ファビコンを簡単設置できるプラグインFavicon Rotator

ファビコンを簡単設置できてスマートフォンのホーム画面の
アイコン表示も同時に設定できるプラグインをご紹介します。
「ファビコン」とは?
最初に「ファビコン」という単語を知らない方のために簡単に説明しましょう。
ファビコンとは、「FAVorite ICON」を略した単語で、webブラウザのブックマークや
ウィンドウアイコン・タブなどの左端に表示される、webサイト独自のアイコンの
ことをいいます。
最初はInternet Explorerの独自拡張として使われていましたが、
今はFirefoxやSafari、Operaなど多くのブラウザも対応するように
なっています。
ファビコンの画像はInternet Explorerではico形式じゃないと
表示されないので、難しいというイメージがありますが、一度
覚えてしまえば、簡単にセットすることができます。
プラグイン「Favicon Rotator」とは?
今回紹介するプラグイン「Favicon Rotator」はPCで一般的に
使われているファビコンの設定と、スマートフォンのホーム画面の
アイコン表示を設定できるすぐれものです。
プラグイン「Favicon Rotator」はjpg,gif.pig形式でも
設定できますが、先述でもお話しした通り、Internet Explorerでも
表示させるため、PC用はico形式で、スマートフォンのホーム画面の
アイコンはjpg形式で設定する方法を説明します。
2つの画像を準備しましょう
まずはPC用ファビコン用画像(16×16px:ico形式)と
ホームアイコン用アイコン画像(72×72px:jpg形式)の2つの画像を準備します。
ico画像への変換は専用のツールが必要になるのですが、こちらの
サイトでは、簡単に16×16px:ico形式に変換できるサービスを
意提供しています。
小画像(16×16)参照であなたのファビコンにする正方形の画像を指定し
「favicon.ico作成」ボタンをクリックします。
生成された16×16px:ico形式ファビコン画像をダウンロードボタンを
クリックし、保存しましょう。
プラグイン「Favicon Rotator」をインストールしましょう
それではプラグイン「Favicon Rotator」をインストールしましょう。
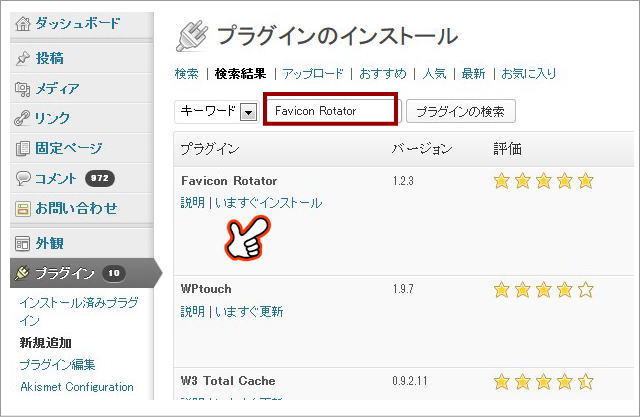
「プラグイン」⇒「新規追加」で「Favicon Rotator」を検索し
「今すぐインストール」をクリックします。
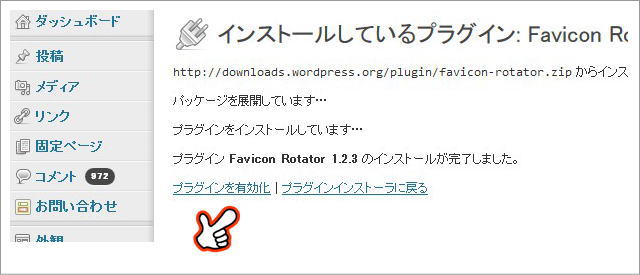
プラグインの有効化をクリックします。
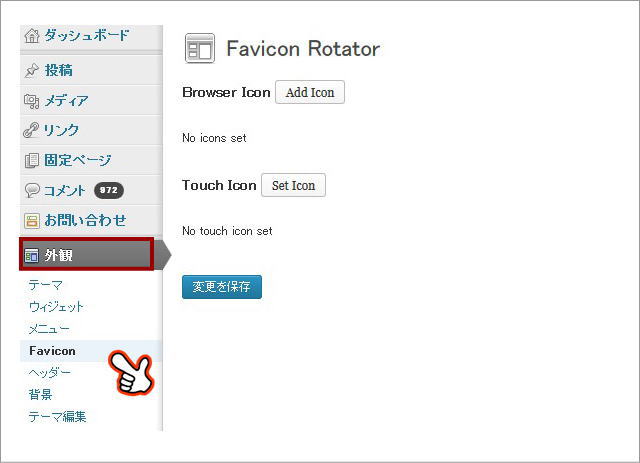
プラグインが有効化されると外観のメニューに「Favicon」が追加されます。
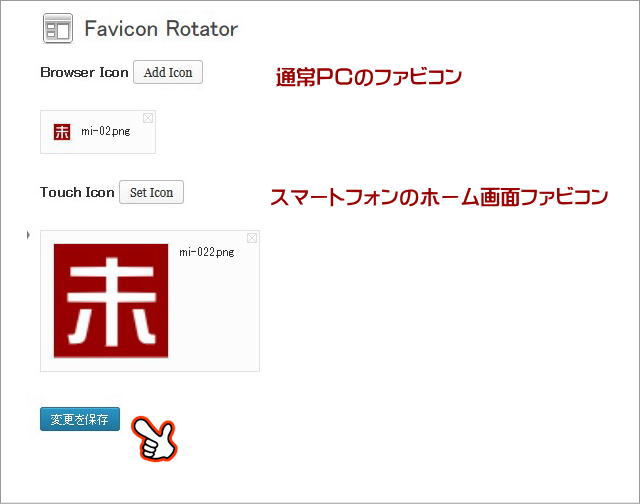
Add Icomは通常のPCのファビコンです。
先ほど保存した、16×16px:ico形式ファビコン画像を指定します。
Touch Iconはスマートフォンのホーム画像ファビコンです。
2×72px:jpg形式の画像(jpg、gif、png画像)を指定し、
最後に「変更を保存」ボタンをクリックします。
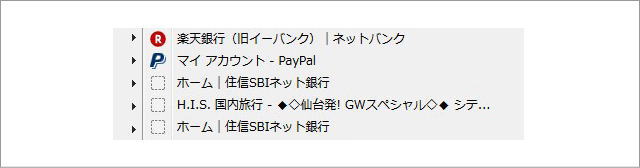
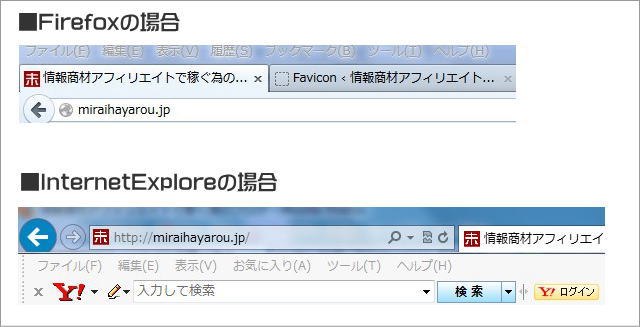
実際にファビコンが反映されているか確認しましょう。
InternetExploreでもファビコンが表示されています。
そして、Favicon Rotatorの最大の売り、スマートフォンのホーム画面のアイコンも
しっかり表示しています。
今後、スマートフォン利用者の急激な増加が見込まれていますが
リピートしてくれる閲覧者を逃さないためにも、Favicon Rotatorを
是非取り入れてほしいと思います。


















hiroさん。
はじめまして&こんばんは(^^)/
にのいちと申しますm(_ _)m。
情報、記事をありがとうございます。
とれも参考になると思いました。
ファビコン早速活用させていだきます!
どうすればいいのか困っていたところでした(^^;)
応援クリックさせて頂きます!
ポチっとな^^
良かったら、アフィリ友達になってください。
お時間がある時にも、
私のブログにも遊びにきてくれると嬉しいです♪