当ページのリンクには広告が含まれています。
WEB開発者用ブラウザBLISKを使ってスマホでの表示を確認しよう

アクセス解析データーをみてみると、年々スマホユーザーからのアクセスの比率が高まってきています。ですからWEB開発者用ブラウザBLISKを使ってスマホでの表示に不具合がないか、定期的にチェックすることをおすすめします。
ブラウザBLISK機能説明動画
百聞は一見にしまかず、BLISKを使ってサイトを見ている動画をご覧ください。
動画をご覧になってわかると思いますが、ブラウザBliskは、ChromeやOperaと同じBlinkエンジンを利用しているので、直感的に操作することができます。
スマホ、PCのどちらかの画面でスクロールすると、同時にスクロールするのでレスポンシブデザインが正しく反映されているか簡単にチェックすることができます。
BLISKのダウンロード方法
現在は、WindowsとMacに対応しています。
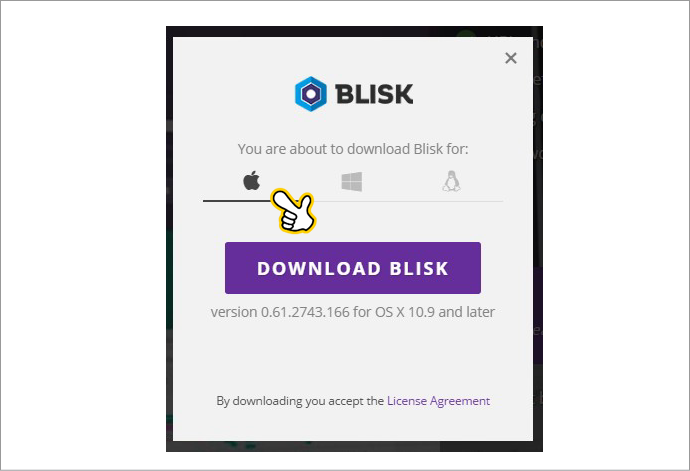
Macユーザーはこちらを選択し「DOWNLOAD BLISK」をクリックします。
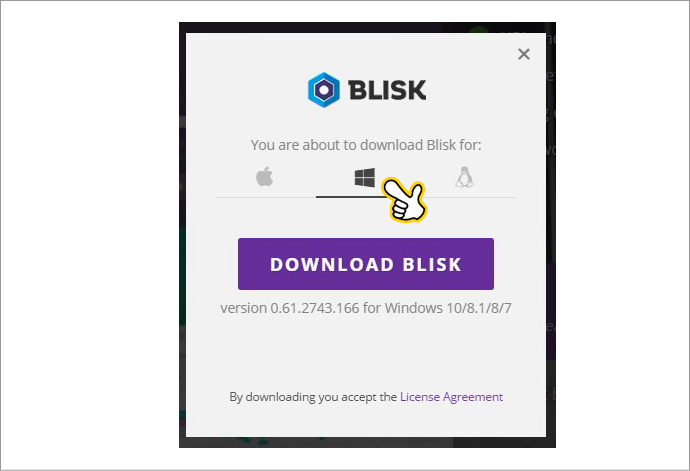
Windowsユーザーはこちらを選択し「DOWNLOAD BLISK」をクリックします。
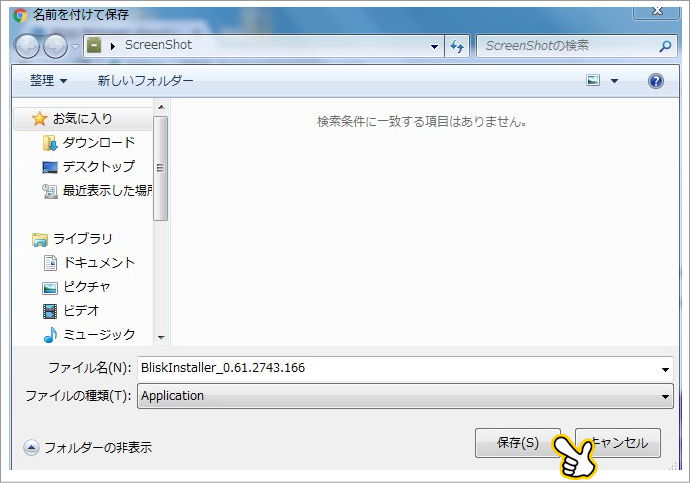
名前を付けて保存画面が開きます。ダウンロードする場所を指定して「保存」をクリックします。
BLISKのインストール方法
ダウンロードしたファイルをダブルクリックで開きます。
ファイルを実行するか確認してきます。「実行」をクリックすします。
インストール画面が開きます。BLiskを既定のブラウザにするか確認してきます。「Don’t ask again」をクリックしましょう。
下のほうに3つのSTepが表示されます。「NEXT」「NEXT」と最後に「FINISH」をクリックしましょう。
BLISKの使い方
インストールが完了するとディスクトップにBLISKのショートカットアイコンが設置されます。クリックしましょう。
URLを記入しましょう。
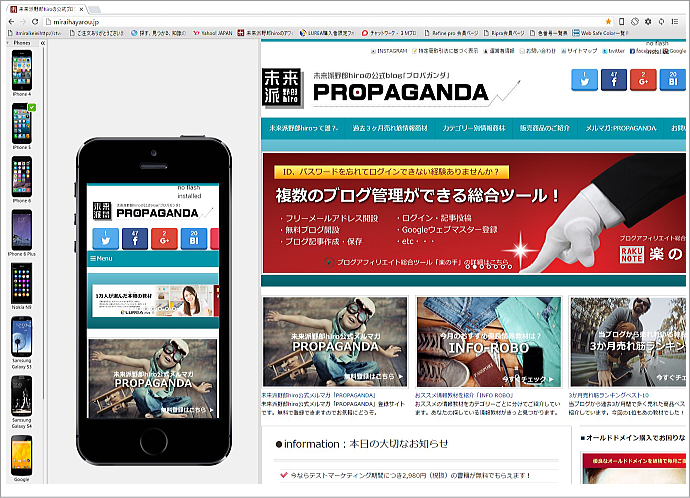
左端に端末機器一覧、となりにスマホ画面、右側にPC画面が表示されます。
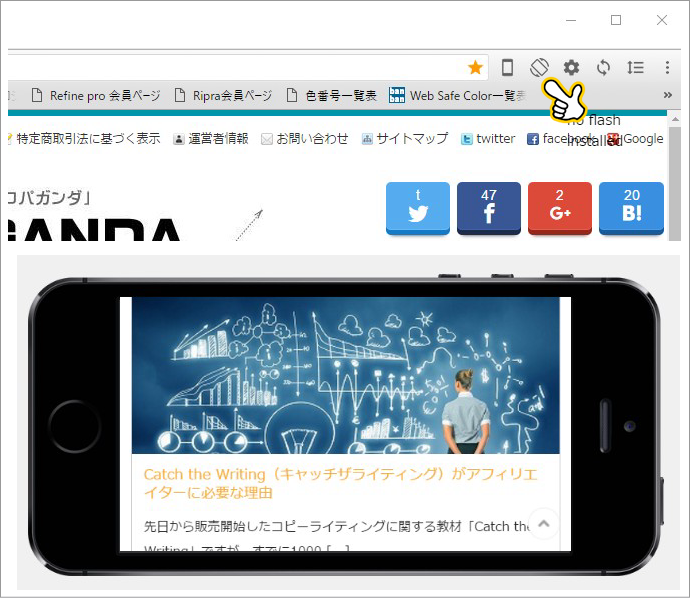
右上の「回転アイコン」クリックでスマホ画面が横になります。

高校生のほとんどがスマホを持っている時代です。今後はスマホ経由で物を買うことがさらに違和感なく当然の時代になるでしょう。WEB開発者用ブラウザBLISKを使ってスマホでの表示を定期的に確認し、ユーザー目線に立ったサイトを運営していきましょう。
無料版は1回、30分しか利用できません。30分後は利用できなくなり、その後12時間経つと再度使うことができます。月9.99ドル(約1,100円)の有料版にアップグレードすると、時間成約なく使うことができます。
■関連記事

『Remove Image Background』の使い方!たった5秒で画像の背景を白抜き切り取りできるWEBサービス
通常、画像の人物や商品を切り抜く場合、イラストレーターやPhotoShopを使う方が多いと思いますが、使い慣れている人でも結構時間がかかってしまいます。
「Remove Im
2019-06-27 21:51

商用利用OK!アフィリエイトで使える無料イラスト素材サイト10選はコレだ!
文字だけの記事を読み続けると飽きてしまいますよね。記事の途中に画像をはめこんだり、イラストを設置することで、読者の興味を引き、飽きさせずに記事を読み進めてもらうことができます。
2017-07-13 13:27

シンプルでシックなロゴを簡単に作れる無料サイト「Squarespace Logo」を使い倒そう!
ロゴを無料で作れるサービスはいろいろありますが、その中でもプロ顔負けのシンプルでカッコいいロゴが作れちゃうサイト「Squarespace Logo」を徹底解説しましょう。
「Sq
2019-07-06 19:37