【アフィリエイター必見】便利なおすすめChrome拡張機能8選徹底解説!

Webブラウザシェア世界ランキングでは、Google Chromeが64.1%と断トツで1位で、実に全世界の半数以上がChromeを使っていることになります。
Chromeが人気があるのは、ブラウザの見易さ、使いやすさだけではありません。さらにブラウザを効率よく利用できる拡張機能もかなり充実しています。
この記事では、数あるChrome拡張機能の中から、アフィリエイターにとって役立つ便利な拡張機能を8つご紹介します。

この記事の目次
おすすめ拡張機能❶:Sider・ChatGPTサイドバー

Sider・ChatGPTサイドバーは、Webページを開いた状態で右サイドバーにSiderが表示され、ChatGPTなどのAIとチャットできるようになります。ChatoGPTのページを別で開き質問するのが通常でしたが、Siderを採用することでWebページを閲覧していてもChatGPTとチャットすることが可能になります。
Webページでスクリーンショットを撮るだけで、AIに画像について質問できる機能や、閲覧中のWebページをサクッと要約してくれる機能など、便利な機能が充実しています。

おすすめ拡張機能❷:ColorPick Eyedropper

例えば、アフィリエイトする時スポンサーのサイトを見てレビューページを作成すると思いますが、元のページがグリーン基調だったとき、赤基調のレビューページだとリンクから移ったとき違和感を感じます。
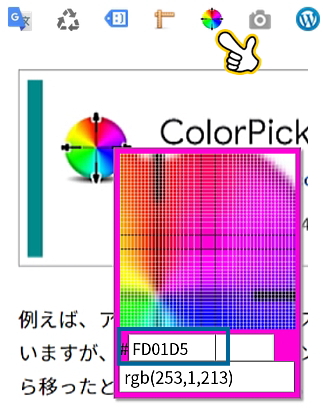
ですので、できればスポンサーサイトのベースカラーに合わせたレビューページを作りたいですよね。そんなときに役に立つのが「ColorPick Eyedropper」!Webページ上で使われている色のカラーコードを簡単に取得することができます。

使い方は簡単です。まずターゲットのページを開き、メニューバー「ColorPick Eyedropper」のアイコンをクリック後、カラーコードを取得したい箇所にマウスを移動すると…はい!カラーコードが表示されます。

おすすめ拡張機能❸:Page Ruler Redux

使っているWordPressのテーマによってメインカラム、サイドバーの幅が変わります。適切なアイキャッチの幅はどのくらいだろう?また、FacebookやTwitterのバナーサイズを知りたい時にも「Page Ruler Redux」は重宝します。
「Page Ruler Redux」は、Web ページに表示されている画像や任意の位置のサイズをピクセル単位で測ることができます。

メニューバー「Page Ruler Redux」のアイコンをクリックします。上にメニューバーが表示されるので、最初に一番左のオレンジ部分をクリックします。次に計測したい位置にマウスを移動すると、幅、ワイドがピクセル単位で表示されます。


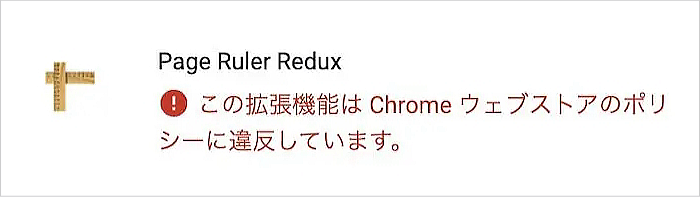
ここ最近「この拡張機能は、Chromeウェブストアのポリシーに違反しています。」という注意が表示されるようになりました。今はChromeウェブストアで「Page Ruler Redux」を検索しても表示されない状態です。
同様の機能を装備したChrome拡張機能いろいろありますが、利用者2万人超えで評価も高くシンプルで使いやすい「Designer Tools」をおすすめします。
![]()


おすすめ拡張機能❹:WordPress Theme Detector and Plugins Detector

ライバルのWordPressサイトを見て、「どんなテーマを使っているんだろう?」「プラグインは何を使っているんだろう?」と思ったことはありませんか?WordPressのテーマ、プラグインをワンクリックで調べてくれます。

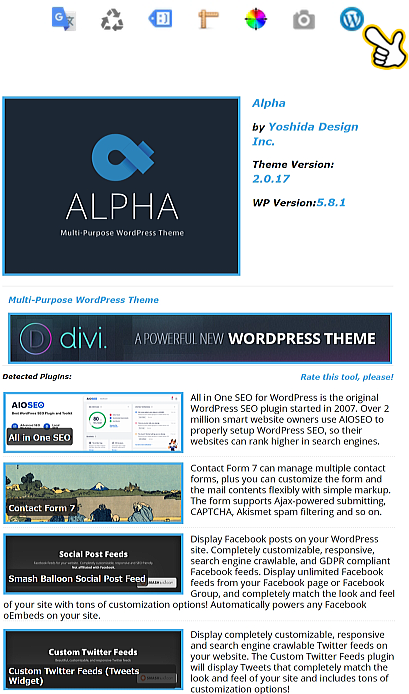
調べたいWordPressサイトを開き、WordPress Theme Detector and Plugins Detectorのアイコンをクリックすると、WordPressテーマ、使用しているプラグインが表示されます。

おすすめ拡張機能❺:GoFullPage – Full Page Screen Capture

Webデザインやライティングで参考になるサイトがあった場合、キャプチャーを撮っておくと便利です。またその参考になるサイトが販売停止になって見れなくなってしまう場合は、キャプチャーを残しておくべきです。「GoFullPage」は、開いているWebページのスクリーンショットをすべてキャプチャしてくれます。

キャプチャーを撮るサイトを開き、「GoFullPage」アイコンをクリックします。キャプチャー画像はPDF形式、PNG形式でダウンロードすることができます。

おすすめ拡張機能❻:Create Link

別サイトの記事の一部を引用として使わせてもらうことがあると思います。その際、記事タイトル、URLの記載は結構手間がかかります。「Create Link」を使えば、記事タイトル、URLを含んだタグをワンクリックで作ってくれます。

リンクを作成したいサイトを開き、「Create Link」アイコンをクリック後、HTMLをクリックします。これでリンクタグはコピー状態になりますので、設置したい箇所を指定しペーストしましょう。

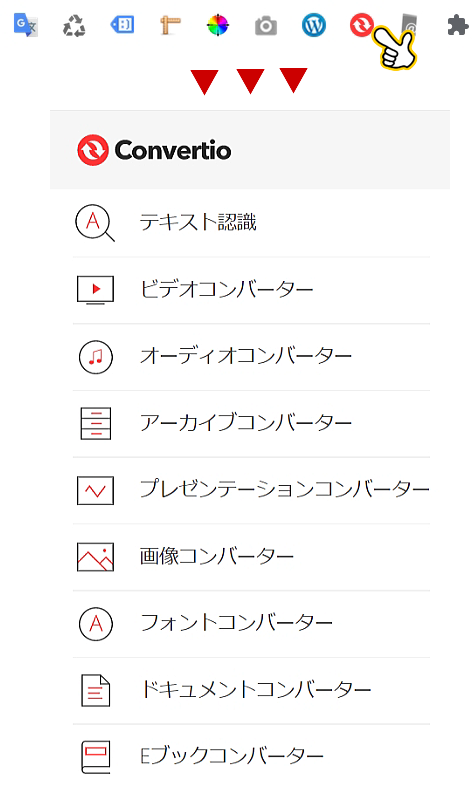
おすすめ拡張機能❼:Convertio

例えばWEBP形式の画像をPNG形式に変換したいとき、「Convertio」は役に立ちます。ファイルをオンラインで別のフォーマットへと変換. 2500以上の異なる変換がサポートされています。

「Convertio」のアイコンをクリックするとメニューが開きます。変換するファイルのカテゴリーをクリックし、変換しましょう。

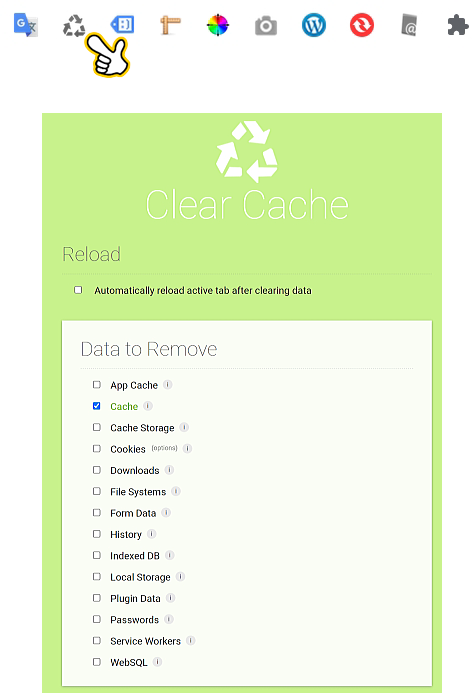
おすすめ拡張機能❽:Clear Cache

アクセスしたWebサイトの画像データーなどのキャッシュを削除してくれます。

オプションで削除するキャッシュを選択することも可能です。

便利なおすすめChrome拡張機能まとめ

ここまでおすすめの便利なChrome拡張機能8つを説明してきました。
中でも「ColorPick Eyedropper」と「Designer Tools」はホームページ作成やLP作成の仕事を請け負っている未来派にとって欠かせない拡張機能です。
ぜひあなたのビジネスでお役立てください。また使えそうなChrome拡張機能がみつかりましたら、このブログで紹介しようと思います。













