当ページのリンクには広告が含まれています。
えっ?知らない!アフィリエイターだったらサイト表示速度を意識すべき!

商品を紹介している通常のサイトで、表示速度が0.1秒遅くなると売り上げが1%減少すると言われています。さらにさらにGoogleのデータによると、ページの読み込みがたったの0.5秒遅くなると、検索数が20%減少すると報告しているんですよね。
この記事の目次
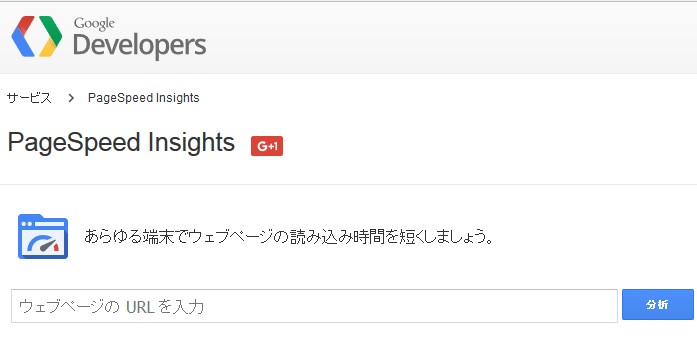
あなたのサイトは何秒で表示されますか??

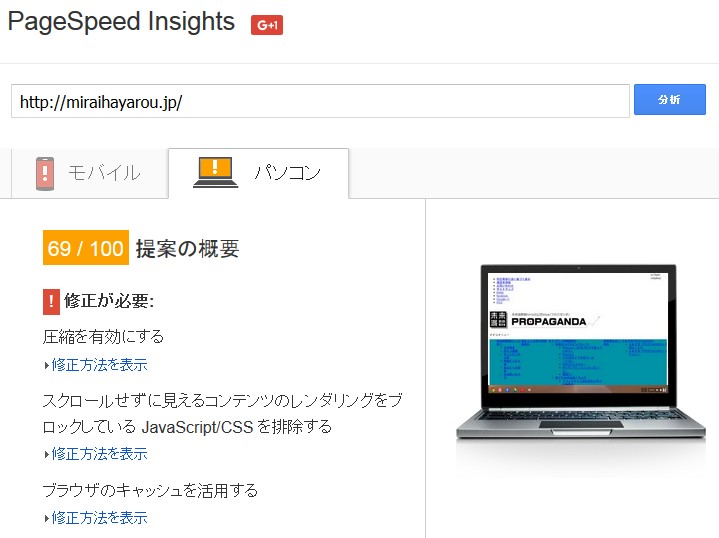
こちらのサイトで調べたいサイトURLを記入し、「分析」をクリックします。
PageSpeed Insights評価が50点以下であれば
やばいってことになりますね。。。
サイトに一番負荷をかけるのは画像です!
サイトを開く際に、一番負荷をかけているのは重たい画像です。記事内の臨場感を高めるために、ついつい画質の高い画像をポンポンとアップロードすることがありますが、それってサイトにかなりの負荷をかけています。
ワードプレスユーザーであればこちらのプラグインを導入することをおススメします。
画像を最適圧縮で高速化してくれるプラグイン「EWWW Image Optimizer」Xサーバーユーザーならmod_pagespeedを導入しよう
もしあなたがXサーバーユーザーなら、是非「mod_pagespeed」を導入しましょう。
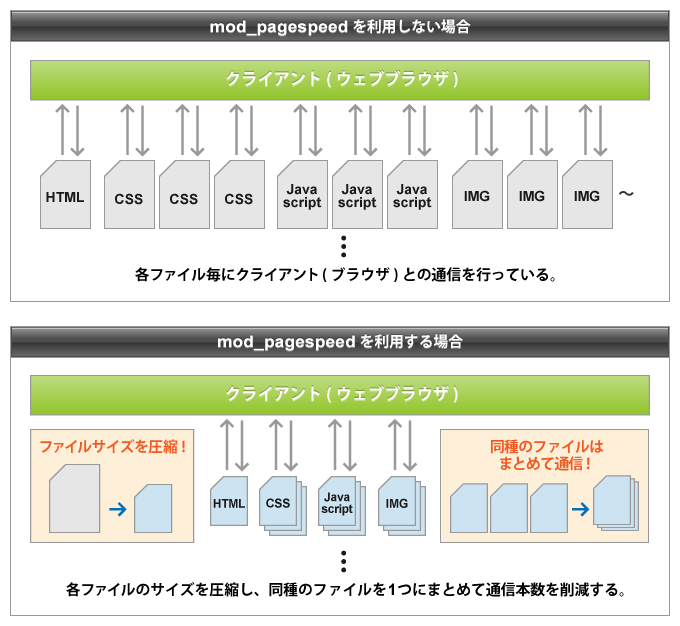
拡張モジュール「mod_pagespeed」とは、Google社により開発された、Webサイトの表示速度を向上させる機能です。「mod_pagespeed設定」を有効にすると、ファイルを圧縮してデータ転送量を削減すしたり、同種のファイルを一まとめにして無駄な通信を削減するなどの最適化処理を実施してくれます。

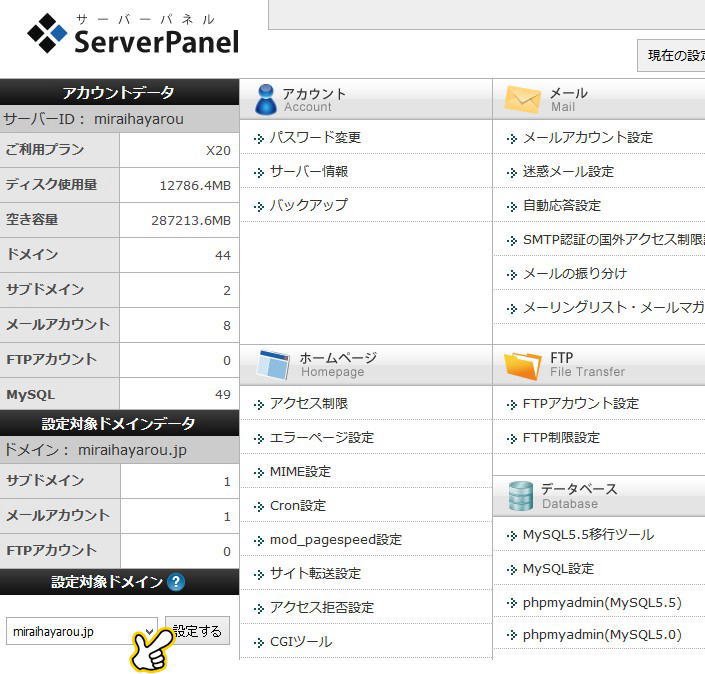
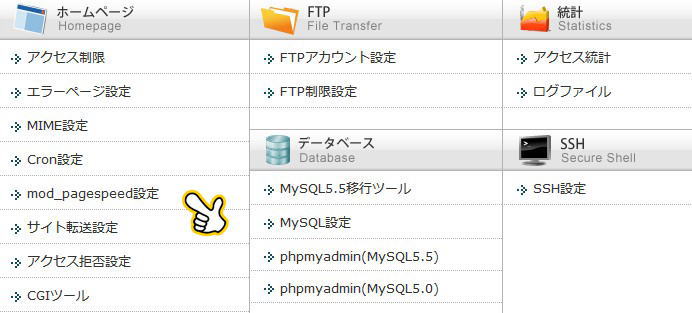
まずはXサーバーの管理画面を開きましょう。設定対象ドメインでドメインを選択します。

「mod_pagespeed設定」をクリックします。

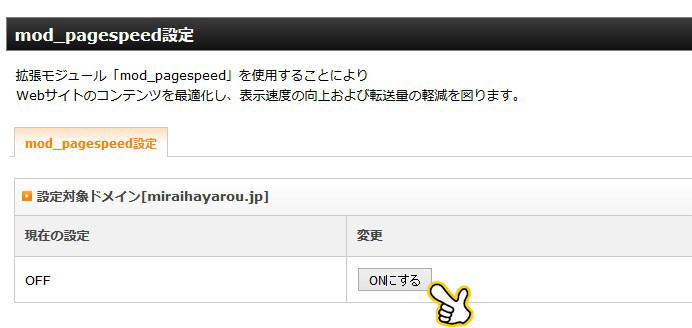
「mod_pagespeed設定」画面が開きます。「onにする」をクリックしましょう。

PageSpeed Insightsの結果がこう変わった!
「mod_pagespeedを導入して評価はこう変わりました。



常に読者目線で全体を確認しましょう
ついついサイトに情報を詰め込むことに集中してしまい、読者目線の読みやすさ、わかりやすさに注意が滞ることがあります。常日頃から読者が欲しい情報をユーザビリティ重視で短時間で届けれるサイト作成を心がけましょう。












