「Shortcodes Ultimate」の5種類のボックスデザインと設置方法を徹底解説

WordPressプラグイン「Shortcodes Ultimate」を使えば、5種類のデザインで色を自由に設定できるボックスを設置することが出来ます。
この記事ではどんなボックスが設置できるか、設置方法について解説しています。
「Shortcodes Ultimate」で作れるボックス例

5種類のボックスデザインから選ぶことが出来ます。
デフォルト
これはボックスのタイトルです。
ボックスのコンテンツ
ソフト
これはボックスのタイトルです。
ボックスのコンテンツ
ガラス
これはボックスのタイトルです。
ボックスのコンテンツ
泡
これはボックスのタイトルです。
ボックスのコンテンツ
ノイズ
これはボックスのタイトルです。
ボックスのコンテンツ
色は自由に選択可能
これはボックスのタイトルです。
ボックスのコンテンツ
これはボックスのタイトルです。
ボックスのコンテンツ
これはボックスのタイトルです。
ボックスのコンテンツ
「Shortcodes Ultimate」ボックス設置手順
それではShortcodes Ultimateでデザインボックスを設置する手順を説明しましょう。

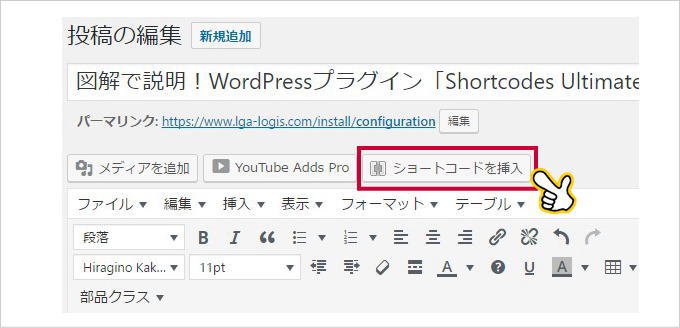
記事投稿管理画面です。Shortcodes Ultimateをインストールすると「ショートコードを挿入」が追加されます。クリックしましょう。
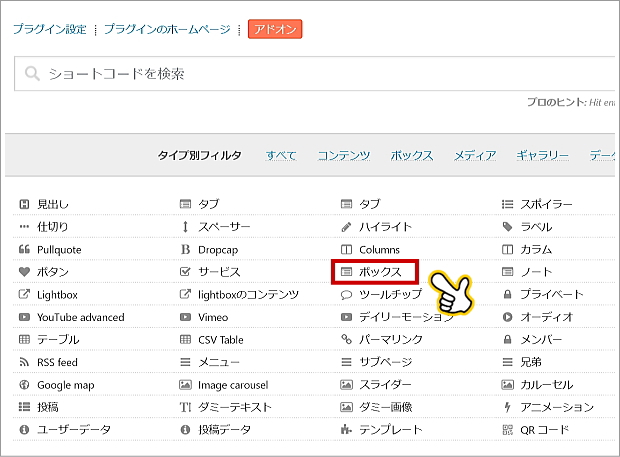
Shortcodes Ultimateの機能一覧が開きます。タイプ別フィルター内の「ボックス」をクリックします。
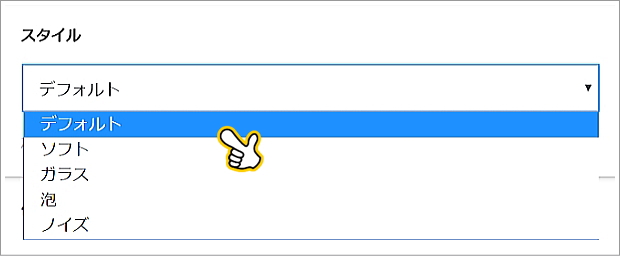
ボタンのスタイルは5種類から選択できます。
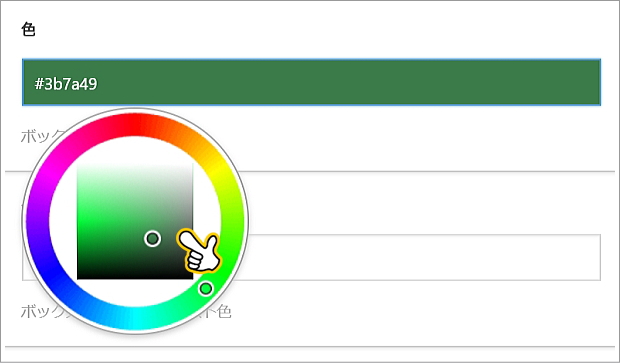
ボックス見出しの背景色を指定します。カラーコード部分をクリックするとカラーピッカーが開きます。好きな色を選択しましょう。
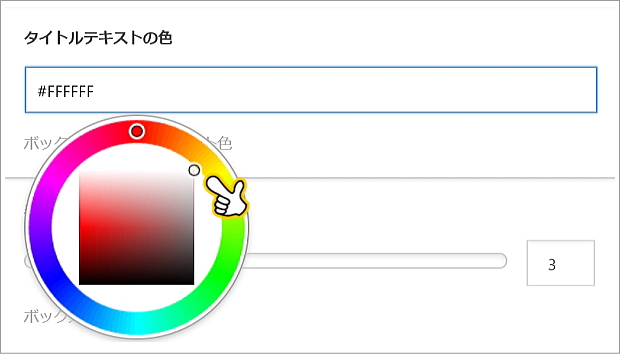
タイトルテキストの色を指定します。カラーコード部分をクリックするとカラーピッカーが開きます。好きな色を選択しましょう。 ボックスの角丸の半径を指定できます。バーの丸部分を左右ドラックで調整可能です。
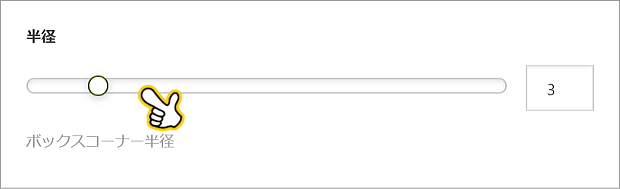
ボックスの角丸の半径を指定できます。バーの丸部分を左右ドラックで調整可能です。 最下部のプレビューで、設置されるボックスを確認できます。
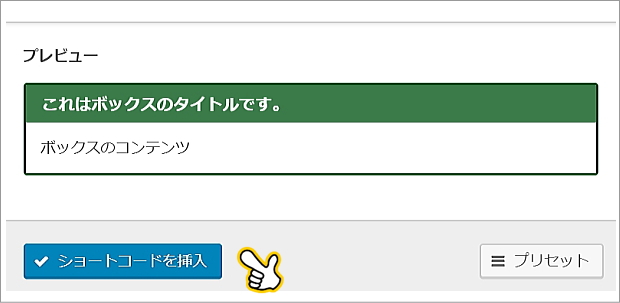
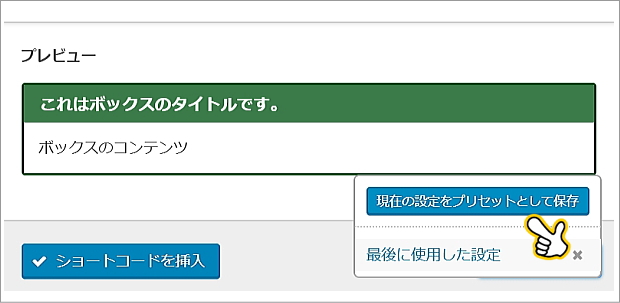
最下部のプレビューで、設置されるボックスを確認できます。 現在の設定をプリセットとして名前を付けて保存できます。次回も保存した設定を使えるのでとても便利です。
現在の設定をプリセットとして名前を付けて保存できます。次回も保存した設定を使えるのでとても便利です。
まとめ
WordPressのデザインテンプレートでボックス装飾機能があると思いますが、それに加えてWordPressプラグイン「Shortcodes Ultimate」をインストールしておくことでボックスデザインの幅が広がります。

ぜひあなたのWordPressでも取り入れてみてください。
よく読まれている関連記事

【Shortcodes Ultimate】3つの有料アドオンの特徴と購入方法・ライセンスキー設定方法を徹底解説
WordPressプラグイン「Shortcodes Ultimate」には3つの有料アドオン(機能を拡張させるプラグイン)があります。
無料版の「Shortcodes Ult
2021-07-12 12:30

【Shortcodes Ultimate】見出しデザイン24種類と設置方法を図解で徹底解説
WordPressのテーマによって見出しデザインは決まってしまいますが、別なデザインの見出しを使いたいということはありませんか?
WordPressプラグイン「Shortco
2021-07-12 12:31









