
WordPressプラグイン「Shortcodes Ultimate」の優れた機能のひとつ「ボタン」の作り方を説明しましょう。サイズ・カラー・スタイル・アイコンまで各種自由に選択することができます。

ボタンは大事なパーツですね!
Shortcodes Ultimateボタンサンプルをご覧ください
まずはShortcodes Ultimateでどのようなボタンを作ることができるのか、ボタンサンプルをご覧ください。きっとあなたの思い通りのボタンを作ることができますよ。
ボタンサイズ
Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Unlimited sizes!ボタンカラー
Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Click me Click meボタンスタイル
Click me Click me Click me Click me Click me Click me Click me Click me Click meボタン角丸め
Click me Click me Click me Click meボタンアイコン
Click me Click me Click me Click me Click me Click meShortcodes Ultimateボタンの作り方
それではShortcodes Ultimateでボタンを作成する手順を説明しましょう。

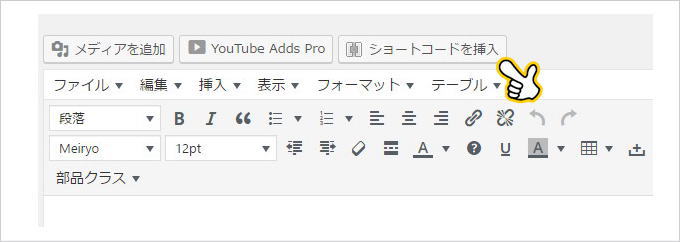
記事投稿管理画面です。Shortcodes Ultimateをインストールすると「ショートコードを挿入」が追加されます。クリックしましょう。
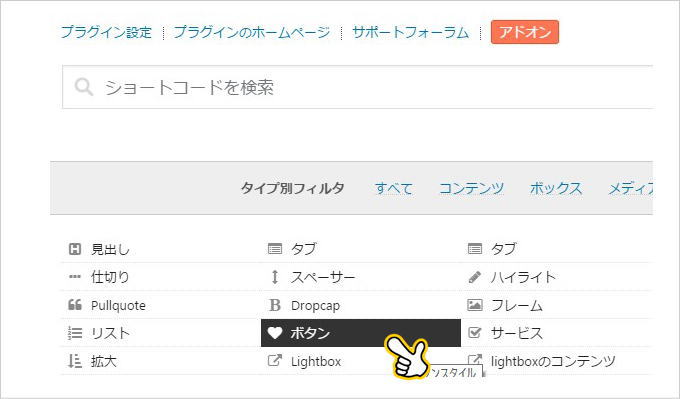
Shortcodes Ultimateの機能一覧が開きます。タイプ別フィルター内の「ボタン」をクリックします。
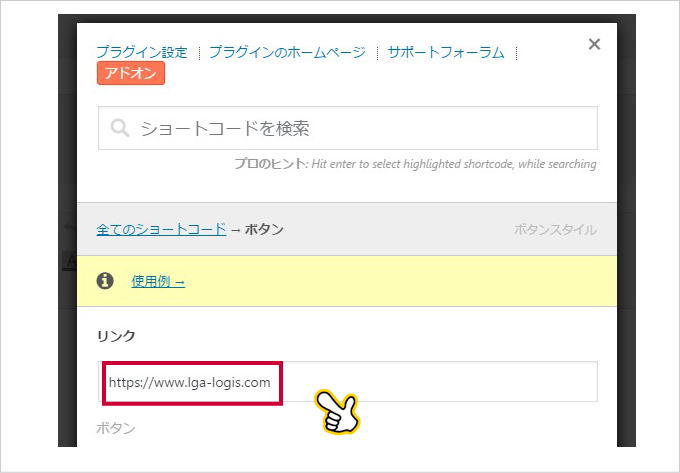
ボタン作成管理画面が開きます。最初にボタンのリンク先を設定します。
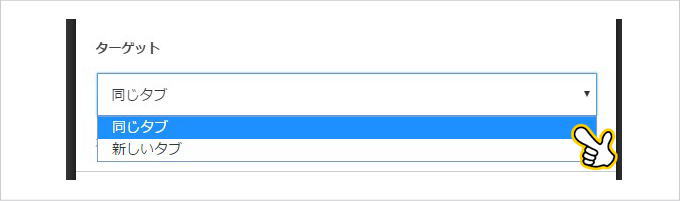
リンク先を同じタブで開くか、新しいタブで開くか選択します。
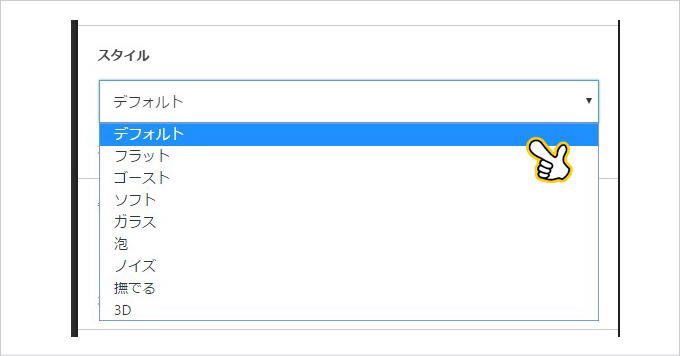
ボタンのスタイルを選択します。プレビュー画面でスタイルを確認することができます。
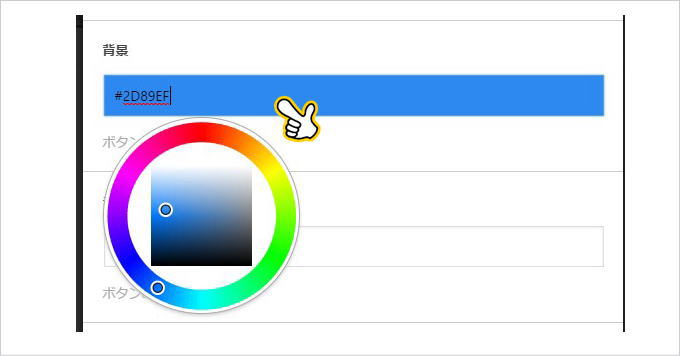
ボタンの背景色を指定します。カラーコード部分をクリックするとカラーピッカーが開きます。好きな色を選択しましょう。
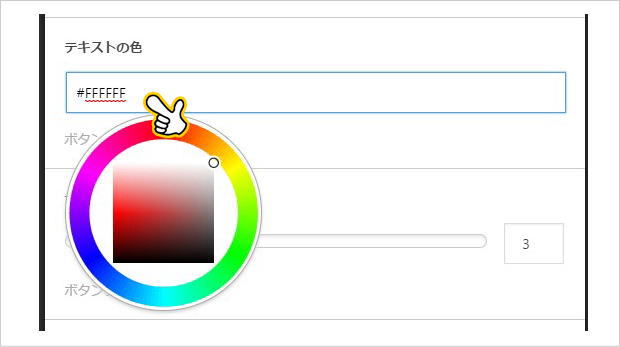
テキストの色を指定します。カラーコード部分をクリックするとカラーピッカーが開きます。好きな色を選択しましょう。
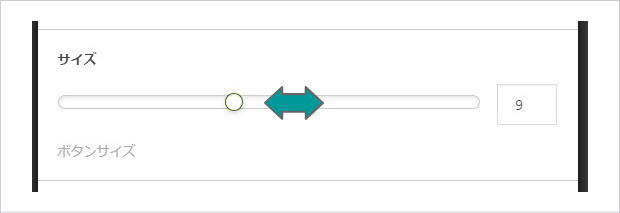
サイズを指定できます。〇を左右にドラックしてサイズを決定してください。
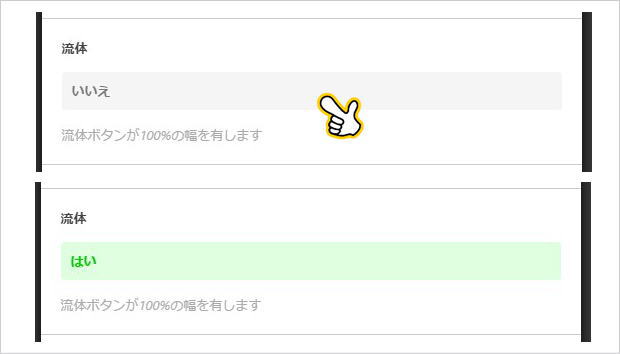
ボタンの幅を指定します。「いいえ」選択でカラム内100%幅で表示されます。「はい」選択では文字数に合わせた幅で表示されます。
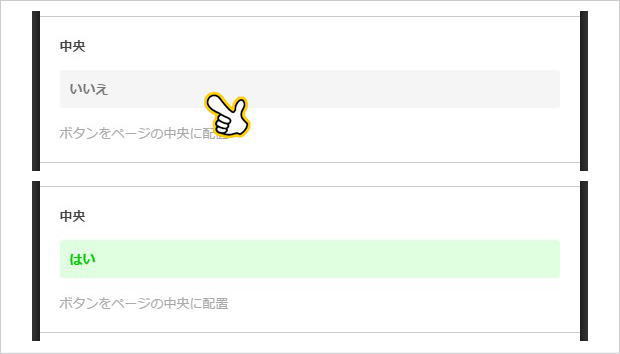
ボタンの位置を指定します。「いいえ」選択で左寄せ、「はい」選択で中央寄せになります。
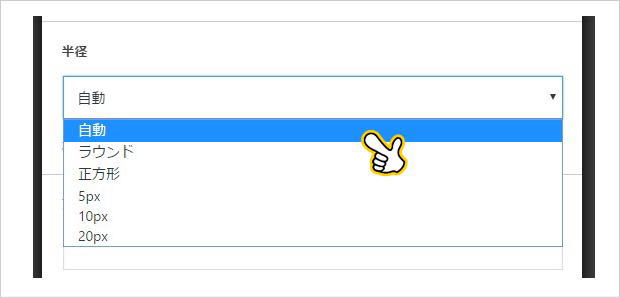
ボタンの角のデザインを選択できます。「自動」は小さな角丸、「ラウンド」は両サイド半円、正方形は丸めなし、5,10,20pxは各角丸めの半径指定です。
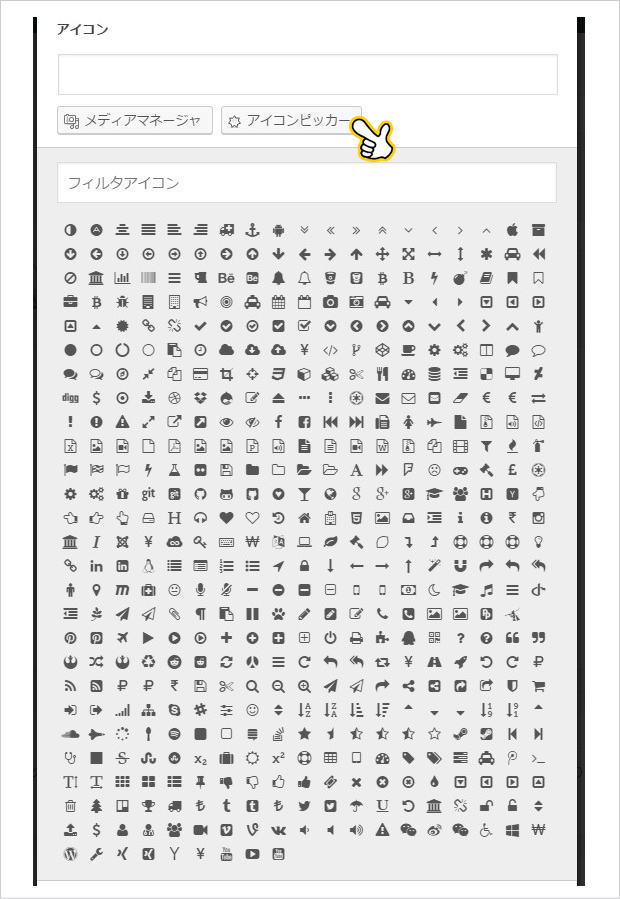
アイコンを設定できます。「メディアマネージャー」クリックでメディアライブラリーにあるイラストを指定できます。「アイコンピッカー」クリックでフィルタアイコン一覧が表示されます。ここでお好きなアイコンを指定できます。
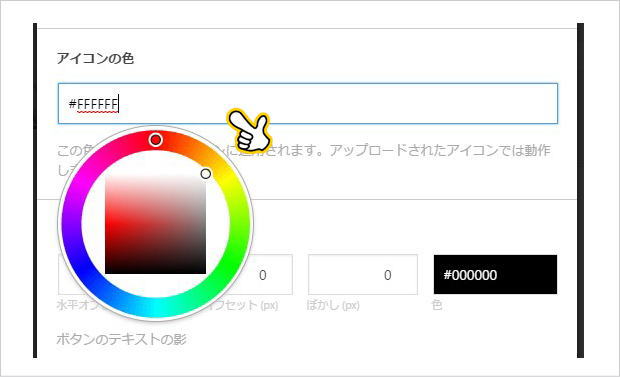
アイコンの色を指定します。カラーコード部分をクリックするとカラーピッカーが開きます。好きな色を選択しましょう。
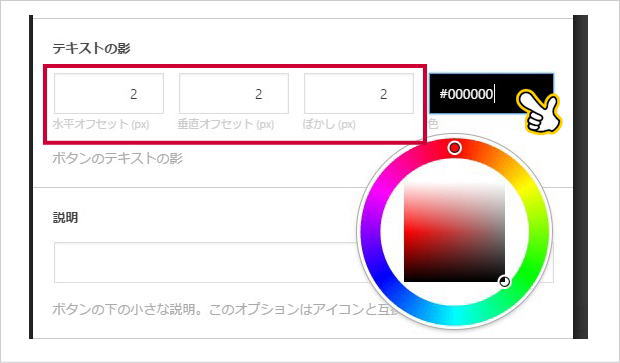
テキストの影を指定できます。水平、垂直のオフセット、ぼかしをpx単位で指定できます。またカラーコード部分をクリックして影の色を指定できます。
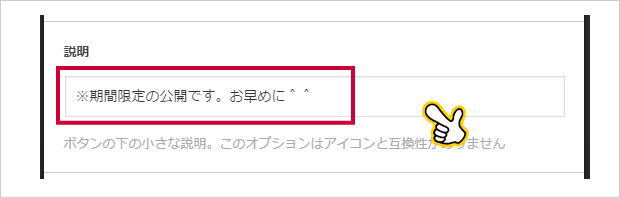
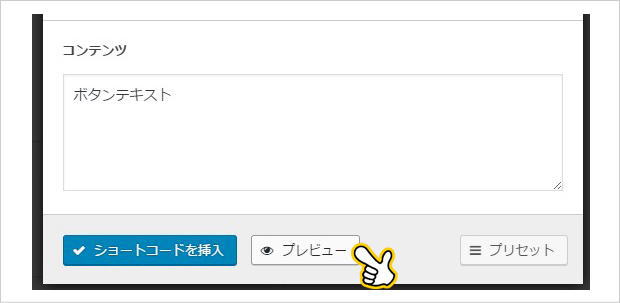
ボタン内下部の説明文を挿入できます。小さい文字サイズで表示されます。
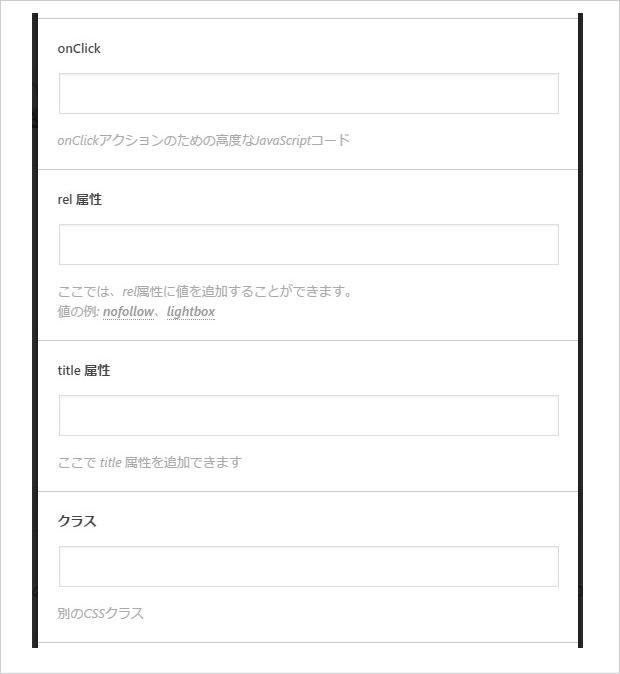
onClick、rel属性、title属性、クラスの設定ができますが、ここは空欄でOKです。
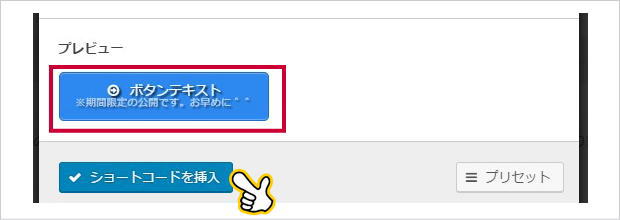
最下部に「プレビュー」ボタンがあります。クリックしましょう。
設定したボタンが表示されます。思ったボタンではない場合、上の設定に戻り修正しましょう。プレビュー確認でOKでしたら「ショートコードを挿入」をクリックします。
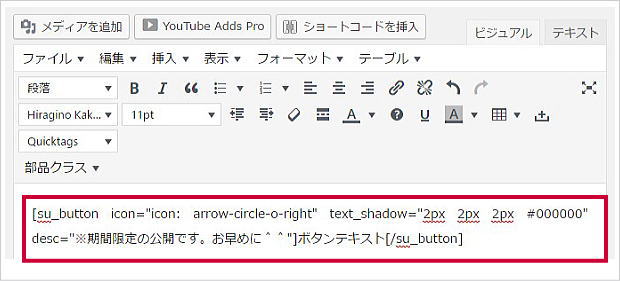
ショートコードが挿入されました。記事プレビューでボタンを確認しましょう。
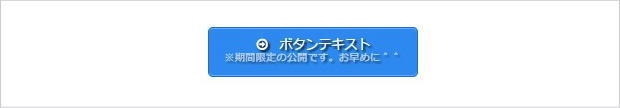
設定どおりのボタンが表示されていればOKです。
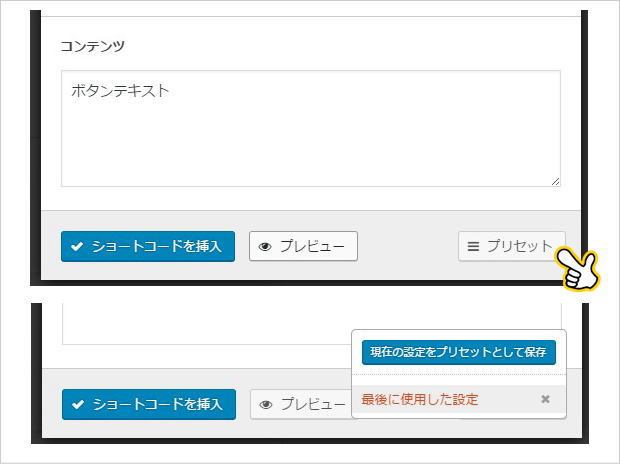
Shortcodes Ultimateには、一度設定した内容を記憶してくれる「プリセット」という便利な機能があります。「プリセット」をクリック後、「現在の設定をプリセットとして保存」をクリックします。
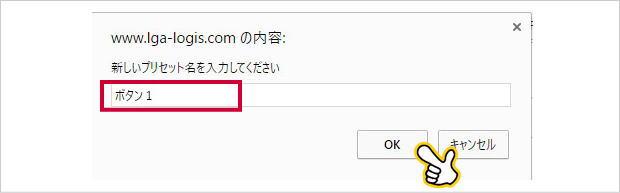
あとからでもわかりやすいプリセット名を記入し、「OK」をクリックします。
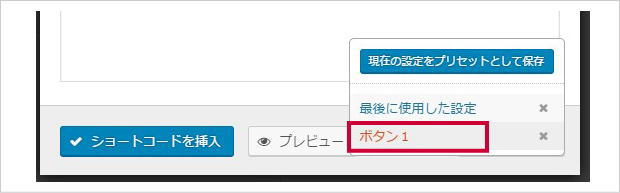
プリセットに追加されました。次回からは追加したプリセットを選択すると、同じ設定条件でボタンを作ることができます。お疲れ様でした。
よく読まれている関連記事

【Shortcodes Ultimate】ボタン作成のショートコードをまとめました
WordPressプラグイン「Shortcodes Ultimate」をインストールしているブログで、作りたいボタン作成のコードがあれば、あとはコピーペーストして必要な個所を書き換
2021-07-12 12:28

図解で解説!Shortcodes Ultimateアニメーションの種類と設置方法
WordPressプラグイン「Shortcodes Ultimate」を使うと、文字、画像、ボタンなどに、いろいろな動きを付けることができます。アニメーション設置方法を説明しましょ
2021-07-12 12:29















