当ページのリンクには広告が含まれています。
Google AdSenseレスポンシブ広告ユニット(ベータ版)はおススメですよ

もしあなたがレスポンシブWEBデザイン対応のサイトを運営していて、Google AdSenseの広告を設置しているのであれば、レスポンシブ広告ユニット(ベータ版)に切り替えることをおススメします。
この記事の目次
Google AdSenseレスポンシブ広告ユニット(ベータ版)とは?
レスポンシブウェブデザインとはスマートフォンやiPadなどのタブレット端末でアクセスしたときに、サイトを画面サイズに最適化して表示することをいいます。
レスポンシブ広告ユニットを使用すると、それぞれの端末に合わせて最適化されたレイアウトに合わせて広告のサイズを自動的に制御できます。
この広告はレスポンシブウェブデザインに対応したサイトでしか使えませんので注意しましょう。
Google AdSenseレスポンシブ広告ユニット(ベータ版)の取得方法
Google AdSenseレスポンシブ広告ユニット(ベータ版)の取得方法を説明しましょう。
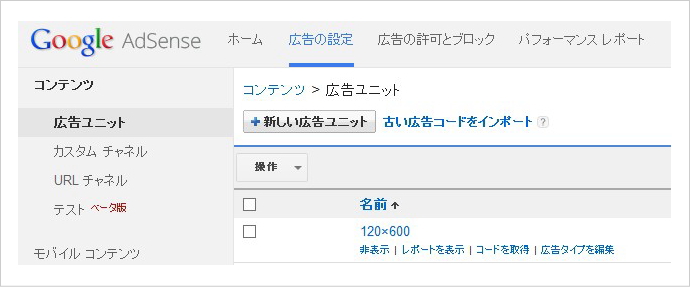
Google AdSense管理画面「広告の設定」で「新しい広告ユニット」を選択します。
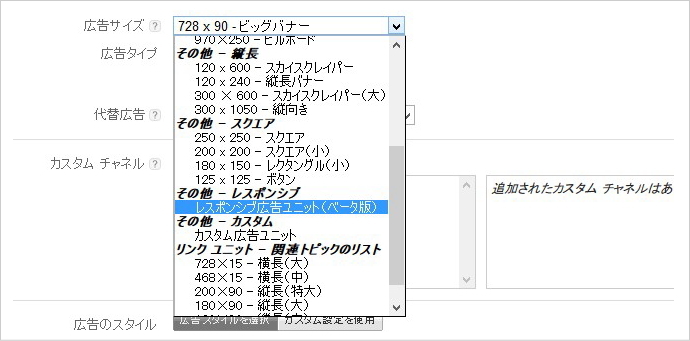
「広告サイズ」で「レスポンシブ広告ユニット(ベータ版)」をクリックします。
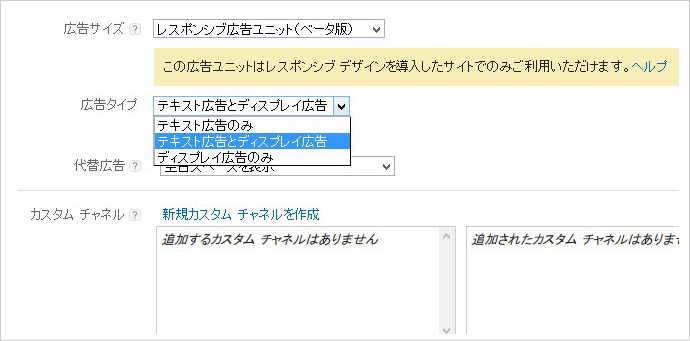
広告タイプは「テキスト広告のみ」「テキスト広告とディスプレイ広告」「ディスプレイ広告のみ」
の3つから選ぶことができます。
Google AdSenseレスポンシブ広告ユニット(ベータ版)を設置した例
レスポンシブ広告ユニット(ベータ版)を実際に設置したサイトを2つ紹介しましょう。
記事の上下に設置していますので、確認してみてください。
スマートフォンやiPadでどのように表示されるか確認しましょう
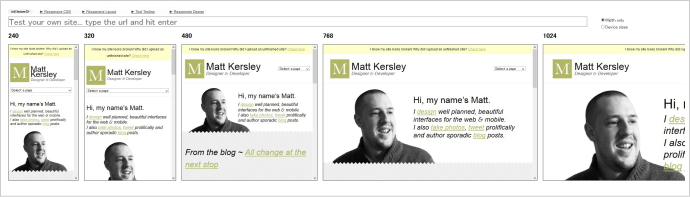
スマートフォンやiPadでどのように表示されるか確認できるサービスがあります。
Responsive Design Testing右上に「Width only」「Device sizes」があります。「Device sizes」にチェックを入れましょう。
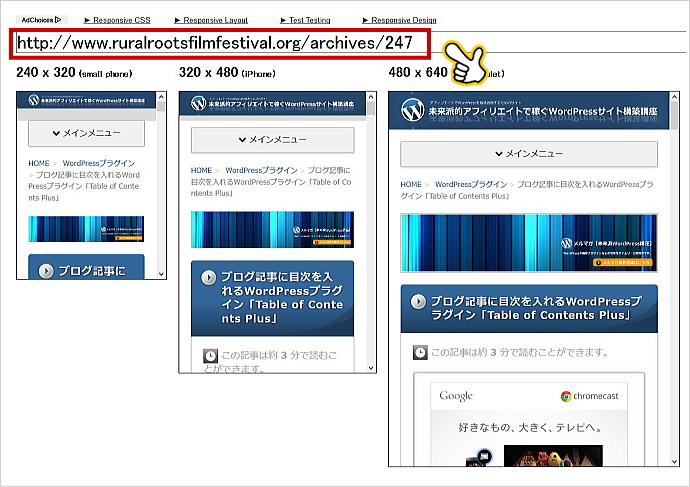
確認したいサイトのURLを赤枠部分に記入します。
iPhoneで見た場合のGoogle AdSenseの広告です。
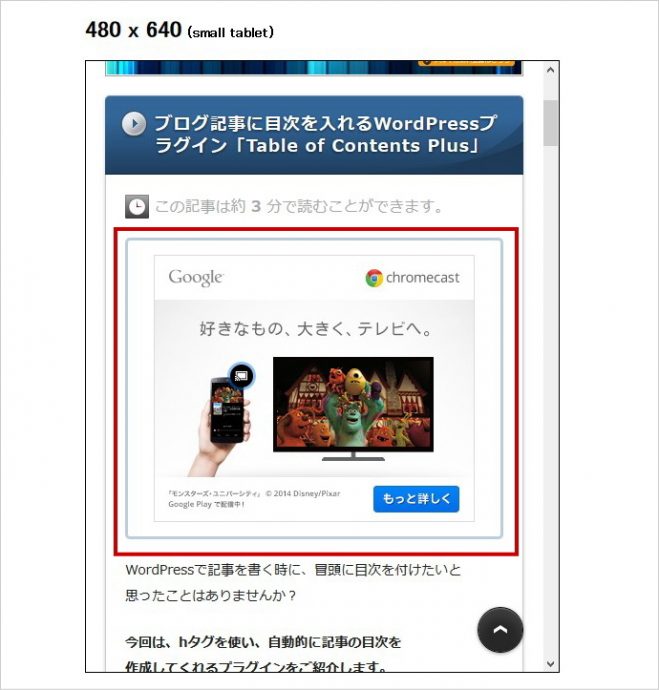
小さめのタブレットで見た場合のGoogle AdSenseの広告です。
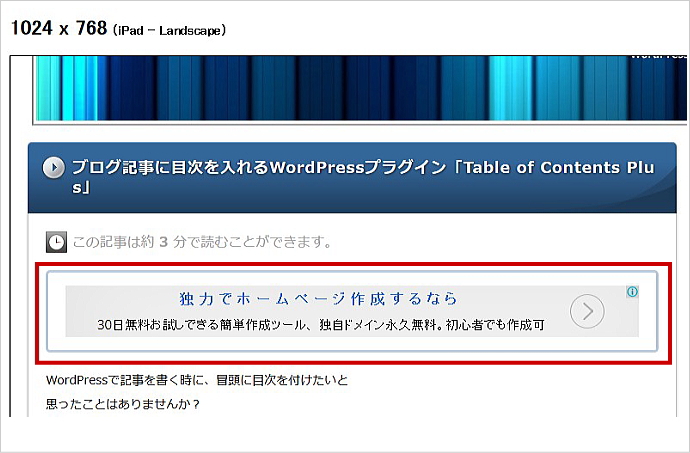
iPadで見た場合のGoogle AdSenseの広告です。
iPadの横で見た場合のGoogle AdSenseの広告です。
それぞれのタブレット端末の幅に応じて、Google AdSense広告のサイズが変わり、
ぴったりと表示されていますね^^
レスポンシブ ウェブデザインのおススメテンプレート
レスポンシブ ウェブデザイサイトを採用したテンプレートを使いサイトを作るのはもはや常識になってきています。もちろん、今ご覧のこのブログもレスポンシブウェブデザインに対応しています。
私がおススメするテンプレートをご紹介しましょう。

レスポンシブウェブデザインおススメテンプレート
HTMLテンプレートならコレ
WordPressテンプレートならコレ
WordPressテンプレートならコレ