当ページのリンクには広告が含まれています。
超簡単!Google+ バッジをブログに設置する方法

代表的なソーシャルネットワークとしてFacebook、Twitterが有名ですが、Google+もしっかり取り入れておきたい媒体のひとつです。Google+は月間アクティブユーザーが3億人を超えるなど、利用者が安定しているんですよね。今回はGoogle+ バッジをブログ、サイトに設置する方法を説明しましょう。
Google+ページの開設・作成方法

Google+ページを作成するには、Googleアカウントが必須です。あらかじめGoogleアカウントを取得しておいてください。
Google+ページには大きく分けると「ローカルビジネスのページ」と「ブランド、組織、アーティストのページ」に分けられます。

詳しい設置方法はこちらを参考にしてください。
Google+ヘルプ「Google+ ページについて」
Google+ バッジの設置方法
Googleにログインした状態で下記サイトを開きます。
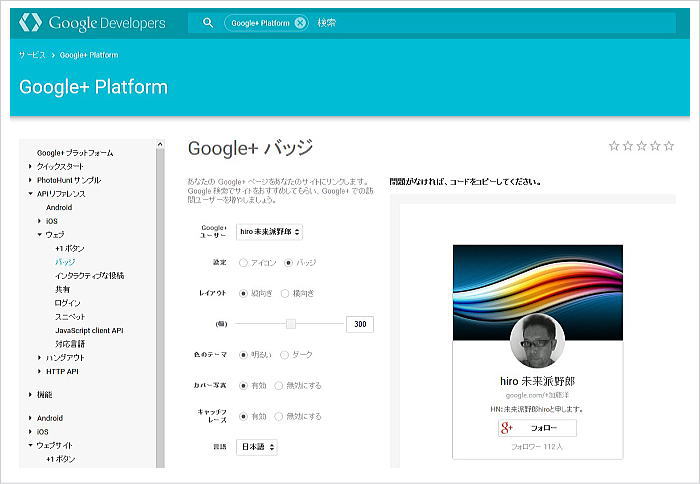
Google+ Platform 「Google+ バッジ」

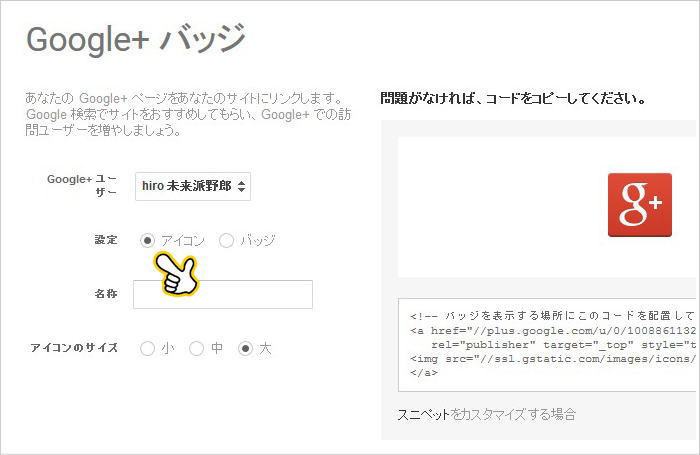
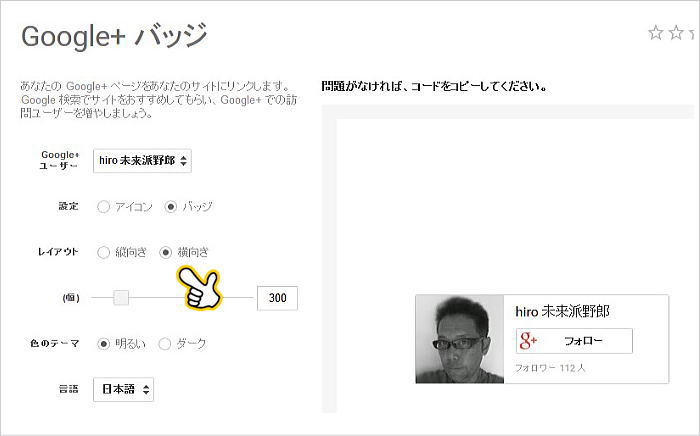
設定で「アイコン」を選択すると赤のGoogle+アイコンが表示されます。

レイアウト「横向き」を選択するとバッジが横になります。

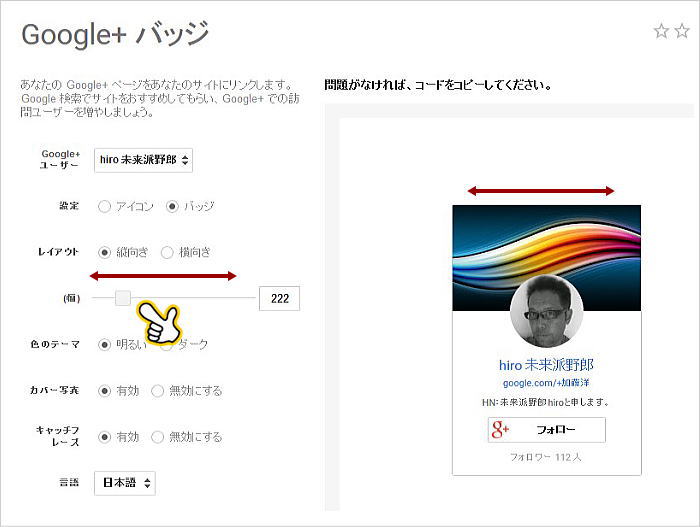
レイアウト「幅」は■ボタンを左右にスライドさせることによってバッジの幅を自由に変更することができます。サイドバーに設置する際にとても便利です。

色のテーマで「ダーク」を選択すると背景が黒になります。

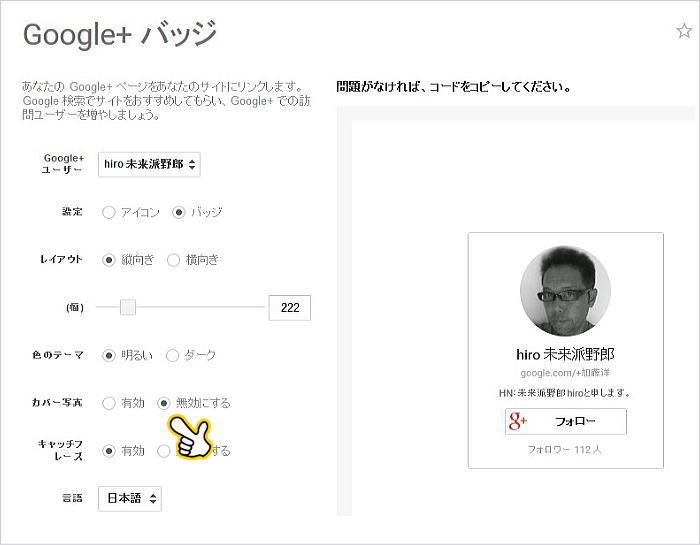
カバー写真を「無効」にすると背景の画像が消えます。

デザイン選択が終了したら赤枠のコードを指定された場所に設置して完了です。
当ブログではフッターに設置しています。

Google+ページのメリット

Google+ページとWebサイトを連携させることによって、Googleでの検索が表示されやすくなるといったメリットがあります。Google+ページ作成も2時間もあればできます。アクセスアップに悩んでいる方は是非、Google+ページを取り入れることをおススメします。

Google+を導入してみてはいかがですか?
Twitter離れが一部でささやかれるなか、Google+は月間アクティブユーザーが3億人を超えているといわれています。この機会に情報発信の手段の一つとしてGoogle+を導入してみてはいかがですか?
未来派野郎hiroのGoogle+ページをチェック
未来派野郎hiroのGoogle+ページをチェック