
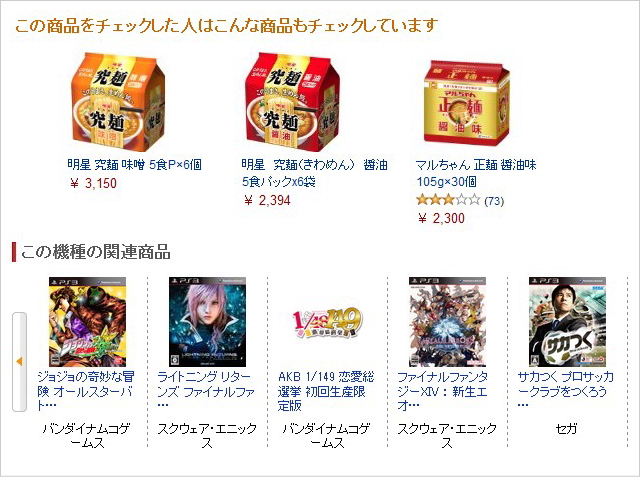
Yet Another Related Posts Plugin(YARPP)は、記事の最後に関連度の高い記事を表示してくれるプラグインです。これって、amazinや楽天でよくある「この商品をチェックした人はこんな商品もチェックしています」に似てますよね

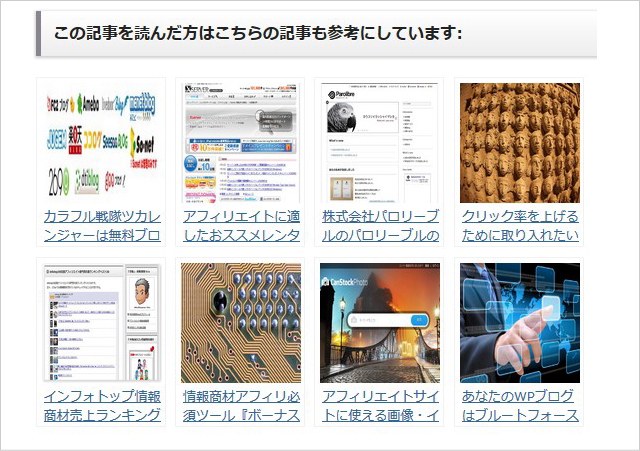
私がこのプラグインを取り入れた一番の理由は、サムネイル画像を表示してくれることです。
人間って文字よりも画像のほうがインパクトを感じます。つまりは、サムネイルの画像で興味を
持たせて、関連記事を読んでくれる⇒回遊率を数段アップしてくれるプラグインなのです。
それでは設置方法を説明しましょう。
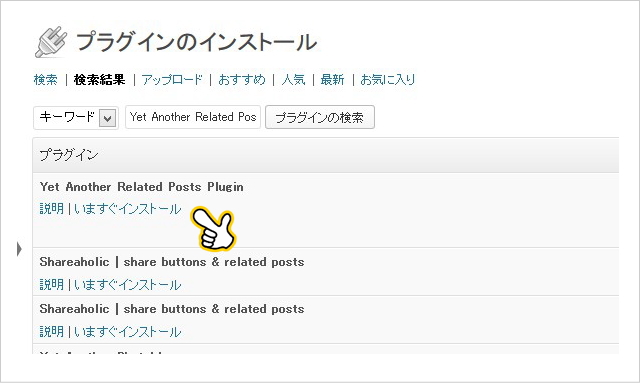
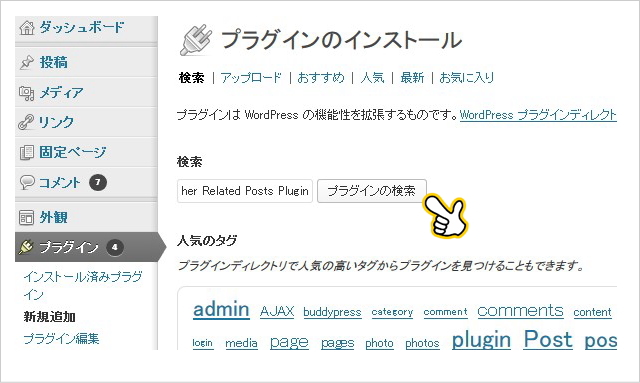
プラグインの「新規追加」で「Yet Another Related Posts Plugin」を検索します。

Yet Another Related Posts Pluginの「今すぐインストール」をクリックします。
「プラグインの有効化」クリックしYet Another Related Posts Pluginを有効にします。
設定に「関連記事(YARPP)」が追加されます。クリックします。

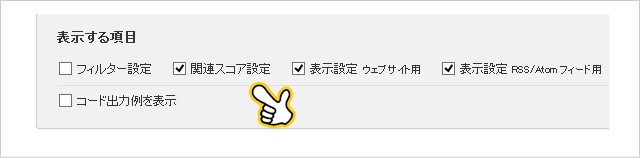
ここで、画面右上にある「表示オプション」をクリックします。
表示する項目の「関連スコア設定」にチェックを入れます。

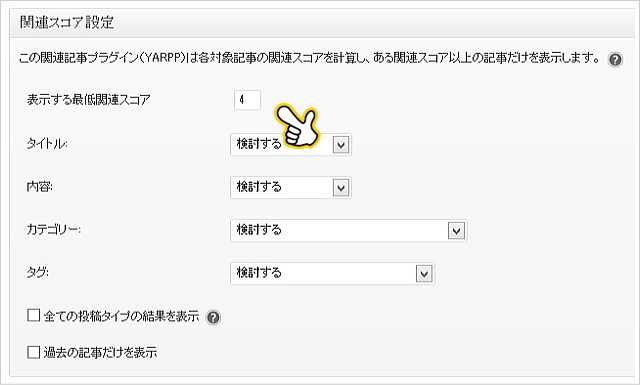
関連スコア設定画面が開きます。
表示する最低関連スコアを設定します。デフォルトで「4」になっていますが、記事数が少ない方、または関連する記事があまりそろっていない方は「1」にすることをおススメします。

表示設定ウェブサイト用画面です。
固定ページも関連記事として入れたい場合はチェックを入れましょう。
関連記事数はメインカラムの幅により調整しましょう。
表示形態は「サムネイル」をおススメします。
ヘッダーは関連記事の見出しになります。
設定が完了したら下部にある「変更を保存」をクリックしましょう。
これで、記事下に関連記事が表示されます。
アイキャッチ画像を設定していない人でも、記事に使われている最初の画像を
アイキャッチ画像にするプラグインがありますので、こちらの記事を参考にしてください。
人気記事一覧にサムネイルを表示するWordPress Popular Posts