当ページのリンクには広告が含まれています。
Facebook Like Boxをレスポンシブデザインに対応させよう

今はスマホユーザーがどんどん増えていることもあって
レスポンシブデザインのテンプレートを使っている方が
増えています。
もちろん今ご覧のブログもレスポンシブ対応のテンプレート
を使っています。Facebook Like Boxを可変するレイアウト
に対応させる方法を説明します。
Facebook Like Boxをなにも設定せずにそのまま設置すると
このように可変レイアウトに対応できず、はみ出してしまいます。
その前に、Facebook Like Boxの作成ページの仕様が
変わっていましたので、最初にサクッと説明しておきますね。
■Facebook Like Boxの作成
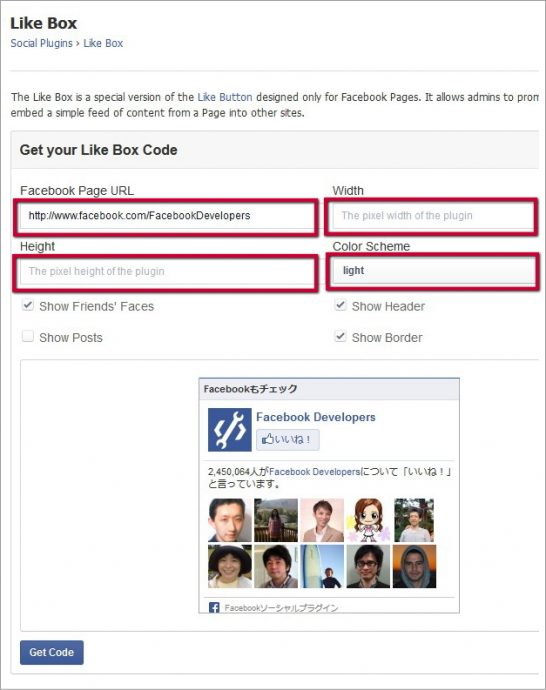
Facebook Like Boxのプラグインページにアクセスします。
Like Boxのプラグインページ
ここにフェイスブックページのアドレスを入れます。(個人ページではありません。)
入れると右側にあなたのフェースブックページが表示されます。
Like Boxの幅・高さを指定できます。あなたのブログに合わせて設定しましょう。
Color SchemeLike Box内の色を指定できます。(白orグレー)
Show Friends’ Facesいいねをクリックしてくれた方のアバターを表示する、しないを指定します。
Show HeaderLike Boxのヘッダーの表示、非表示を設定できます。
Show Postsシェア最新記事を表示、非表示を選択できます。
Show Border枠の表示、非表示を選択できます。
最後に「Get Code」をクリックします。
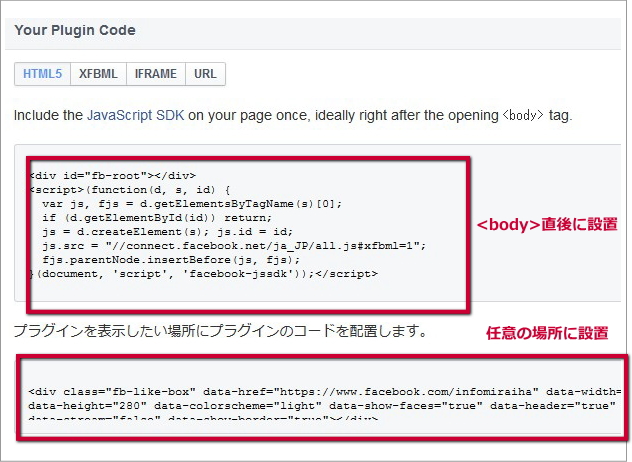
Like Boxプラグインコードが表示されます。HTML5を選択し
直後にJavaScript SDK、任意の場所にLikeboxのコードを貼り付けます。
スタイルシートの編集しましょう
Facebook Like boxの幅が、可変したサイト幅に対応するように
スタイルシートに下記のソースを記述します。
div.fb-like-box,
div.fb-like-box iframe[style],
div.fb-like-box span {
width: 100% !important;
}
これでiPad、iPhoneなど可変するサイズに対応して
Facebook Like boxが表示されるようになります。
iPad、iPhoneの縦・横でどのように表示されるか
確認したいとき、このサイトが役に立ちますよ。
レスポンシブデザイン対応テンプレートを使っている方は、ipadpeekで
デザインの崩れがないか一度チェックしてはいかがですか?
フェースブックページをカスタマイズしました!
新しい未来派フェースブックページを今すぐチェック!(※Facebookにログインしているとページが見れます。)























記事を拝見しました。大変勉強になりました。
また、来ます。
それでは、失礼します。