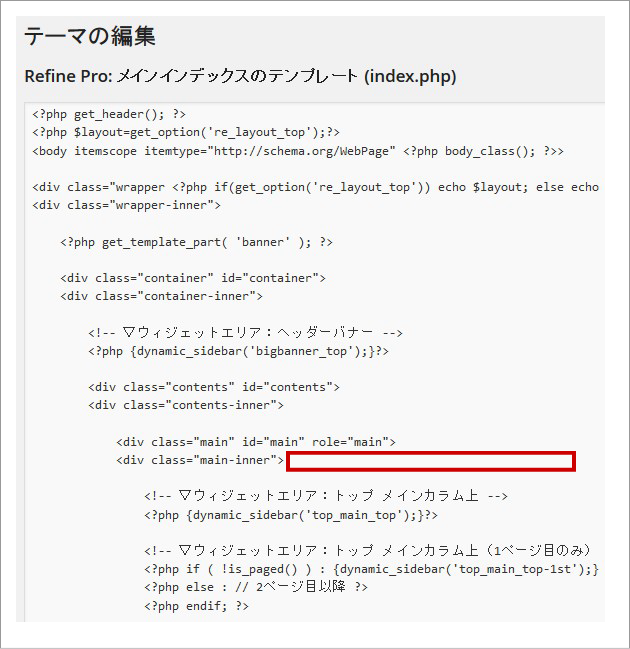
このブログはRefine-proを使っていますがLUREAに付属している
リファインSNOWを使っている方でTOPページのメインカラム上部に
スライドバナーを設置したい場合は
ダッシュボードの「外観」⇒「テーマ編集」⇒「index.php」を開き
先ほどのソースを赤枠の位置に書き込み「ファイルを更新」をクリックして保存します。

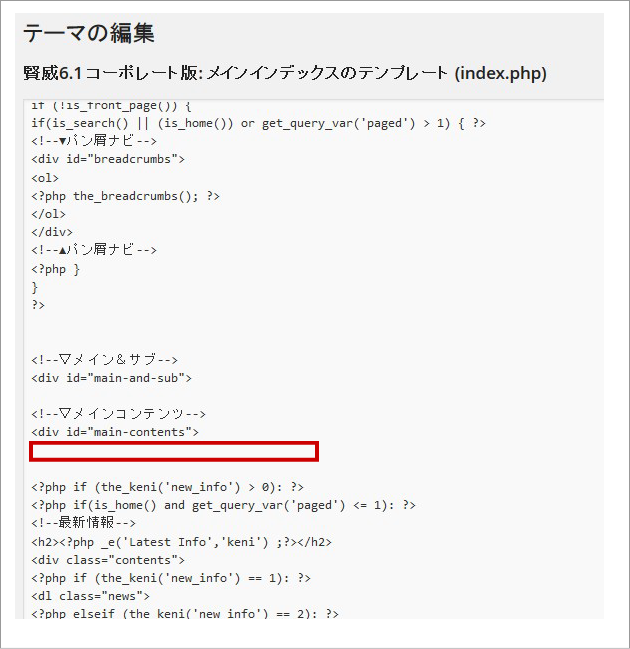
賢威6.1を使っている方でTOPページのメインカラム上部にスライドバナーを
設置したい場合は
ダッシュボードの「外観」⇒「テーマ編集」⇒「index.php」を開き
先ほどのソースを赤枠の位置に書き込み「ファイルを更新」をクリックして保存します。

また単一記事に設置したい場合は「single.php」の同じ場所に書き込めばOKです。
他のワードプレステンプレートを使っている場合でも、設置方法は一緒です。
下にあるコンテンツとの空間が必要な場合<br />を入れて調整しましょう。
スライドバナーはそのページを開いた瞬間に「おっ!」と
インパクトを与えてくれるパーツの一つです。
サイトの一つのアクセサリーとしても使えますし、複数の商品を紹介する
アフィリエイトバナーとしても活用することができます。
もうひとつ大切なお話。
せっかくスライドバナーを設置するのであれば、
スタイリッシュなデザインのものがいいですよね。
クウォリティが高いデザインのバナーは信頼度もアップしますし
クリック率も高くなります。
「かっこいいバナーなんて作れませんよ・・」
「私、デザインのセンスがなくて悩んでいたんです・・」
そんな方は最初はできあがったデザインを使えばいいんですよ。
プロのデザイイナーの手掛けたバナーセンスをそのまま・・・。
「そんなことできるんですか?」
ハイ。できます。
ほら、あなたにも出来るでしょ!
・バナーが素人レベルだったらクリック率は落ちます
WEBの世界はすごい勢いで進化しいます。
その中でネットビジネスで使えるコンテンツを厳選して
お届けしています。
今回ご紹介している「Easing Slider “Lite”」はリンクを設定しなければ
サイト上ではイメージを向上させるオブジェ的なものになります。
是非、あなたのサイトイメージを高めるツール
として取り入れてみてはいかがですか^^