
Webサイトの表示速度を改善する対策には、キャッシュの活用や不要プラグインの削除、PHPの更新などがありますが、最も効果的で即効性があるのは「画像ファイルを軽くすること」でしょう。
この記事では、自動で画像を圧縮してくれるWordPressプラグイン『imagify(WebP & Image Compression)』のインストール、設定方法、使い方について図解入りで解説しています。

この記事の目次
imagifyの特徴と注意事項
imagifyの特徴
- 画像圧縮レベルを3段階から選択可(「AGGRESSIVE」がおすすめ)
- 毎月25MBまで無料で使える
- jpg、png、gif形式の画像に対応している
- 過去画像の圧縮も可能
imagifyの注意事項
imagifyは他の画像圧縮プラグインと同時使用はできません。
「EWWW Image Optimizer」「Compress JPEG & PNG images」などの画像圧縮プラグインが有効になっているとエラーがでますので、imagifyを利用する際は「停止」をするようにしましょう。
imagifyのインストール方法
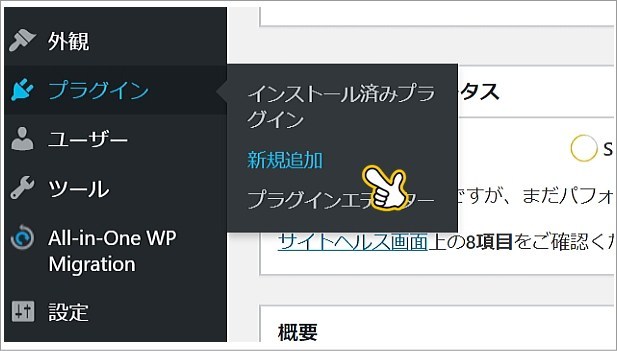
 プラグイン>「新規追加」をクリックします。
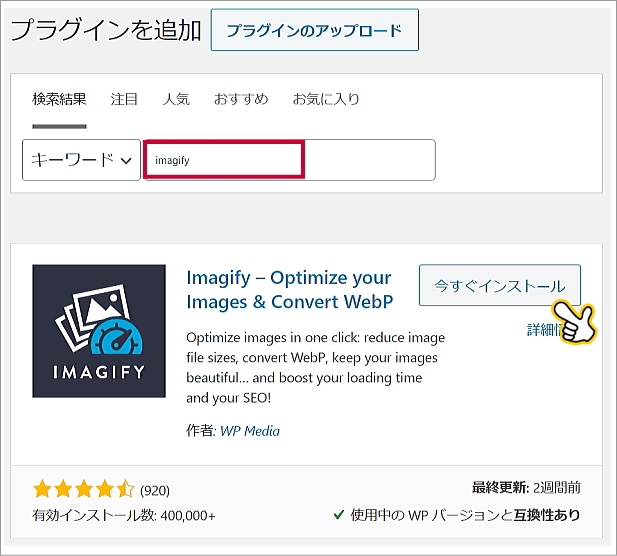
プラグイン>「新規追加」をクリックします。 「imagify」で検索すると「imagify」が表示されます。「今すぐインストール」をクリックします。
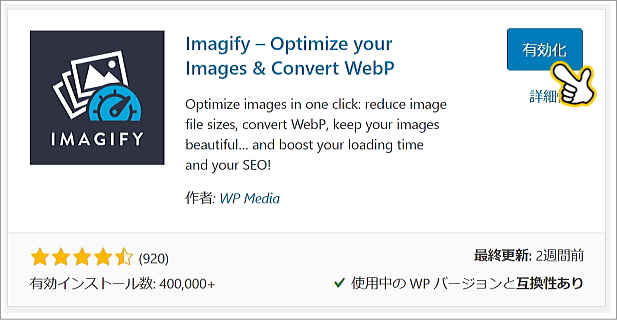
「imagify」で検索すると「imagify」が表示されます。「今すぐインストール」をクリックします。 「有効化」をクリックします。これでインストールは完了です。
「有効化」をクリックします。これでインストールは完了です。
imagifyのAPIキー取得、登録方法
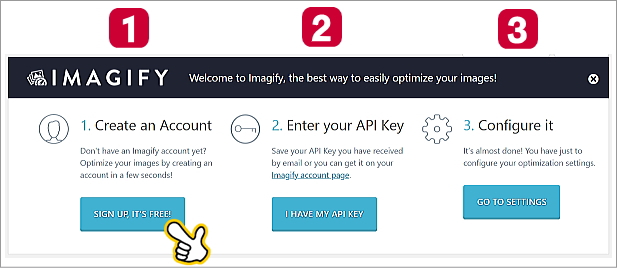
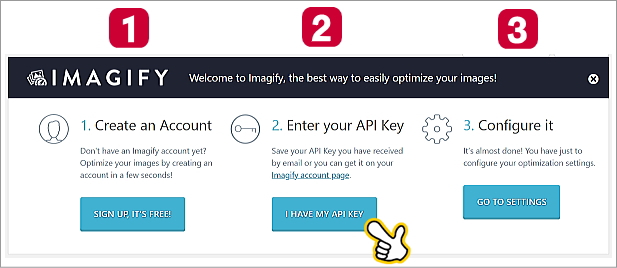
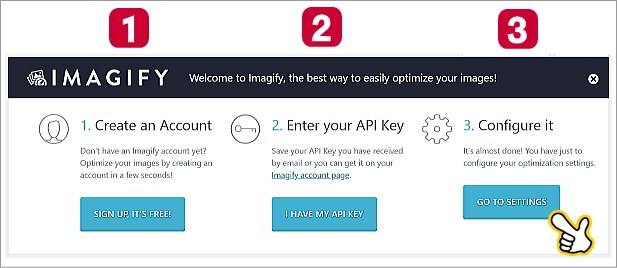
 有効化が完了するとimagifyの設定画面が開きます。ここでアカウント登録をしてAPIキーを取得します。【1】の「SIGN UP, IT’S FREE!」ボタンをクリックします。
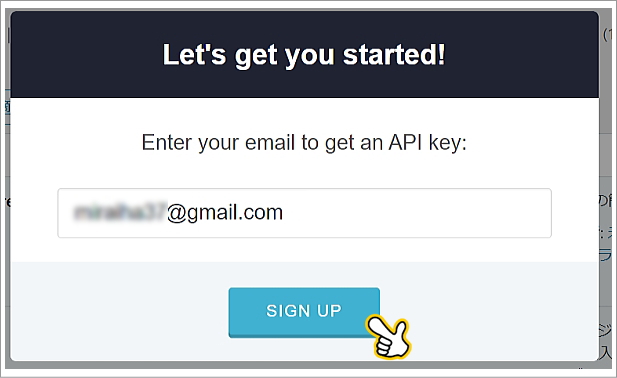
有効化が完了するとimagifyの設定画面が開きます。ここでアカウント登録をしてAPIキーを取得します。【1】の「SIGN UP, IT’S FREE!」ボタンをクリックします。 メールアドレスを入力して、「SIGN UP」ボタンをクリックします。
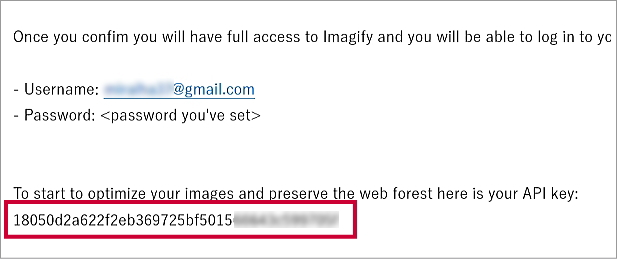
メールアドレスを入力して、「SIGN UP」ボタンをクリックします。 登録したメールアドレスにAPIキーが記載されています。コピーしましょう。
登録したメールアドレスにAPIキーが記載されています。コピーしましょう。 【2】の「I HAVE MY API KEY」ボタンをクリックします。
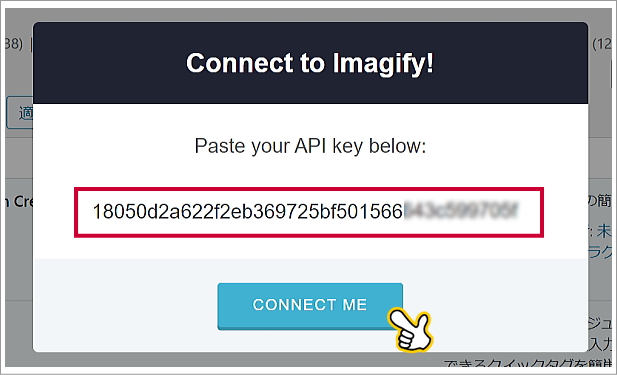
【2】の「I HAVE MY API KEY」ボタンをクリックします。 コピーしたAPIキーをペーストして「CONNECT ME」をクリックします。
コピーしたAPIキーをペーストして「CONNECT ME」をクリックします。 はい。これで設定は完了です。「OK」ボタンをクリックします。
はい。これで設定は完了です。「OK」ボタンをクリックします。
imagifyの設定方法(一般設定)
 【3】の「GO TO SETTINGS」をクリックし設定画面を開きます。
【3】の「GO TO SETTINGS」をクリックし設定画面を開きます。 ここからは翻訳したキャプチャーで解説していきます。一般設定では4つの項目を設定できます。
画像の圧縮レベルを「NORMAL」「AGGRESSIVE」「ULTRA」の3段階から選択できます。デフォルトで「AGGRESSIVE」になっていますが、そのままでOKです。【1】最適化レベルアップロードした画像を自動で圧縮させるかを選択できます。ここは必ずチェックを入れておきましょう。【2】自動最適化チェックを入れると元画像が保存され、あとで圧縮のやり直しや圧縮率の変更ができます。ですが、元画像が保存されるということはサーバーに画像がどんどん蓄積されることになるので、私はチェックを外しています。【3】元画像バックアップEXIFデータは、撮影場所など撮影時の情報です。ここはチェックなしでOKです。【4】EXIFデーター保存
ここからは翻訳したキャプチャーで解説していきます。一般設定では4つの項目を設定できます。
画像の圧縮レベルを「NORMAL」「AGGRESSIVE」「ULTRA」の3段階から選択できます。デフォルトで「AGGRESSIVE」になっていますが、そのままでOKです。【1】最適化レベルアップロードした画像を自動で圧縮させるかを選択できます。ここは必ずチェックを入れておきましょう。【2】自動最適化チェックを入れると元画像が保存され、あとで圧縮のやり直しや圧縮率の変更ができます。ですが、元画像が保存されるということはサーバーに画像がどんどん蓄積されることになるので、私はチェックを外しています。【3】元画像バックアップEXIFデータは、撮影場所など撮影時の情報です。ここはチェックなしでOKです。【4】EXIFデーター保存

imagifyの設定方法(最適化設定)
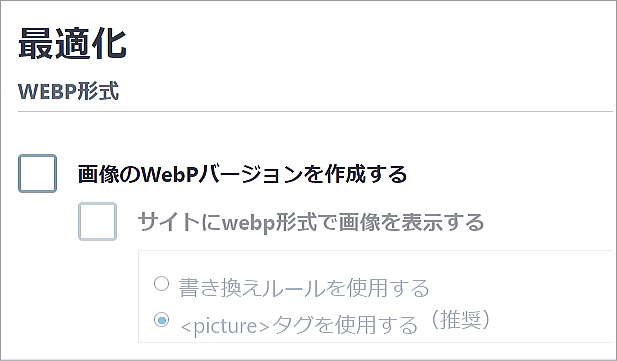
 WEBP形式でWebPバージョン作成を選択できます。WebPは現在、Safariでは未対応なので、チェックを外しておきましょう。
WEBP形式でWebPバージョン作成を選択できます。WebPは現在、Safariでは未対応なので、チェックを外しておきましょう。 画像の最大横幅を指定できます。ここでは2048pxに設定しています。
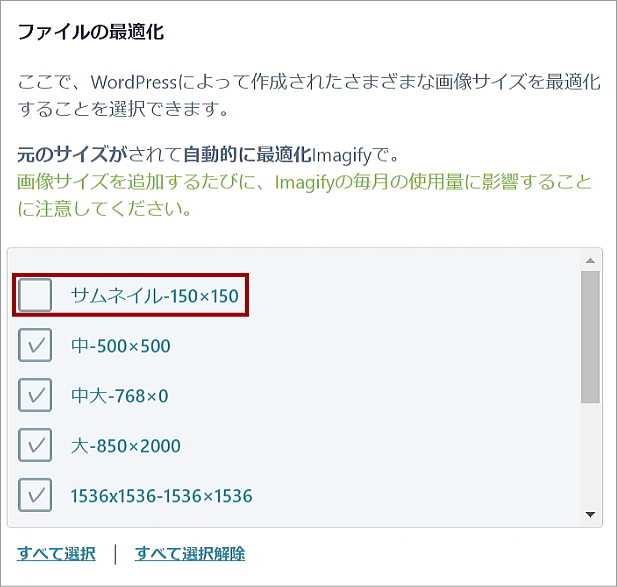
画像の最大横幅を指定できます。ここでは2048pxに設定しています。 サイズごとに圧縮するかどうかを選択できます。サムネイルは圧縮する必要性はあまりないので、チェックを外しておきましょう。
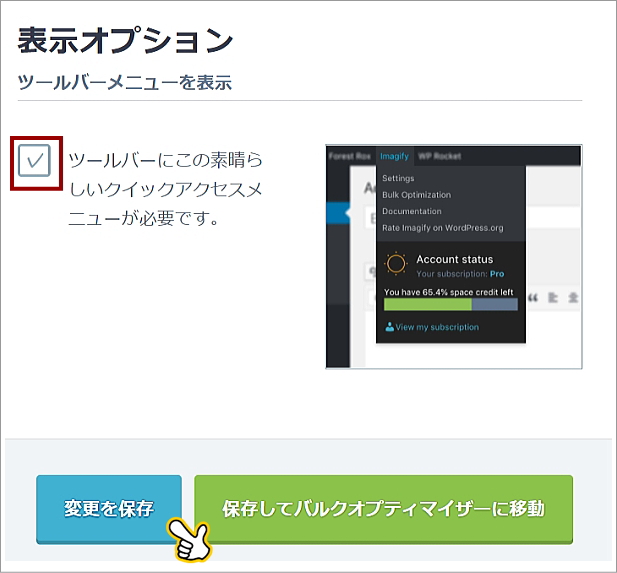
サイズごとに圧縮するかどうかを選択できます。サムネイルは圧縮する必要性はあまりないので、チェックを外しておきましょう。 表示オプションで、チェックを入れると画面上部にImagifyへのショートカットボタンが設置されます。チェックを入れておきましょう。最後に設定内容を確認して、「変更を保存」をクリックします。これで設定は完了です。
表示オプションで、チェックを入れると画面上部にImagifyへのショートカットボタンが設置されます。チェックを入れておきましょう。最後に設定内容を確認して、「変更を保存」をクリックします。これで設定は完了です。

imagifyで過去の画像を圧縮する方法
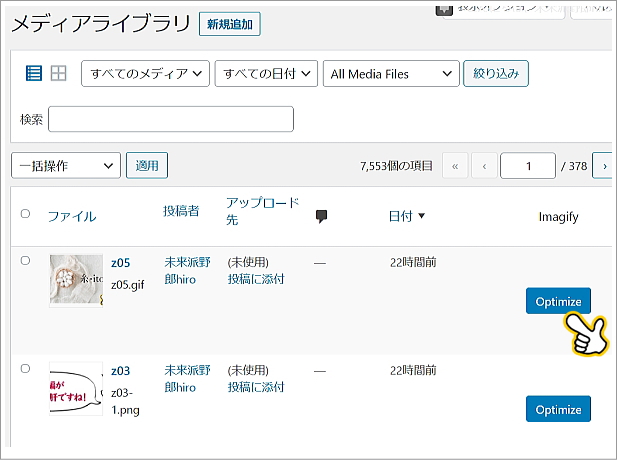
 メディアライブラリーの各画像の右側に「Optimaize」ボタンが設置されます。クリックでその画像単体を圧縮できます。
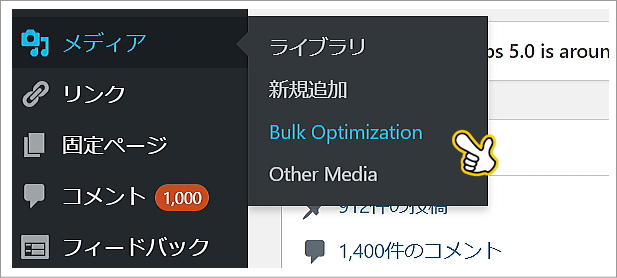
メディアライブラリーの各画像の右側に「Optimaize」ボタンが設置されます。クリックでその画像単体を圧縮できます。 次に過去画像を一括で圧縮する方法を解説します。メディア>「Bulk Optimization」をクリックします。
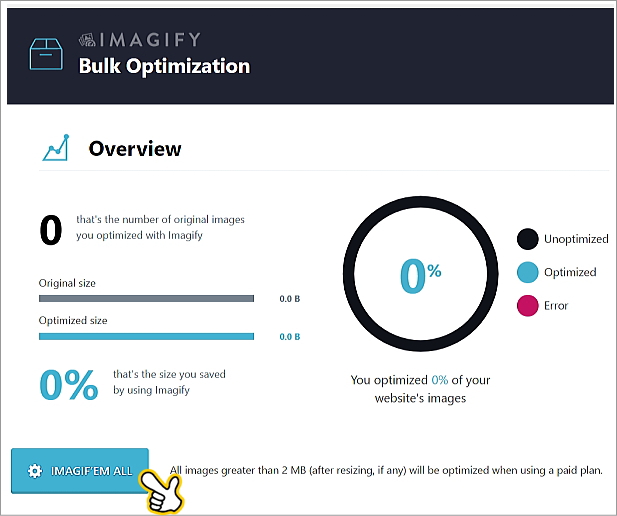
次に過去画像を一括で圧縮する方法を解説します。メディア>「Bulk Optimization」をクリックします。 「IMAGIF’EM ALL」ボタンをクリックします。
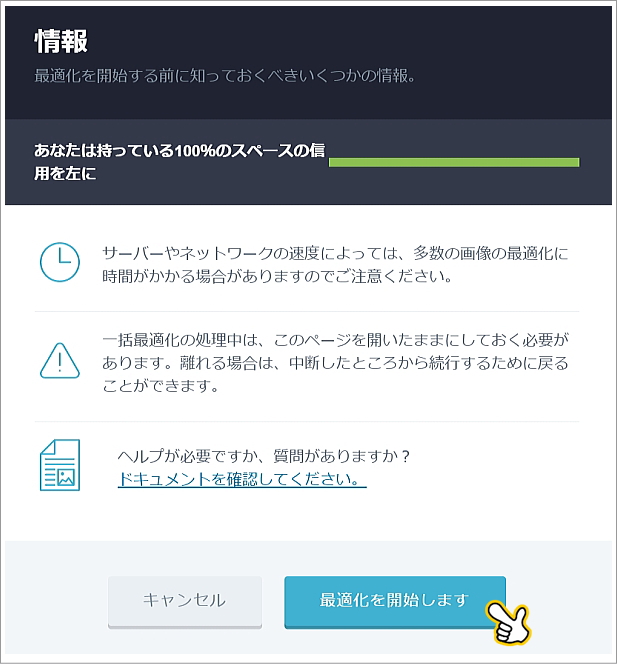
「IMAGIF’EM ALL」ボタンをクリックします。 注意事項を読んで「最適化を開始します」ボタンをクリックします。
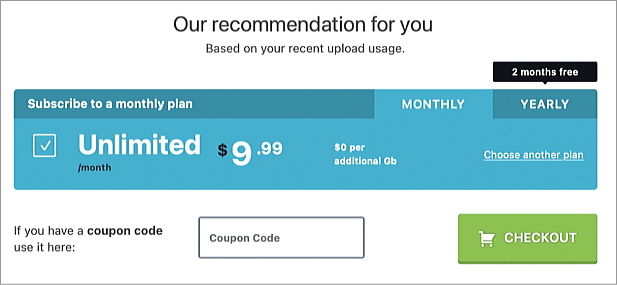
注意事項を読んで「最適化を開始します」ボタンをクリックします。 過去の画像容量がかなり多い方は、有料版を検討しましょう。
過去の画像容量がかなり多い方は、有料版を検討しましょう。

imagifyの考察+まとめ

imagifyはAPIキー取得から設定までも簡単ですし、月25MBまで無料で使えるので、サイト表示速度でお悩みの方にはぜひ取り入れて欲しい画像圧縮プラグインです。
高い圧縮率と圧縮後の鮮明さが評価されて、「Compress JPEG & PNG images」「EWWW Image Optimizer」から「imagify」に乗り換えている方も多いと思います。
冒頭でもお伝えしましたが、サイト表示速度改善対策で最も効果的で即効性があるのは「画像ファイルを軽くすること」です。この機会に「imagify」を使ってみてください。

よく読まれている関連記事



















ランキングからきました。
色んなプラグインがあるんですね。
有難うございました。