アフィリエイト用バナーを短時間で作るために必要な3つのポイント

よくアフィリエイトで使うバナー作成に時間を
とられてしまい、結局記事を投稿できなくなった
という話を耳にします。
グラフィックデザイナーなどデザイン専門の人は
バナー作成に時間をかけるのは当然ですが
アフィリエイターは良いコンテンツを作成する
ことにパワーを注ぎ、バナー作成は短時間で
作る必要があります。
とは言っても、慣れないうちは1個のバナーを
作るのに時間がかかってしまいますよね。
私も最初はバナー作成に時間ばかりかかってしまい
1個の記事を完成させるのに3日もかかっていた
はずかしい過去があります。
そこで、私の経験を元にアフィリエイト用バナーを
短時間で作るために注意すべき点をお話しします。
最初にバナーについて簡単に説明します。
バナーは大きく3つのパーツで構成されます。
背景(background)
画像イラスト
文字(キャッチコピー)
この3つのパーツをうまく組み合わせて
レイアウトすることでバナーが出来上がります。
それではバナーを短時間で作るポイントを3つに
まとめましたので説明しましょう。
:デザインの基礎を身に付ける
デザインの基礎といってもそんなに難しい内容ではありません。
大きく「色」と「フォント」の基礎を学べば基本的にOKです。
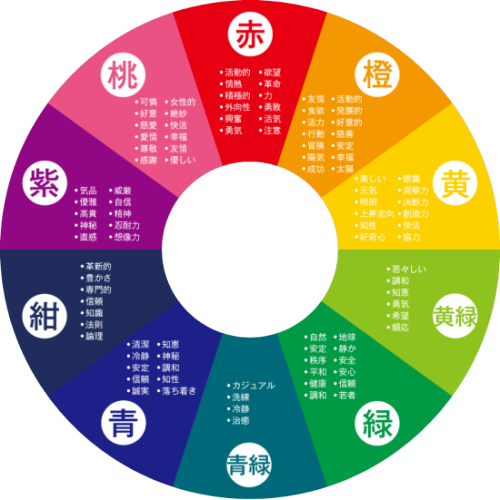
まず「色」について。
、私たちが目にする色は「色相・明度・彩度」
という3つの要素で成り立っています。
この3つの要素の扱いで、全体のイメージが大きく変化します。
色の基本的な仕組み、それぞれの色が持つ効果、役割をまず
理解することがとても大切です。
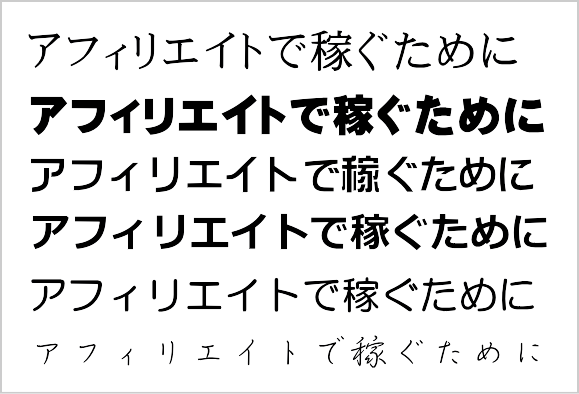
次に「フォント:書体」について。
文字にはいろいろな種類があり、和文、欧文ともに伝えたい情報の
内容やコンセプトによって選択する文字の種類(フォント)が
変わってきます。
それぞれの文字の個性を把握して使うことにより
読者に情報の意図をわかりやすく伝えることができるのです。
文字は視覚と聴覚を刺激することができるメリットがあるので
使い方次第で、サイトの出来と成約率を大きく左右する
ことになります。
デザインの基礎を後回しにして作業を進めてしまうと
あとでデザインを理解した時に、前に書いた記事(バナーなど)
を直したくなることでしょう。
ですからアフィリエイトを始めたら、早い段階で
身に付けてしまうことを強くおススメします。
デザインの基礎知識については、私の商材「LUREA」の
デザインメゾットにまとめていますでの参考にしてください。
3Mブログサイトアフィリエイト「LUREA」を詳しく見る
:最初はよいバナーをまねて作ってみる
“学ぶ”の語源は“なまぶ”です。
こんなバナーが作りたいと思ったら、色の使い方、
どのフォントを使っているか、まねて作ってみることを
おススメします。
ネット上のサイトに限らず、普段目にしている
雑誌の中にも、魅力的なバナーを作るヒントが
たくさんあります。
よいデザインをまねてバナーを作る作業によって
ポイント1でお話ししたデザインの基礎を納得しながら
より深く身に付けることにつながります。
私はいろいろな雑誌を見ていて、気に入ったデザイン
があれば、切り抜いてスケッチブックに貼り付けています。
:バナーに使える画像・イラスト素材を先にそろえる
バナーを作りながらネットで無料の画像イラスト素材を探して
しまうと、よけいな時間がかかってしまいます。
画像イラスト素材は無料で提供しているサイトもありますし
有料のものもたくさんあります。
バナーに使える画像、イラスト素材は一度まとめて
そろえてしまうことをおススメします。
私の場合は月に1度、画像イラスト素材集めの時間を作っています。
素材はカテゴリー別にフォルダー管理しているので
なんとなくどこにどの素材がどこに入っているか覚えているので
バナーを作っていてサクッと使うことができます。
無料で手に入る素材がある程度そろったら、有料で提供している
画像イラスト素材も購入して使うのもよいでしょう。
やはり無料素材は「無料」なだけに多くの方が
ダウンロードしてネット上で使っています。
これは仕方ないことなんですが、もしあなたが
デザインで差別化をしたいのであれば、あまり使われてない
有料の画像イラスト素材を積極的に使うことをススメます。
私が普段、画像イラスト素材を購入しているサイトを
こちらの記事で紹介しています。参考にしてください。
アフィリエイトサイトに使える画像・イラストでサクッと差をつける
まとめ
この3つのポイントをしっかり実践することによって
バナー作成の時間は劇的に短縮されます。
バナーの良い例、悪い例を作ってみたので
2つの画像を見ながら説明しましょう。
悪い例
文字(キャッチコピー)を目立たせようとしすぎて
失敗している例です。フォントはHGS創英角ポップ体。
初心者によくありがちなのが「白文字での縁取り」です。
「白文字での縁取り」は画像上で文字を浮きだたせる
一番楽チンなテクニックですが、私は最終手段としてしか
使わないようにしています。
文字の色彩も背景画像に合っていませんし、サイズも
画像の良さをじゃましていてバランスも取れていません。
良い例
背景の画像を選んだらそれを生かして配置することが
大事です。この場合背景の色は「茶・白・黒」の3色。
そこにマッチする色を文字色で選びます。
高級感(高額商品を紹介する)ある場合のバナーは
伝える情報を少なくしたほうがシックに収まります。
デザインの基本に忠実に従っていれば、たとえ背景を主役にして
文字を小さくしても、読者は必ず注目して読んでくれます。
ヘッダーバナー、商品紹介バナーもサイト全体の一部
ですし、きれいでスタイリッシュなほうが好感がもてます。
「3秒ルール」という言葉があります。
続きを読んでもらえるか、他のサイトに行ってしまうか、
バナーをキリックしてもらえるか、スルーされてしまうか・・。
それらを左右するのは、“デザイン”です。
コンテンツの質・量も当然大事ですが、読んでくれるかどうかの
土俵に立てるかどうかは、“デザイン”が重要な要素のひとつで
あることはまちがいありません。
もしあなたが
「デザインにまったく自信がありません!」
「最速でデザインを身に付けたいです!」
「きれいでスタイリッシュなバナーを作りたい!」
とお考えでしたら、こちらのソフトを使うことをおススメします。
“3つのポイント”をしっかりカバーしてくれることがわかりますよ。
PS
バナープラスは当然のことながら多くのアフィリエイターが
使っていますし、私も使わせていただいています。
画像・イラスト素材の充実度もさることながら、
プロのデザイナーが実際にバナープラスを使って作った
「プロジェクトファイル」は、まさしく“ポイント2”
を実践できる絶好の材料です。
今年未来派一押しのデザインソフトです。
あなたのブログデザインをバナープラスを使って
ガラッとイメージチェンジして新たなる2014年を
迎えませんか。
未来派が惚れたバナープラスの詳細はこちら