【Better Font Awesome】の使い方を図解解説!Webアイコンをサクッと設置できるWordPressプラグイン

この2つのテキストリンク、どちらが見た目きれいですか?
はい。下のテキストリンク前に矢印のアイコンがあったほうが、リンクだということを強調していてデザイン的にもスッキリしてきれいに見えますよね。
実はこのアイコン、画像ではなく「Font Awesome」というアイコンを文字として扱うことを可能にしたサービスを利用して設置しています。
この記事では「Font Awesome」のWebアイコンを投稿エディターで簡単に設置できるWordPressプラグイン『Better Font Awesome』のインストール手順、使い方(基礎編・応用編)について解説しています。

この記事の目次
『Font Awesome』とは?

Font Awesomeとは、サイトやブログでよく使われているアイコンをアイコンフォントという文字として使うことができる画期的で超便利なツールです。
画像ではなく文字なので、大きさや色などを変更することが可能なので、SNSへの誘導や、見出しの前のアクセントなど、いろんな場面で使うことが出来ます。
『Font Awesome』ホームページはこちらFontAwesome5.9が今の最新バージョン

FontAwesome5.9は、2019年6月4日ににリリースされたFontAwesomeの最新バージョンで、421個の新しく改良されたアイコンが含まれています。
FontAwesome5.9には、無料プランと有料のPROプラン(年間99ドル)があります。

『Better Font Awesome』で出来ること

Font Awesomeは、定期的にアイコンが更新がされており、その都度新しいアイコンフォントが追加されていますが、『Better Font Awesome』は、最新のアイコンフォントを自動的に取得してくれる優れものです。
『Better Font Awesome』をインストールすると、投稿エディターのメニューに「insrt Icon」ボタンが追加され、ワンクリックでアイコンフォントを設置することができるようになります。

『Better Font Awesome』のインストール手順
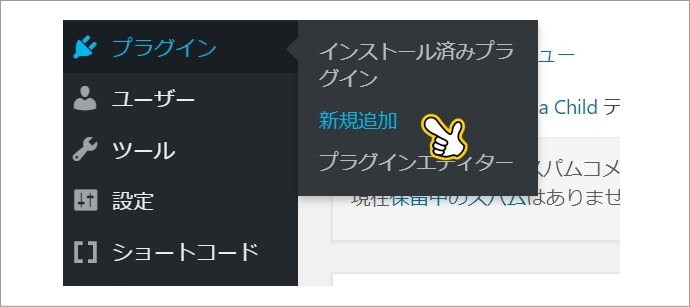
 プラグイン>新規追加をクリックします。
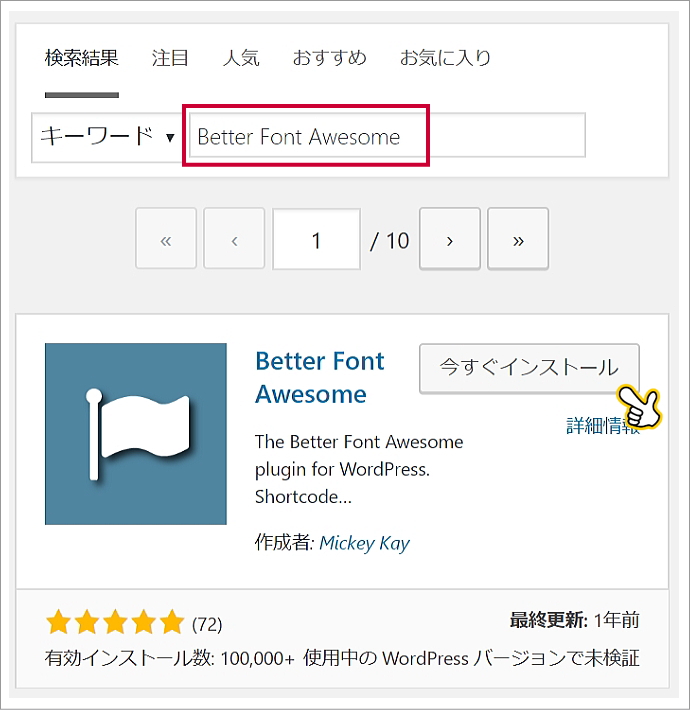
プラグイン>新規追加をクリックします。 『Better Font Awesome』を検索します。いちばん上に『Better Font Awesome』が表示されます。「今すぐインストール」をクリックしましょう。
『Better Font Awesome』を検索します。いちばん上に『Better Font Awesome』が表示されます。「今すぐインストール」をクリックしましょう。 有効化をクリックしましょう。これで『Better Font Awesome』のインストールは完了です。
有効化をクリックしましょう。これで『Better Font Awesome』のインストールは完了です。
『Better Font Awesome』の使い方(基礎編)

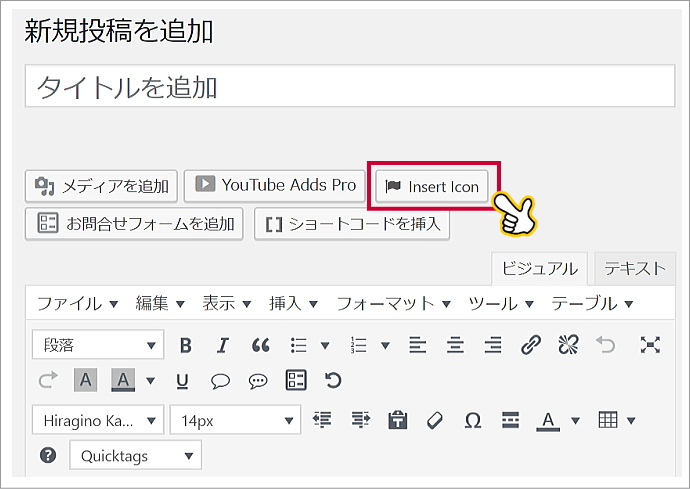
『Better Font Awesome』が有効化されると、記事投稿エリアのメニューに「Insert Icon」のボタンが追加されます。WEBアイコンを設置する場所を指定後、クリックしましょう。 WEBアイコンの一覧が表示されます。「Type to filter」にキーワードを入れてアイコンを検索することもできます。設置するWEBアイコンをクリックしましょう。
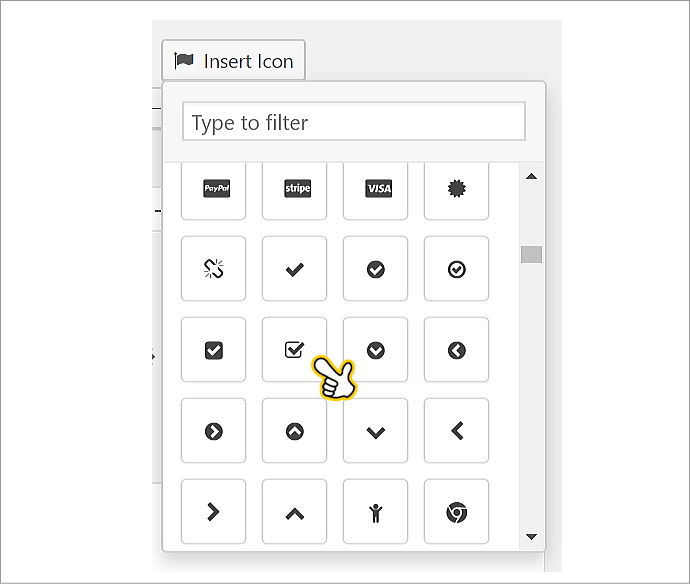
WEBアイコンの一覧が表示されます。「Type to filter」にキーワードを入れてアイコンを検索することもできます。設置するWEBアイコンをクリックしましょう。 WEBアイコンのショートコードが表示されます。プレビューで確認してみましょう。
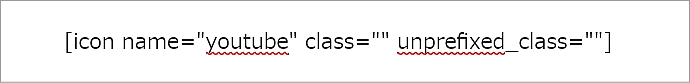
WEBアイコンのショートコードが表示されます。プレビューで確認してみましょう。 はい。指定したWEBアイコンがきれいに表示されました。
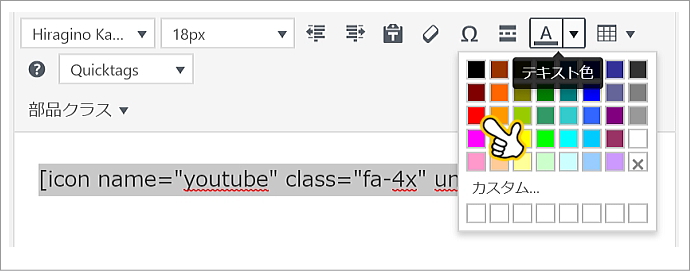
はい。指定したWEBアイコンがきれいに表示されました。 今度はWEBアイコンに色を付けてみましょう。ショートコードを選択した状態で、テキスト色から変えたい色を指定します。
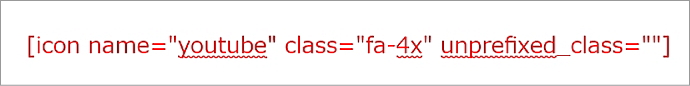
今度はWEBアイコンに色を付けてみましょう。ショートコードを選択した状態で、テキスト色から変えたい色を指定します。 ショートコードの色が変わりました。プレビューで確認してみましょう。
ショートコードの色が変わりました。プレビューで確認してみましょう。
はい。指定した「赤」にWEBアイコンがかわりました。

『Better Font Awesome』の使い方(応用編)
ここからは、ちょっと上級者向けの応用編を解説していきましょう。
 設定に『Better Font Awesome』が追加されています。クリックしましょう。
設定に『Better Font Awesome』が追加されています。クリックしましょう。 Better Font Awesomeの設定画面が開きます。英語でわかりずらいですね。解説しましょう。
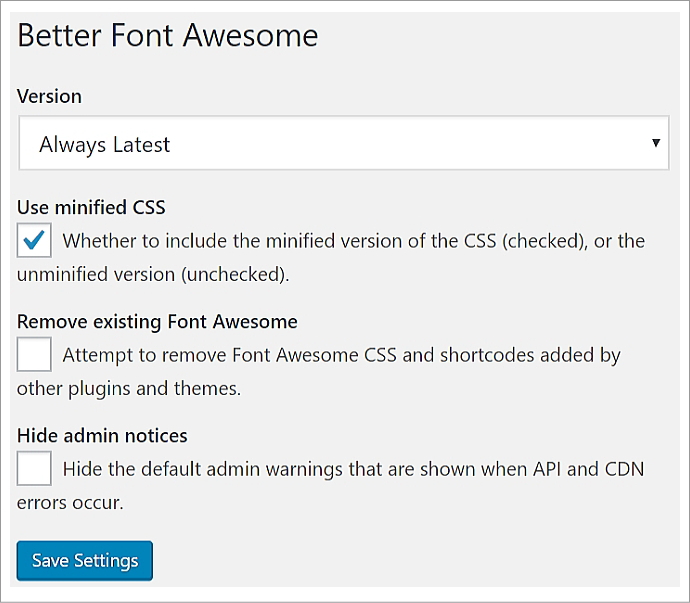
Better Font Awesomeの設定画面が開きます。英語でわかりずらいですね。解説しましょう。
Version
『Font Awesome』のバージョンを指定できます。デフォルトの「Always Latest」ままでOKです。Use minified CSS
縮小版のCSSを使うか、使わないかを選択できます。デフォルトのチェックが入った状態でOkです。Remove existing Font Awesome
前にインストールされている『Font Awesome』を削除するかを選択できます。チェックなしでOKです。Hide admin notices
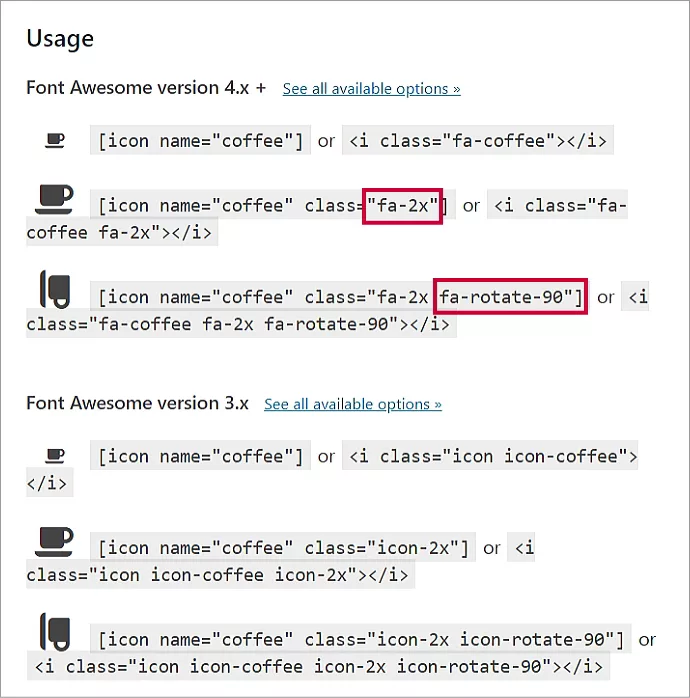
エラーメッセージを表示するか、しないかを設定することが出来ます。デフォルトのチェックが入ってない状態でOkです。 Font Awesome version 4.xでショートコード・HTMLコードを解説しています。
Font Awesome version 4.xでショートコード・HTMLコードを解説しています。
classに「fa-2x」を追記することでWebアイコンサイズが倍になります。数値を変えることでサイズを大きくすることが出来ます。
またclassに「fa-rotate-90」を追記することでアイコンを右に90度回転させることが出来ます。「fa-rotate-180」では上下逆になりますね。

まとめ

ザックリ『Better Font Awesome』説明してきましたが、あなたのWordPrsessサイトに取り入れて損はないと思います。
WEBアイコンはホントにちょっとしたデザインの気遣いですが、その小さい積み上げがサイトのクウォリティを上げて、ユーザビリティーに貢献することにつながると思います。
『Better Font Awesome』は「 jsDelivr CDN」を使っているので容量的にとても軽いです。また他のFont Awesome系のプラグインとバッティングすることはありません。

よく読まれている関連記事













こんにちは、ランキングから来ました。
早くWordpressも使ってみたいと思っています。