当ページのリンクには広告が含まれています。
ページトップに戻るボタンを設置できる「Dynamic To Top Plugin」

ワードプレスで作ったサイトが縦に長い場合
ページトップに戻りたいときに、スクロールバー
を使いますが、ちょっとめんどうなんですよね。
今ご覧のブログもヘッダー最下部に「このページの先頭に」
というボタンを設けていますが最下部に行く前に、ページトップに
戻りたい場面もありますよね。
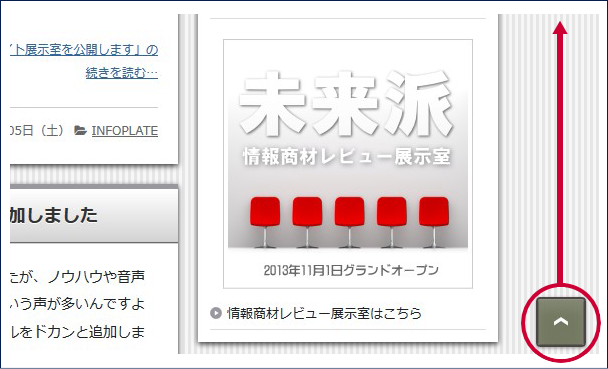
そこでワンクリックでページトップに戻るボタンを設置してみました。
使ったワードプレスプラグインは「Dynamic To Top Plugin」。
他にもトップページに戻るボタンを設置できるプラグインはいくつか
ありますが、デザイン性とスクロールする速さの調整などが
簡単にできる「Dynamic To Top Plugin」をチョイスしました。
それではDynamic To Top Pluginの設置方法を説明しましょう。
Dynamic To Top Pluginの設置方法
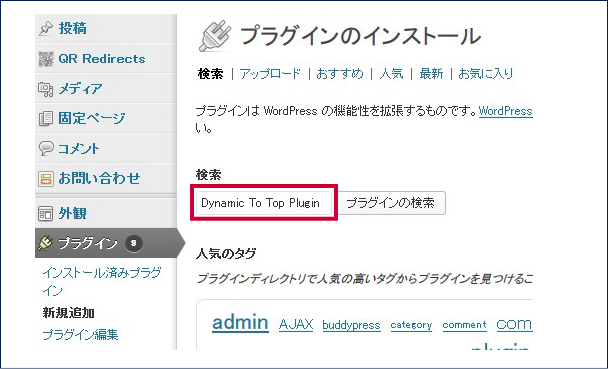
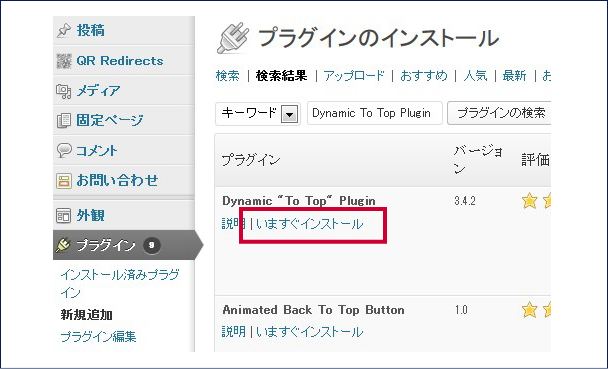
「プラグインの新規追加」で「Dynamic To Top Plugin」を検索しましょう。
「Dynamic To Top Plugin」が一番上に表示されます。
「今すぐインストール」をクリックします。
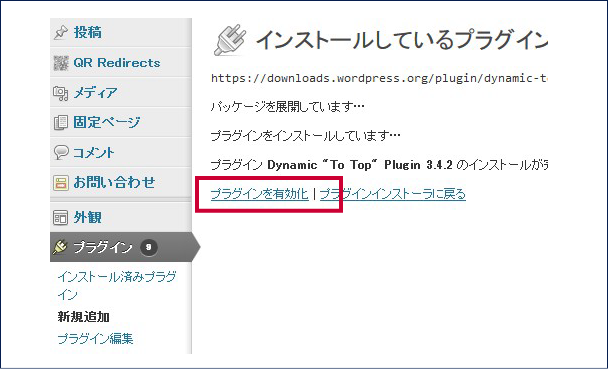
「プラグインを今すぐ有効化」をクリックして有効化させます。
Dynamic To Top Pluginの設定方法
Dynamic To Top Pluginの設定方法を説明しましょう。
とてもシンプルですので簡単に設定できますよ。
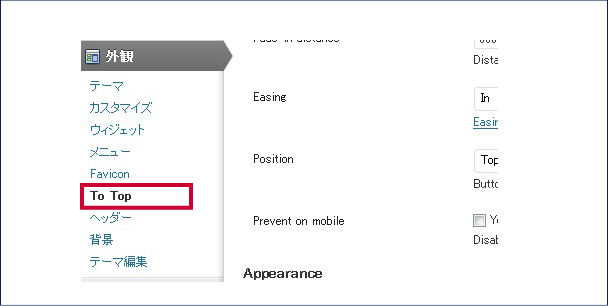
「ダッシュボード」⇒ 「外観」に「To Top」というメニューが作られています。
「To Top」をクリックします。
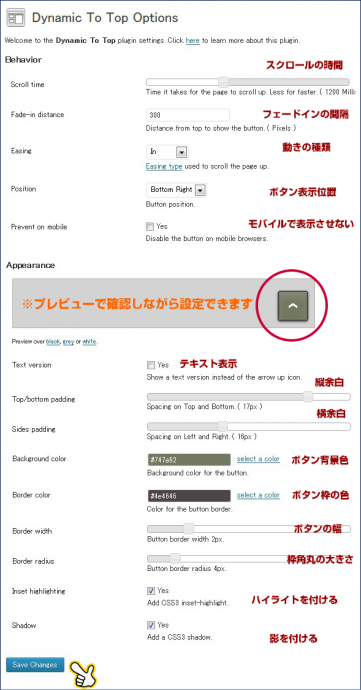
 管理画面でデザイン・表示位置・スクロールスピードなど、
管理画面でデザイン・表示位置・スクロールスピードなど、
ボタンのデザインやエフェクトを細かく調整できます。
設定が完了したら左下の「Save Changes」をクリックします。
プレビューで見ながら調整ができるので便利ですよね。
ブログを見に来てくれた方が快適に閲覧できる環境を整備
することは運営者としてとても大切な要素です。
「あ!私のブログも縦にかなり長いかな・・・」
そう思われるのであれば「Dynamic To Top Plugin」
の設置をおススメします^^























こんにちは
はじめまして
ともろーと申します。
スライドするプラグインかっこいいですね
そして上に移動するのに便利!
またきますね
ぽちっとな
こんにちは、オリと申します。
なかなか面白いプラグインですね^^
こんなものがあるなんて知りませんでした…
新しい発見ありがとうございます!
応援ぽち