Google Analyticsを使えるプラグイン『Google Analyticator』の設置方法

ワードプレスでGoogle Analyticsを使える
プラグイン『Google Analyticator』の
設置方法を説明します。
設置する前の準備として、Google Analyticsに
ブログを登録しておきましょう。
■手順1
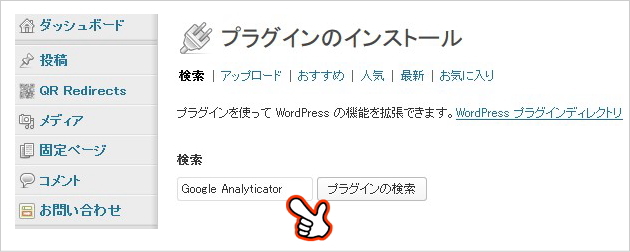
プラグイン『Google Analyticator』をインストールします。
検索に『Google Analyticator』と入れて「プラグインの検索をクリックします。
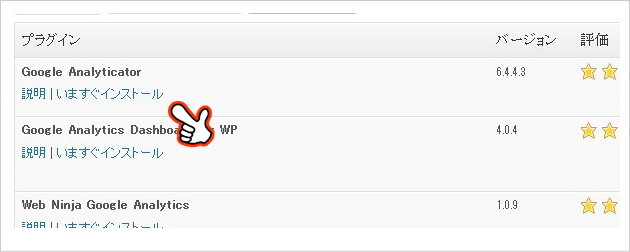
■手順2
『Google Analyticator』が表示されます。「いますぐインストール」をクリックします。
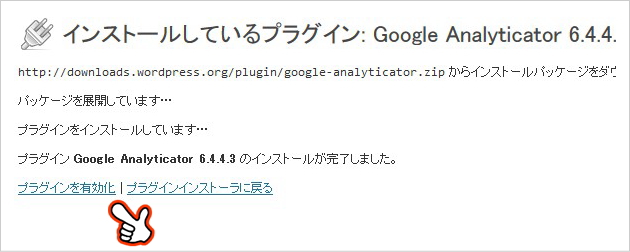
■手順3
プラグインの有効化をクリックします。
■手順4
有効化されるとメニュー「設定」に『Google Analytics』が追加されます。
クリックしましょう。
■手順5
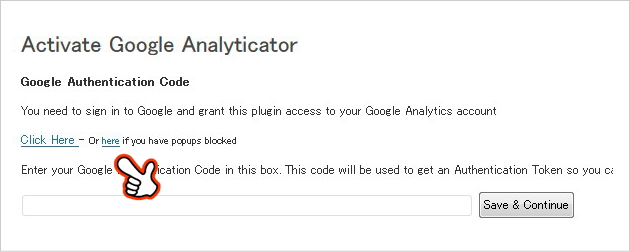
「Activate Google Analyticator」画面が開きます。
矢印の「here」をクリックします。
■手順6
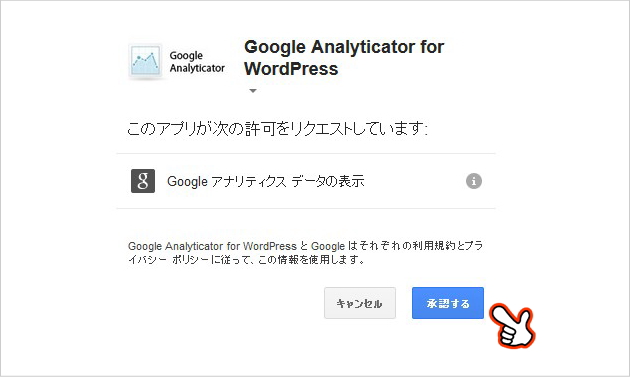
『Google Analyticator for WordPress』画面が開きます。
「承認する」をクリックします。
■手順7
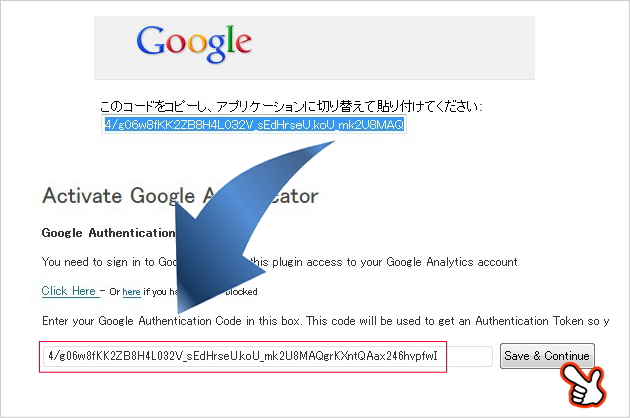
表示されたコードをコピーして「Activate Google Analyticator」画面の
図の箇所に貼り付け、「Save & Continue」wクリックします。
■手順8
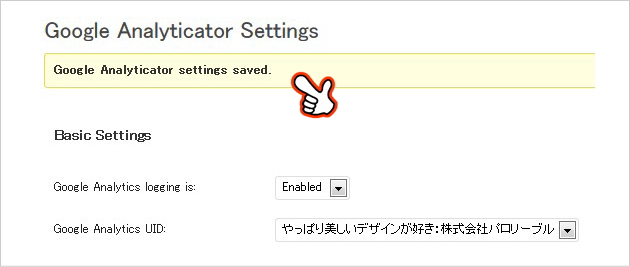
「Google Analyticator Settings」画面が開きます。
●Google Analytics logging is: 「Disabled」⇒「Enabled」に変更します。
●Google Analytics UID: 登録されているサイト一覧からブログを選択
■手順9
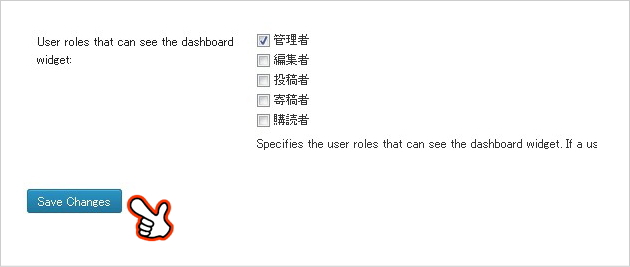
ページ下部の「Save Changes」をクリックして設定を保存します。
■手順10
「Google Analyticator Settings」画面の上部表示が
「Google Analyticator Settings saved」となりピンクから黄色に変わっていれば完了です。
■手順11
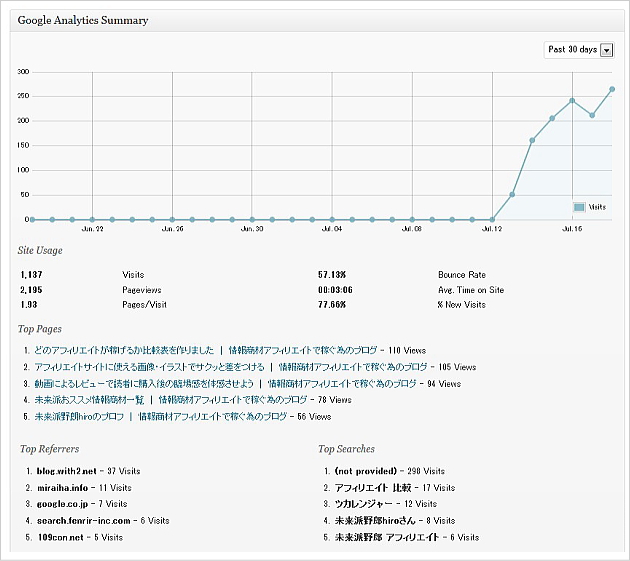
ダッシュボード上にGoogle Analyticsが表示されます。
■手順12
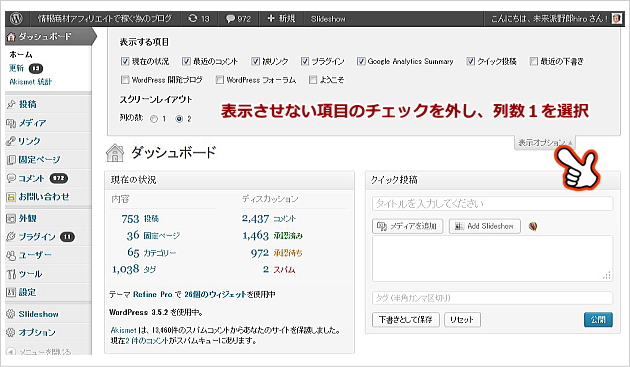
●ワンポイントアドバイス
ダッシュボード右上に「表示オプション」があります。表示させない項目のチェックを
はずして、列数1を選択すると・・・
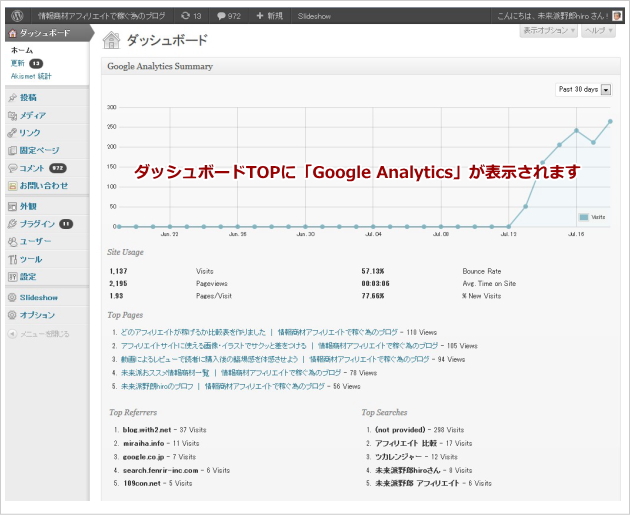
■手順13
ダッシュボードTOPに「Google Analytics」が表示されます。
『Google Analyticator』をインストールすると、Googleアナリティクスにログインすることなく
主要な指標をワードプレス上で確認することができるのでとても便利です。
あなたのブログにも設置することをおススメします。






















はじめまして。
トンチリンと申します。(^^)
Google Analyticator便利ですね~。
アナリティクスのページにログインすることなく見れるとは。
参考になる記事、ありがとうございました。
また遊びに来ますね。