当ページのリンクには広告が含まれています。
Webサイトの高速化対策に一番効果があるのは画像を●●することです!

アフィリエイトをしているサイトの場合、表示速度が0.1秒遅くなると売り上げが1%減少すると言われます。ってことは1秒で10%、5秒で50%ということになります。対策としていろいろありますが、一番効果があるのは画像データーを・・
画像データーを圧縮して最適化することです。
この記事の目次
サイトで使う画像をロスレス圧縮しよう!
Googleはロスレス圧縮を推奨しています。ロスレス圧縮とは可逆圧縮のことであり、データの欠落がまったく起こらない圧縮方式のことです。可逆圧縮方式により圧縮された符号を復号すると、圧縮前のデータを完全に復元することが可能です。それではPING画像とJPG画像をロスレス圧縮できる無料のソフトをご紹介しましょう。
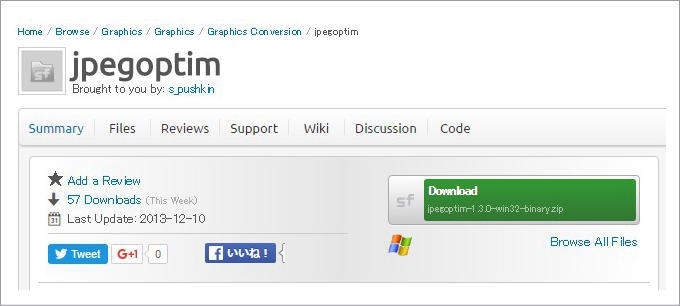
jpeg画像のロスレス圧縮には「jpegoptim」

図の「緑のボタン」をクリックしてダウンロードして下さい。

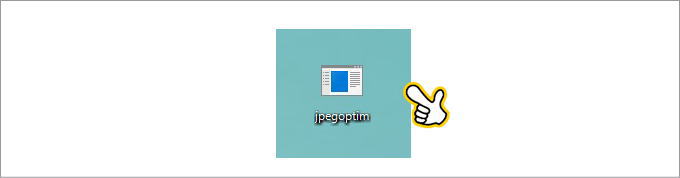
zipファイルを解凍し、ディスクトップにアイコンを置きます。圧縮したいJPG画像をドラッグ&ドロップで、圧縮します。画像は上書き保存となるので圧縮前の画像は残りませんので注意してください。
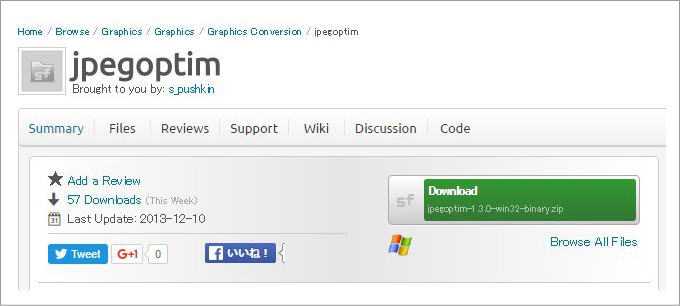
ping画像のロスレス圧縮には「OptiPNG」

図の「緑のボタン」をクリックしてダウンロードして下さい。

zipファイルを解凍し、ディスクトップにアイコンを置きます。圧縮したいPNG画像をドラッグ&ドロップで、圧縮します。画像は上書き保存となるので圧縮前の画像は残りませんので注意してください。
ワードプレスならプラグイン「EWWW Image Optimizer」がおすすめ!

ワードプレスの画像であればプラグイン「EWWW Image Optimizer」がおすすめです。「EWWW Image Optimizer」を有効化すると、アップロードした画像は自動的に圧縮されます。
詳しくはこちらの記事を参考にしてください
参考記事:画像を最適圧縮で高速化してくれるプラグイン「EWWW Image Optimizer」
無料ソフト「縮小専用。」もおススメです

ウィンドウに画像をドラッグ&ドロップするだけで、指定したピクセルサイズに縮小できる無料ソフトです。複数画像の一括縮小も可能ですし、縦横の比率を保ったまま指定サイズで縮小することもできちゃいます。

メインカラムの幅に合わせて記事で使う画像の幅をあらかじめ揃えることもできますし、アイキャッチで大きめの画像を使う際に、あらかじめ縮小しておくこともできます。
私はこのソフト、すでに8年以上使っていますが、とても重宝しています。操作も簡単で使いやすいですので是非お試しいただければと思います。

もしあなたがXサーバーを使っているのなら
この記事はあなたのお役に立てましたでしょうか?
もしこの記事があなたのお役に立てましたら、応援クリックお願い致します。
あなたの温かいクリックを、次回記事作成の励みとさせていただきます。
ご協力誠にありがとうございます。<(_ _)>