当ページのリンクには広告が含まれています。
「Designer Tools」の使い方:画像や任意の位置のサイズをピクセル単位で測定可能

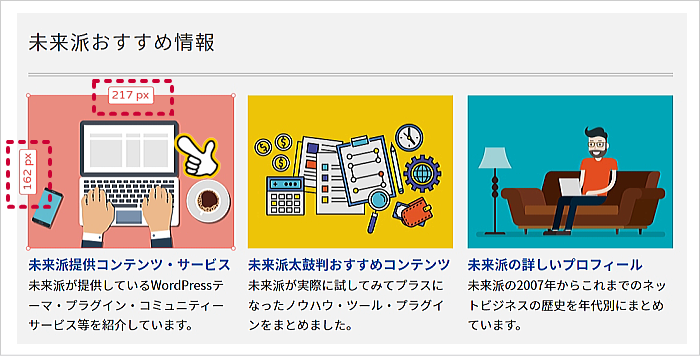
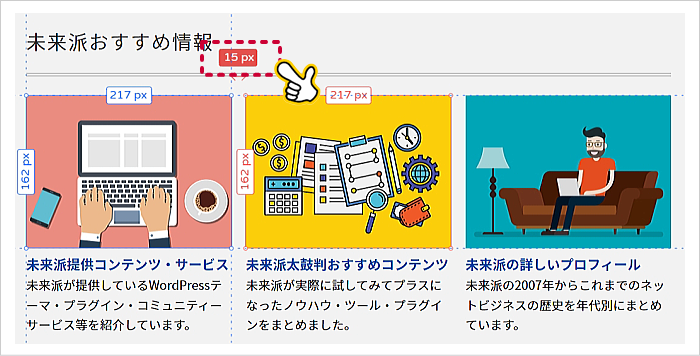
いろいろなサイトを見ていて、「このバナーの縦横の正確なサイズを調べたいけどどうしたらいいだろう?」という経験はありませんか?
そんな時は、ウェブページに表示されている画像や任意の位置のサイズをピクセル単位で測ることができるChrome拡張機能「Designer Tools」がとても便利です。
この記事では、Chrome拡張機能「Designer Tools」の追加方法、使い方について図解入りでわかりやすく解説しています。

画像サイズ測定は「Designer Tools」が主流になりますね!
「Page Ruler Redux」Chromeウェブストアポリシーに違反


これまではウェブページに表示されている画像や任意の位置のサイズを測定できるChrome拡張機能と言えば、断然「Page Ruler Redux」が主流でした。
ですが、ここ最近「この拡張機能は、Chromeウェブストアのポリシーに違反しています。」という注意が表示されるようになりました。今はChromeウェブストアで「Page Ruler Redux」を検索しても表示されない状態です。
同様の機能を装備したChrome拡張機能はいろいろありますが、利用者2万人超えで評価も高くシンプルで使いやすい「Designer Tools」を採用してみました。




「Designer Tools」の利用者評価は5つ星です!
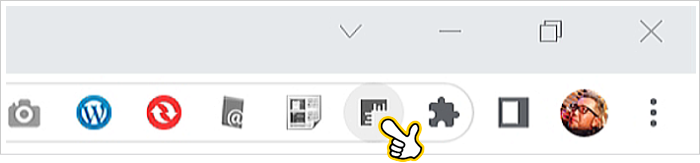
「Designer Tools」の追加方法と使い方










「Designer Tools」を使ってみた感想とまとめ


Chrome拡張機能「Designer Tools」を使ってみた感想ですが、機能的にとてもシンプルで使いやすいと感じました。
「Page Ruler Redux」では上部のバーに画像の縦横サイズが表示されますが、「Designer Tools」の場合、測定したい画像の上と左に表示されるのでとてもわかりやすく、気に入っているポイントです。
「Page Ruler Redux」の代替え拡張機能は、「Designer Tools」が機能性、使いやすさから判断して一番だと思います!




「Designer Tools」をぜひ使ってみてください!
よく読まれている関連記事


【アフィリエイター必見】便利なおすすめChrome拡張機能8選徹底解説!
Webブラウザシェア世界ランキングでは、Google Chromeが64.1%と断トツで1位で、実に全世界の半数以上がChromeを使っていることになります。
Chromeが
2024-07-13 13:28


『Chartblocks』の 使い方を徹底解説!スタイリッシュな各種グラフが簡単に作れるWEBサービス
商品やサービスを比較したり、アンケートや年代別のデーターを伝える際に、文章や箇条書きよりも視覚的にもわかりやすいグラフの活用が有効です。
ExcelやWordでもグラフは作れ
2019-08-30 18:07


【知っておきたい】Danganページビルダーの弱点があった!その克服法を教えます
当ブログでも愛用しているWordPressプラグイン「Danganページビルダー」ですが、多くの方が利用されていると思います。
すばらしいデザイン性と機能を備えたプラグインで
2021-06-17 21:03










